【新機能】Zoomウェビナーでウェビナー後のアンケートを使う方法

徐々に日本語対応が進んだようなのでご紹介いたします。
Zoomのスケジュール方法は、こちらの記事をご参照ください

Zoomウェビナーでは終了後のアンケート方法が2種類になりました。
- 新規アンケートを作成「Zoom機能でアンケートフォームを生成」
- サードパーティーのアンケート機能を利用
両方見ていきます。
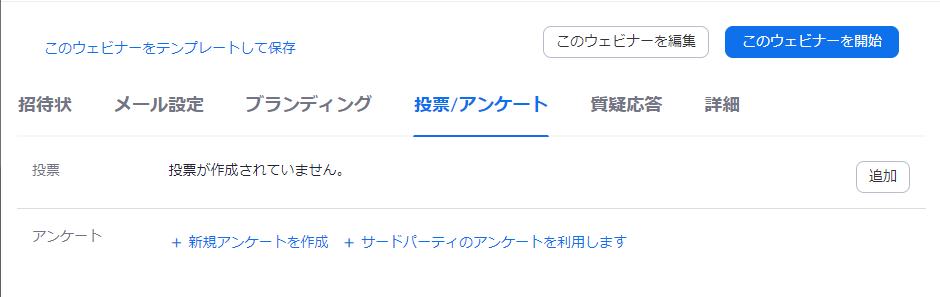
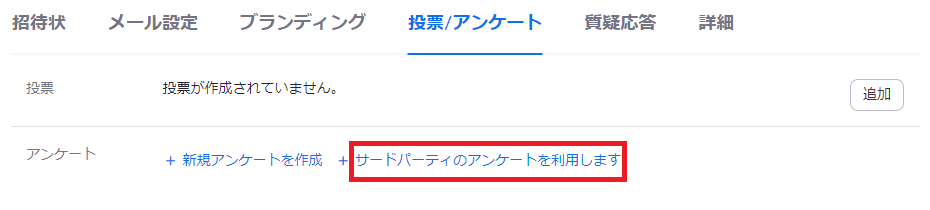
まずはウェビナーをスケジュールして「投票/アンケート」の設定画面まで移動します。

Zoomウェビナーの準備から開催までの流れはコチラ!
新規アンケートを作成

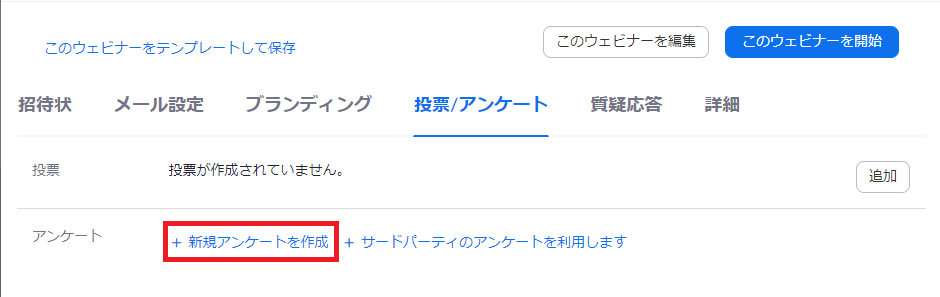
「新規アンケートを作成」を選択します。

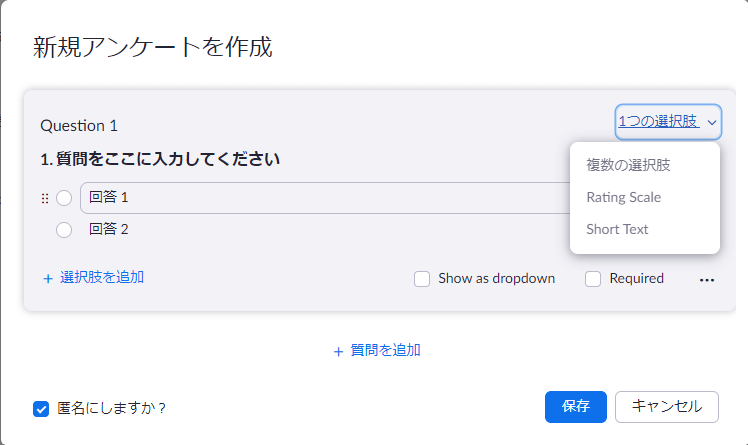
アンケートの項目は
- ラジオボタン(選択肢1つ)
- チェックボックス(複数選択)
- 段階評価(いわゆる☆☆★★★)
- 記述式(テキスト)
の4つから選択可能です!十分ですね!
特に「記述式」が出来るようになったのが個人的に嬉しいです。
ひとつずつ見ていきましょう!
項目設定
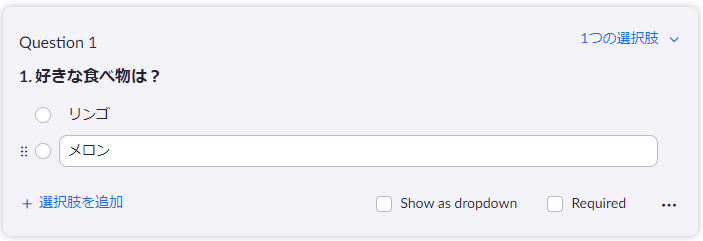
1つの選択肢(ラジオボタン)

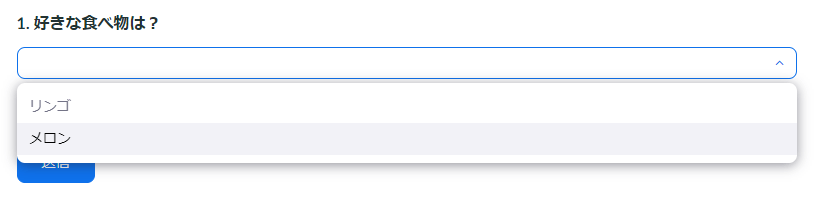
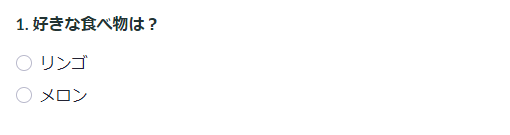
ラジオボタンの質問項目です。
「Show as dropdown」で選択肢の見せ方を変更できます。
チェックあり

チェックなし

「Required」は共通設定で「必須項目」にするか、しないかです。
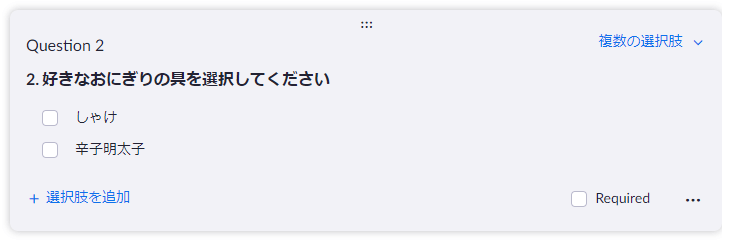
複数の選択肢(チェックボックス)

複数選択可能な項目です。

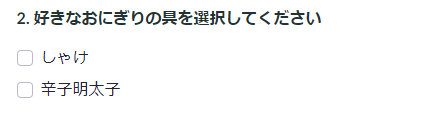
実際にはこのように表示されます。
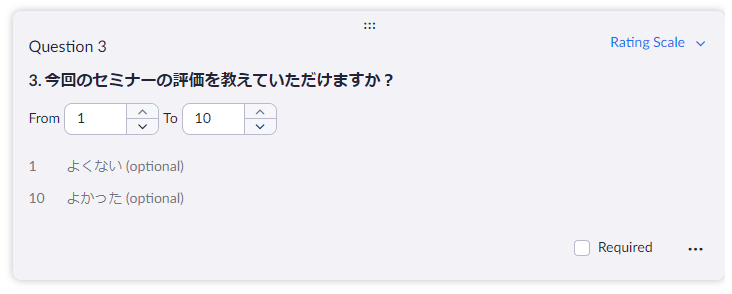
Rating Scale(段階評価)

段階評価です。
上記画像の例では、1~10段階評価になりますが、任意の数量に変更可能です。

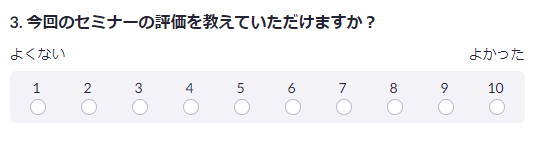
このように表示され、数字を選択します。
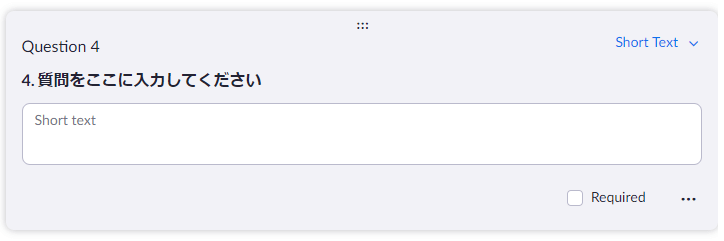
Short Text(記述式)

待望の記述式です!

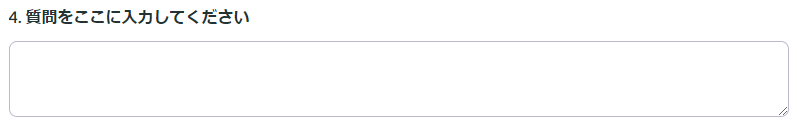
改行も可能です。
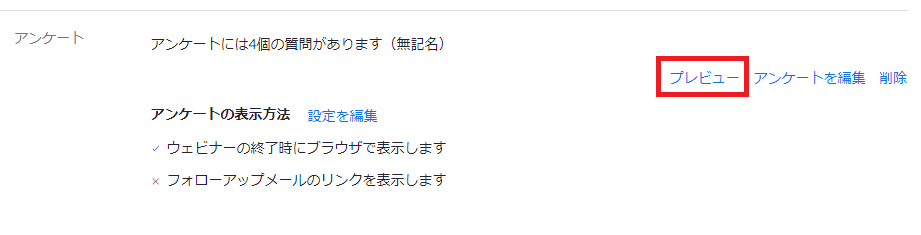
アンケートのプレビュー確認
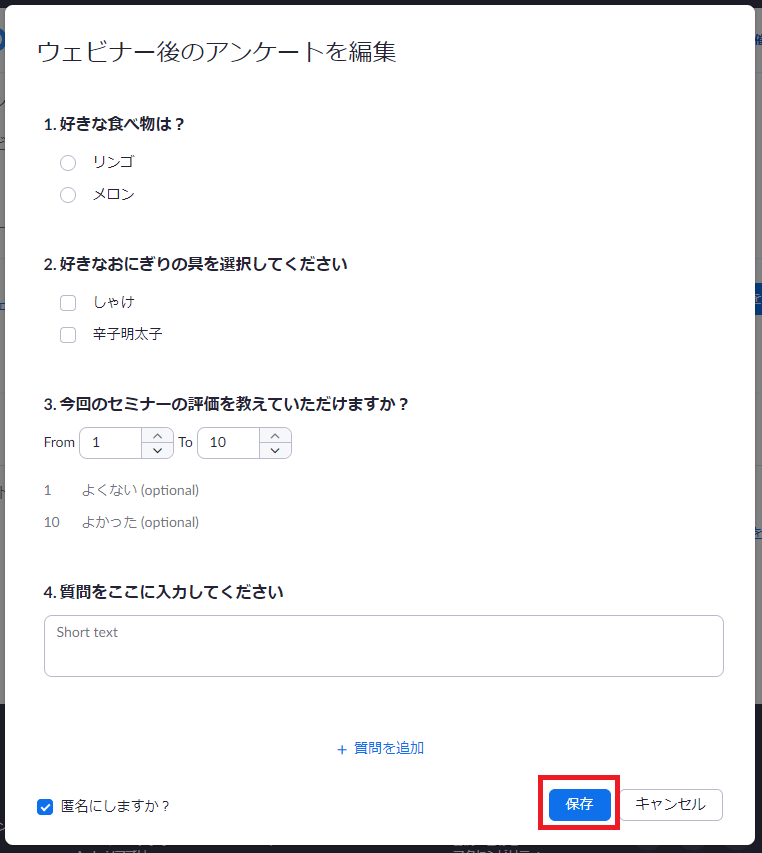
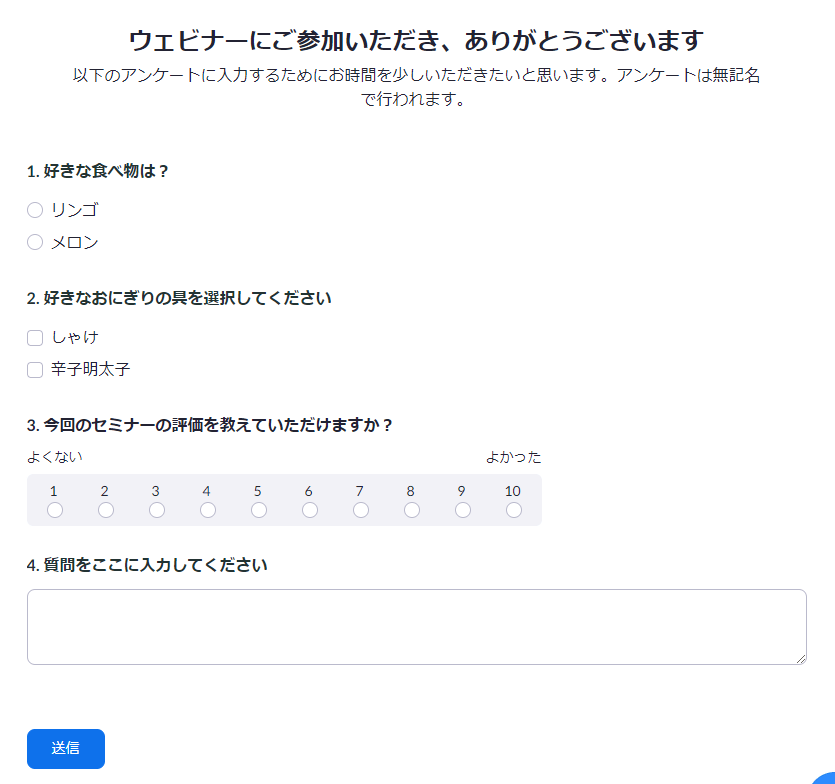
今回作成したフォームの全体像を確認してみます。

アンケート編集画面を保存し

「プレビュー」を選択します。

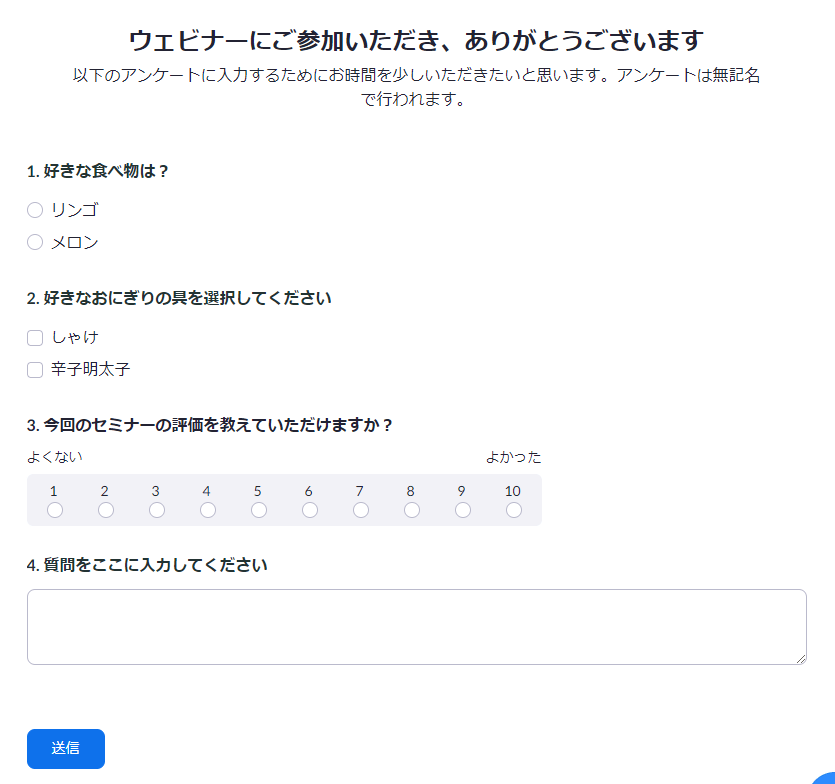
お客様にはこのように表示されます。
いい感じですね!
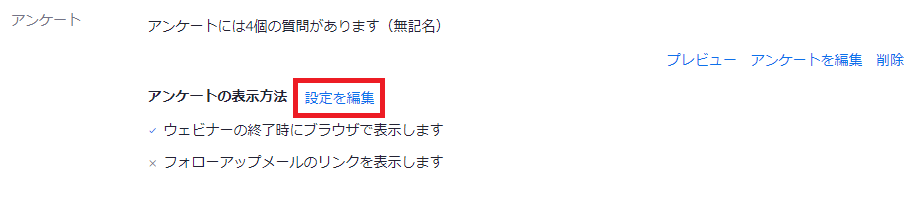
アンケートの配信設定
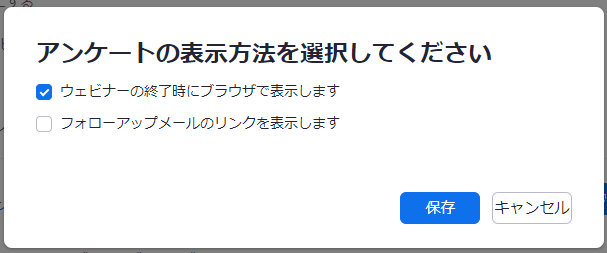
アンケートの配信タイミングを設定できます。配信タイミングは
- ウェビナーの終了時にブラウザで表示
- フォローアップメールのリンクを表示
の2つがあり、任意の項目を選択できます。

「設定を編集」を選択し

こちらで設定可能です。
サードパーティのアンケートを利用

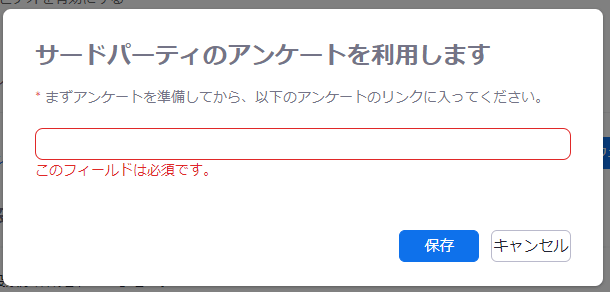
「サードパーティのアンケートを利用します」を選択し

あらかじめGoogleフォームなどで作成しておいたフォームのURLを貼り付けます。
アンケート画面遷移の確認
実際にどのようにアンケート画面が表示されるか確認してみます。
今回はZoomで作成したアンケートがどう表示されるか見てみましょう。
ウェビナー終了時にブラウザで表示

ウェビナーを退出すると

即時アンケート画面へ移行しました。
サードパーティと違い、すぐにアンケート画面へいくのでいいですね。
まとめ
外部サービスを使わずにZoomだけで完結するのは心強いですね。
Googleフォームを使われている方は、ぜひ試してみてください!
Zoomウェビナーの準備から開催までの流れはコチラ!

コメント