- 自社サイト・コンテンツ(CMS)を作成したい
- サイト管理を外注している
- 自分たちでサイトの作成・管理を行い工数を減らしたい
こんな課題がある場合にはノーコードツールの「Webflow」がおすすめです。
実際に使ってみてとても良かったのでご紹介します。
目次
Webflowとは

Webflowはオンラインでサイトの制作やコンテンツの管理・公開ができるノーコードツールです。
HTMLとCSSの知識は必要ですが、コーディングする必要はありません。
画面上で要素を配置しサイト公開までできます。

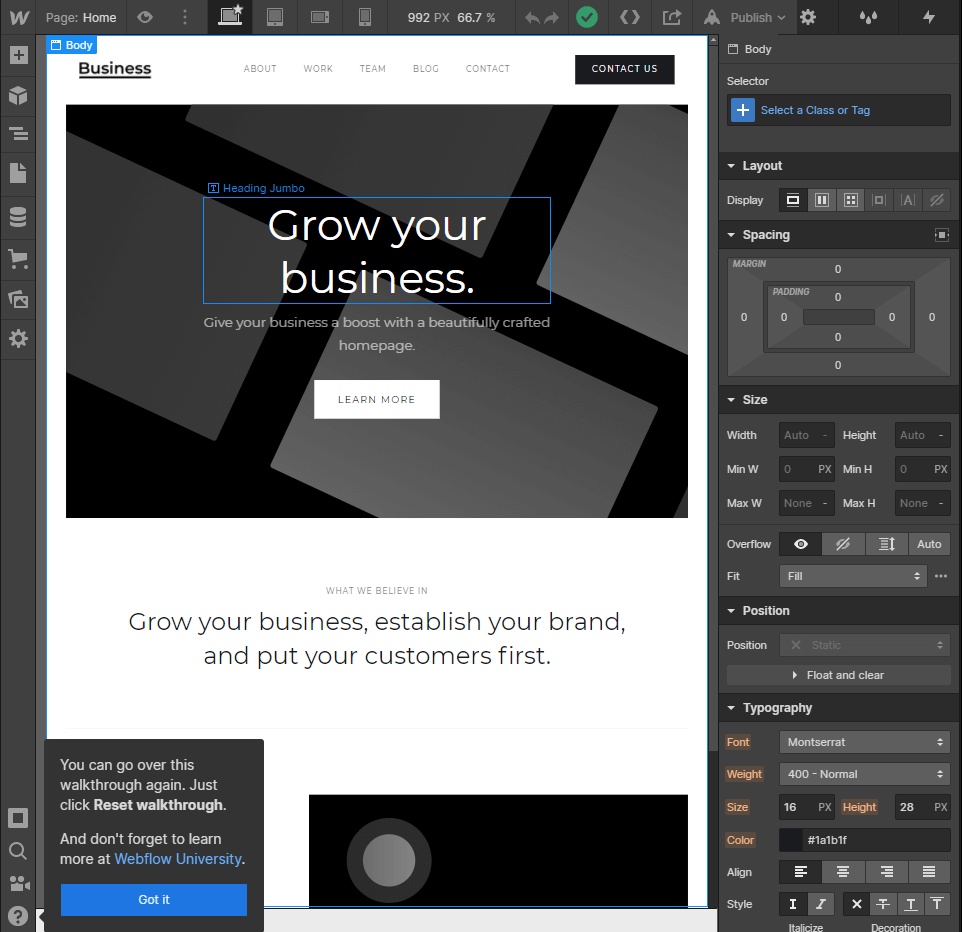
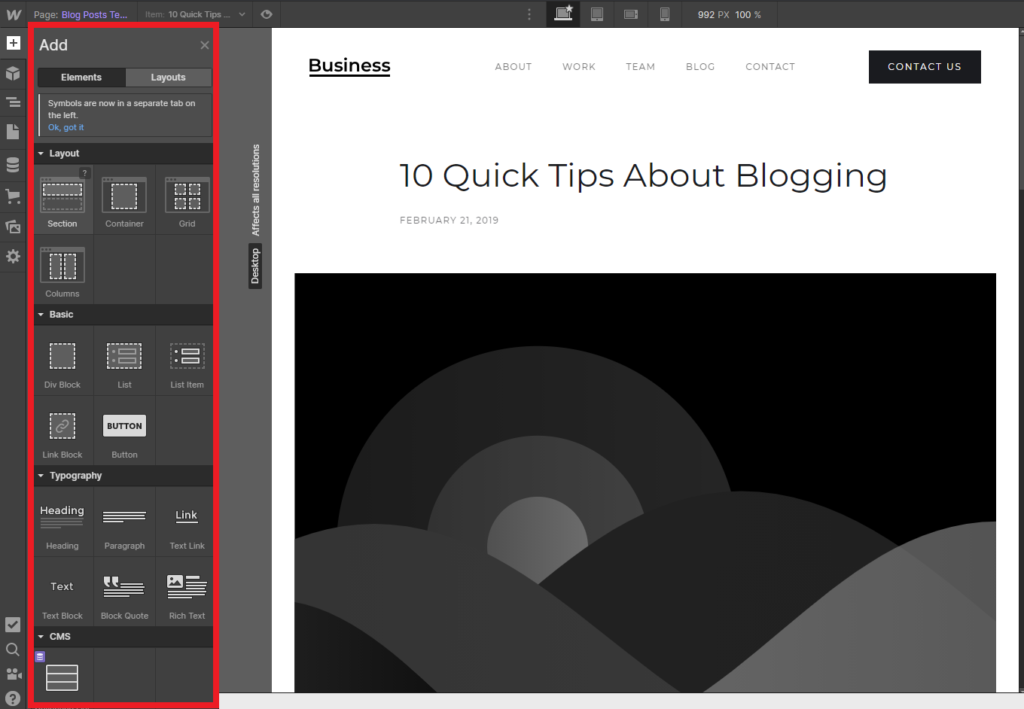
実際の操作画面です。
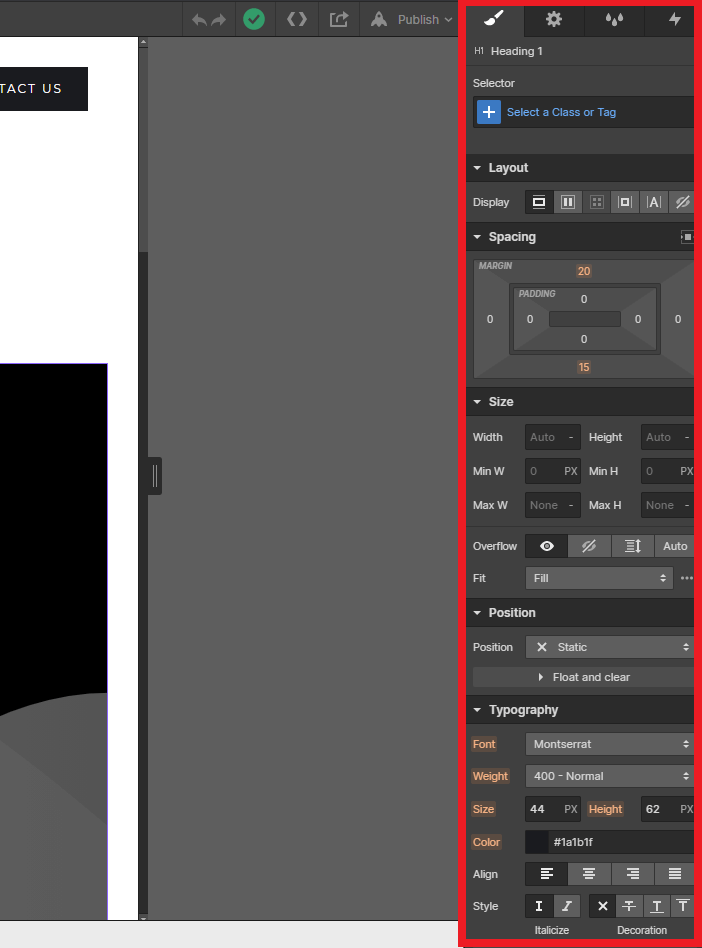
要素の配置やレイアウト・サイズなど細かい修正が可能です。

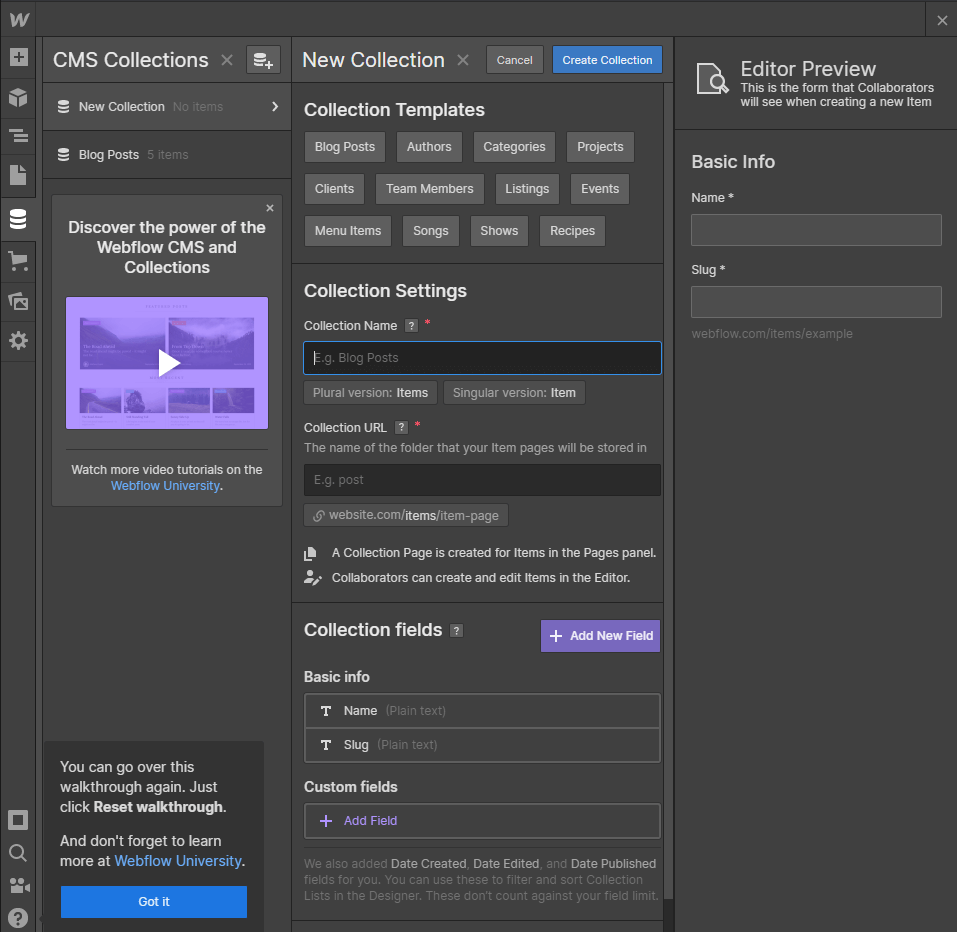
CMS機能も備わっており、細かなデータベース定義が可能です。
ここまで出来ることに私は感動しました。ヤバいですね・・・
Webflowのメリット
Webflowのメリットは大きく3つあります。
- ノーコードで作成可能
- 柔軟なデザイン・レイアウト(レスポンシブ)
- 大規模な動的サイト(CMS)が作成できる
逆に、この3つを満たすものはWebflowしかありませんでした。
ノーコードで作成可能

レイアウトや基本的な項目は用意されており、ドラッグ&ドロップだけで要素を追加できます。

CSSについても詳細に設定可能です。
他のツールではレイアウトに制限が多いものもあるので、ここまで細かく出来るのは本当に凄いですね!
柔軟なデザイン・レイアウト(レスポンシブ)

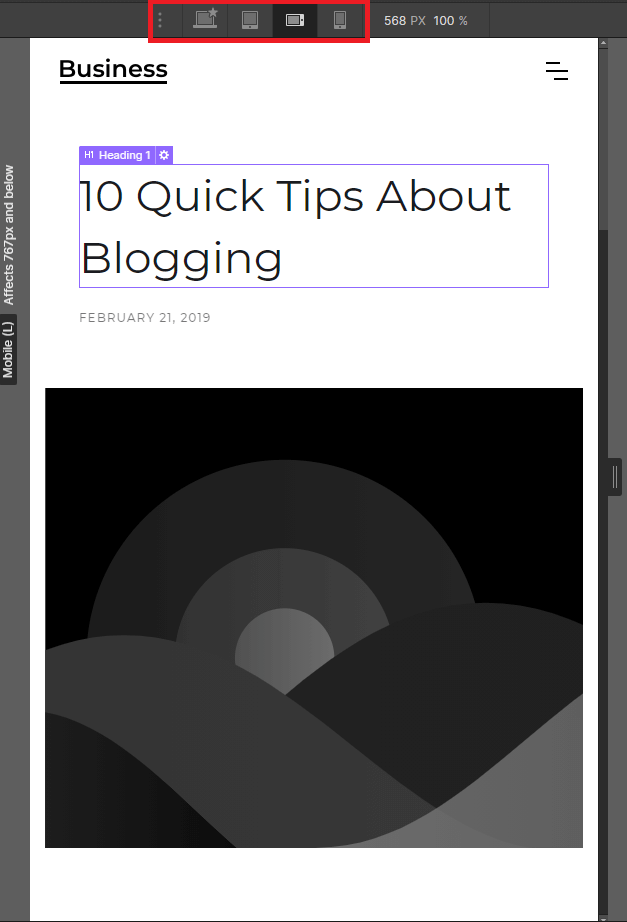
レスポンシブ対応についても、上のバーからすぐ切り替えができて確認できます。
めちゃくちゃ楽ですね!
大規模な動的サイト(CMS)が作成できる








コメント