Googleフォームで自動返信メールを簡単に送る方法【GAS編】

前回、アドオンでの自動返信についてご紹介しましたが

- 定型文しか送れない
- 送信元メールアドレスを変更できない
という問題がありました。今回はより柔軟な設定が出来る「GoogleAppsScript:通称GAS」での方法をご紹介いたします。
Googleフォームの作成
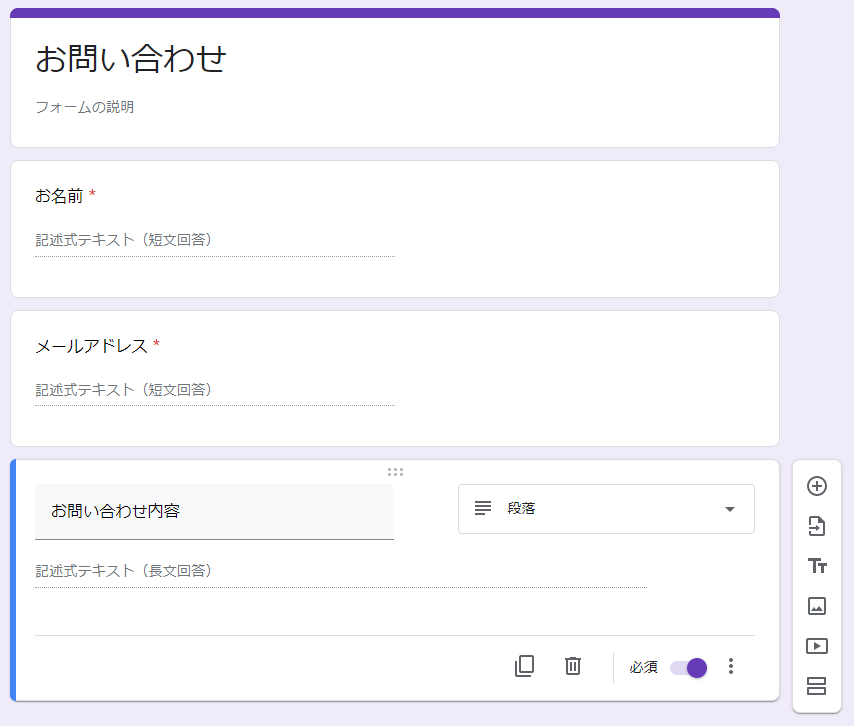
Googleフォームを作成します。

今回は「お名前」・「メールアドレス」・「お問い合わせ内容」の項目を作成しました。
スプレッドシートとの連携

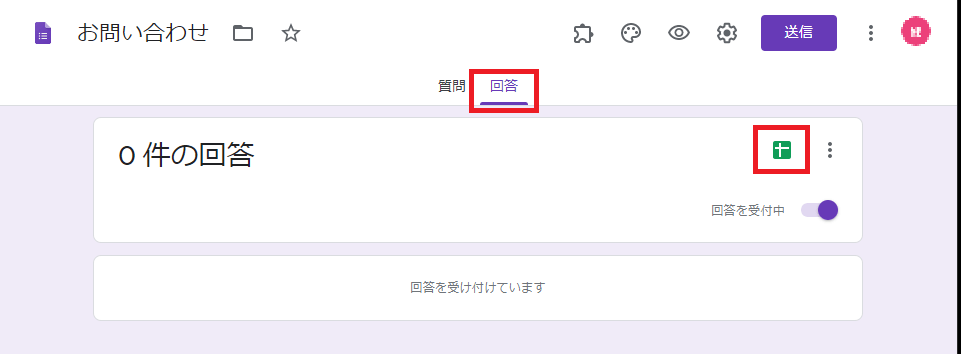
回答内容がスプレッドシートに記録されるように連携します。
「回答」を選択し、「新規スプレッドシート」を作成。

連携できました。
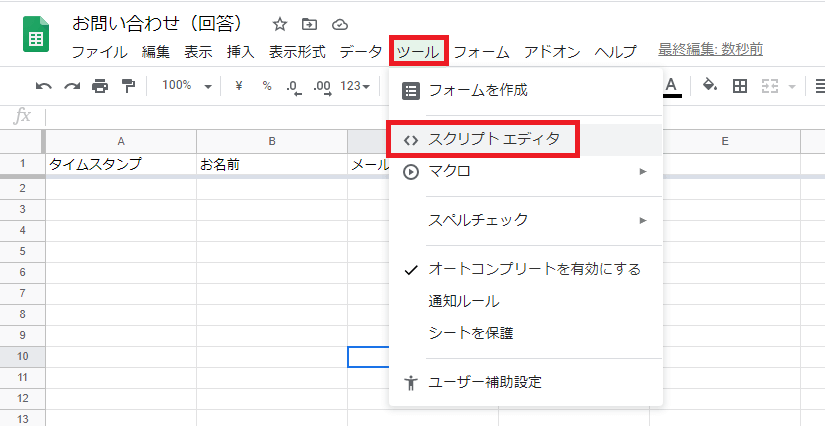
「スプレッドシート」から「スクリプトエディタ」に移動

スプレッドシートから「ツール」→「スクリプトエディタ」を選択します。

GASの初期画面が表示されました。こちらのプログラムがスプレッドシートと関連付けれらます。
プログラムの作成
function FormSendEmail(e){
//フォームの回答を取得
//スプレッドシートのカラム順
const [TimeStamp,Name, MailAdress, Content] = e.values;
//メールの設定
let to = MailAdress;
let subject = "お問い合わせありがとうございました";
let options = {
from: 'test-no-reply@example.com',
bcc: 'bcc-no-reply@example.com',
name: 'テスト事務局'
}
let body = ""
body += `${Name} 様\n\n`;
body += 'お問い合わせありがとうございます。\n';
body += '担当者よりご連絡いたします。\n\n';
body += '-------------------------------------------------\n';
body += `[お問い合わせ内容]\n${Content}`;
//メールの送信
MailApp.sendEmail(
to,
subject,
body,
options
)
;
}
こちらのプログラムをコピペします。

保存ボタンをクリックし、完了です。
次は「フォームが送信されたら実行」となるトリガーの設定を行います。

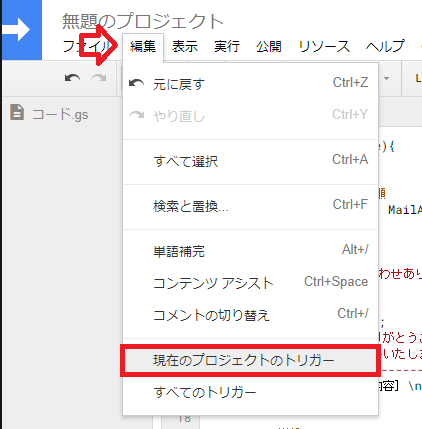
「編集」→「現在のプロジェクトのトリガー」を選択します。
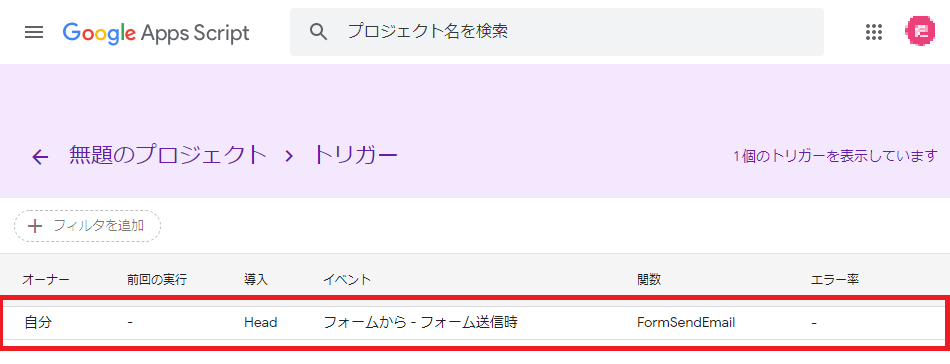
トリガーの設定

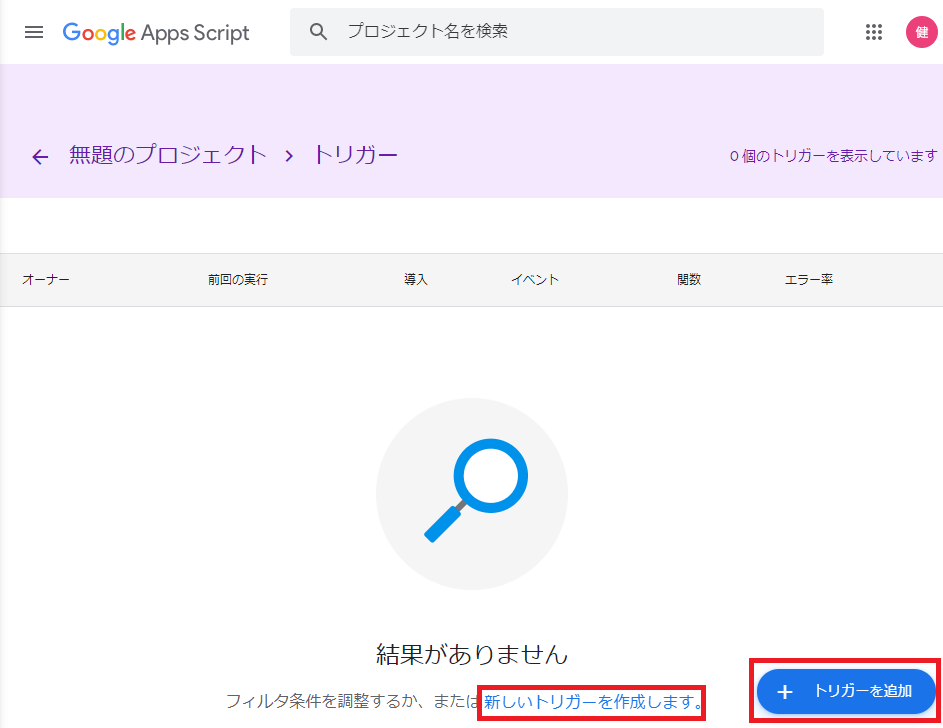
「トリガーを追加」を選択。

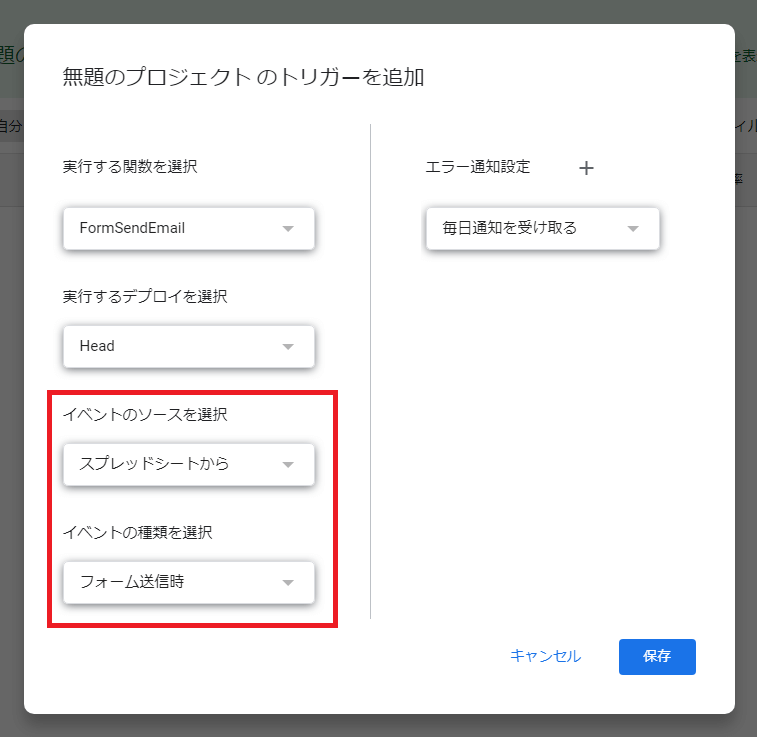
イベントのソースを選択を「スプレッドシートから」、
イベントの種類を選択を「フォーム送信時」に設定し保存します。

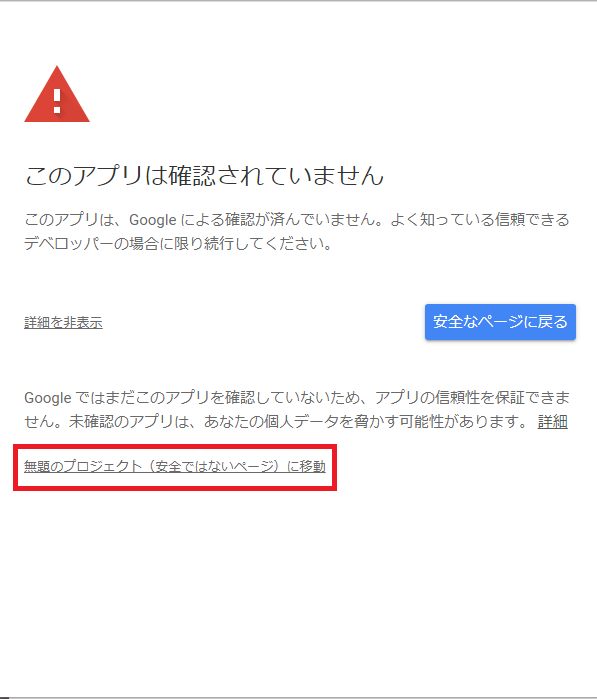
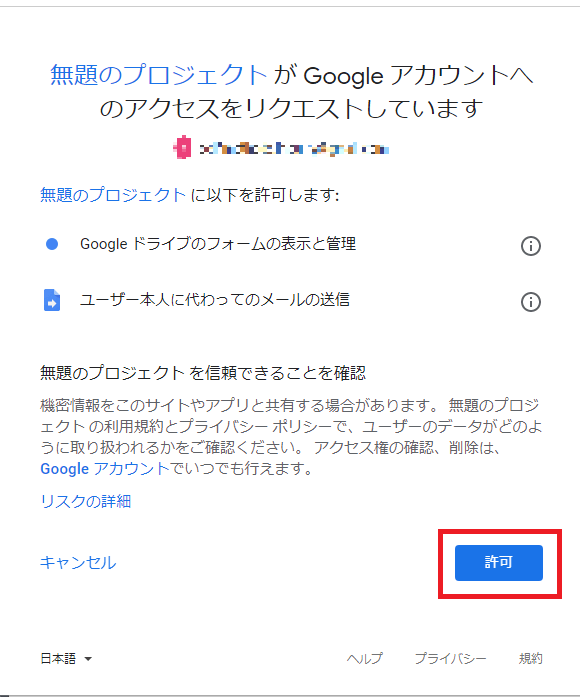
「保存」→「アカウント選択」するとこのような画面が出てくる時がありますが、安心してください。ページに移動します。

アクセス権限を許可します。

お疲れ様でした。これで設定完了です。
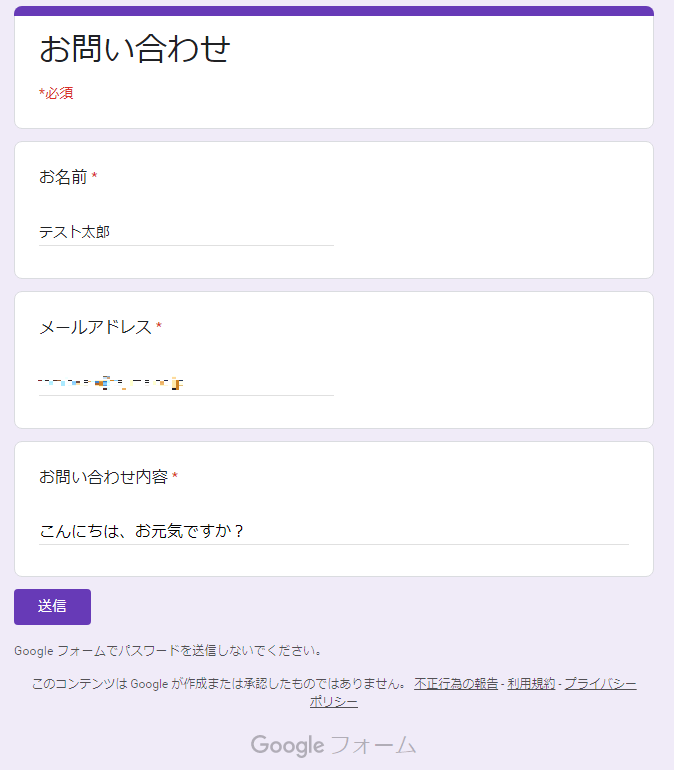
Googleフォームからテスト送信

作成したGoogleフォームから、項目を入力して送信してみます。

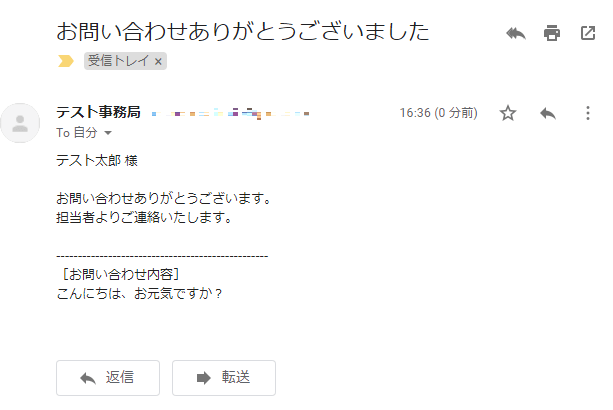
タイトルや本文が反映されているので、成功です。しかし、送信先メールアドレスは自分のアカウントのままです。
送信元を変更するメールアドレスを登録
他の任意のメールアドレスに変更するには別途登録が必要です。
Gmailに移り、「設定」→「アカウントとインポート」を選択します。

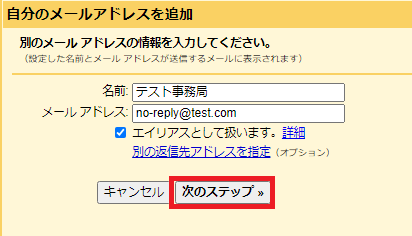
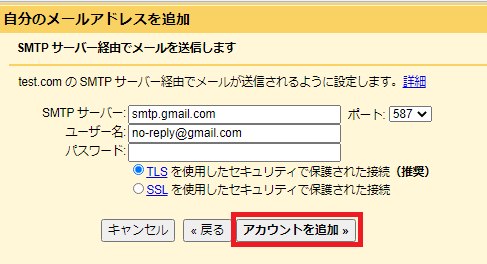
「名前」→「他のメールアドレスを追加」を選択すると、ポップアップが表示されます。


メールアドレスの追加が完了すれば、そのメールアドレスでメールを送信できるようになります。GASで設定しいるメールアドレスを登録すればOKです。
[おまけ]プログラムの解説
スプレッドシートの値の取得
Googleフォームから送信された内容を
//Googleフォームの内容をそれぞれ定義
const [TimeStamp,Name, MailAdress, Content] = e.values;でそれぞれ定義しています。この並び順は、スプレッドシートのカラムの並び順です。それぞれの変数に値が格納されています。
メールの送信
メールの送信は
//メールを送信
MailApp.sendEmail(
to, //送付先メールアドレス
subject, //表題
body, //メール本文
options // from:送信元, bcc:bcc, name:送信元の名前
);で指定しています。
メール本文
メール本文の「body」は
//メール本文
let body = ""
// bodyに文章を追加している
// `${変数}`で文字列を埋め込める
// \n = 改行
body += `${Name}様\n` です。フォームの内容を埋め込んだり、文章整形にお役立てください。
まとめ
GoogleAppsScriptは、簡単にGoogleのサービスを活用するのにとても便利です。
是非試してみてはいかがでしょうか。
おすすめ学習書籍




コメント