【GAS】外部WebAPIから情報を取得する方法【URLFetchApp】
当ページのリンクには広告が含まれています。

WebAPIを使用して、外部から情報を取得したり、データを送信したい・・・。
そんな時はGASのURLFetchAppを使用すると簡単に行えます。
今回はGASから外部APIへアクセスする方法をご紹介いたします。
この記事におすすめの人
- GASを使って、APIから情報を取得したい人
目次
基本形 – URLFetchApp
公式ドキュメント
URL Fetch Service | Apps Script | Google Developers
https://developers.google.com/apps-script/reference/url-fetch
GASののプロジェクトを作成しURLFetchApp.fetchにてGETメソッドを送ってみます。
今回リクエストを送るのは、jsonplaceholderというサイトを活用します。このサイトは、レスポンスにJSONを返してくれる便利なサイトです。
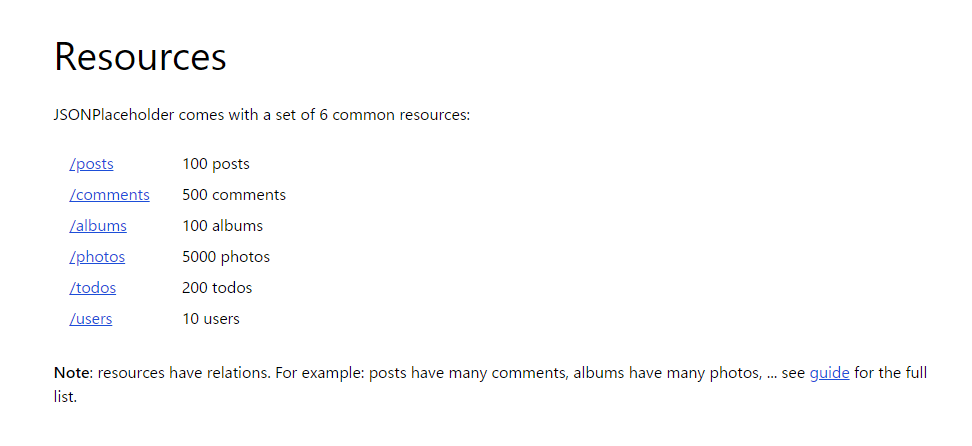
用意されているリソース一覧は下記になります。

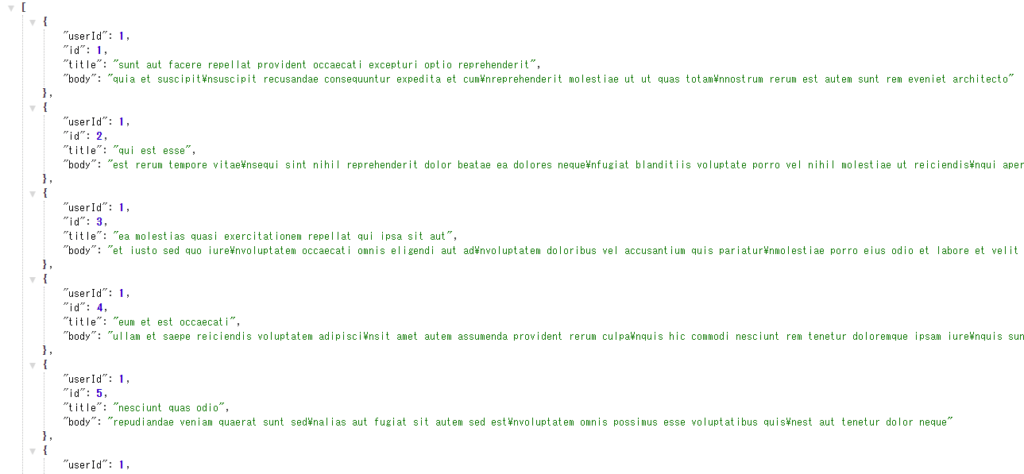
今回はpostsにある投稿を取得します。内容としてはこんな感じに取得できるはずです。

GASに記述します。
const myFunction = () => {
const url = 'https://jsonplaceholder.typicode.com/'
let response = UrlFetchApp.fetch(`${url}posts`)
Logger.log(response)
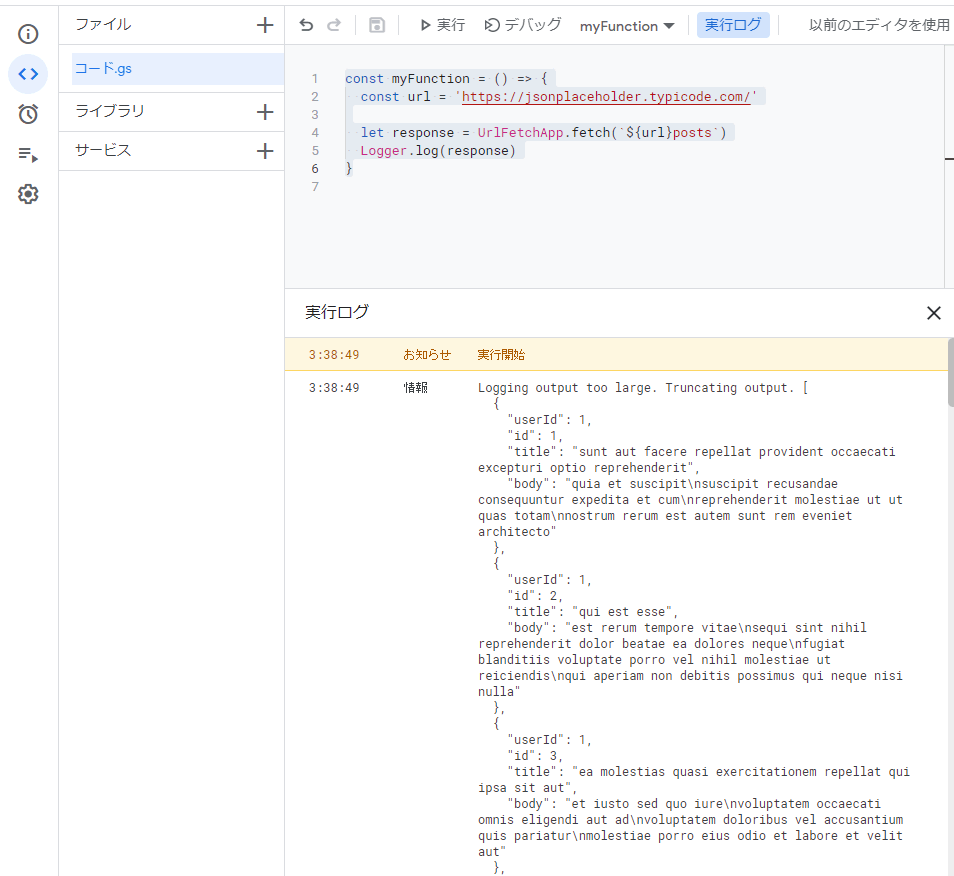
}Logger.log()で取得したログを確認してみると・・・

- userId
- id
- title
- body
などが取得できていることが確認できますね!
オプションの追加
情報を取得する際に、認証情報などのAPI_KEYをヘッダーに含める場合にも簡単です。
const myFunction = () => {
const url = 'https://jsonplaceholder.typicode.com/'
let options = {
"method" : "GET",
"headers" : {
'Api-Key': xxxxxxxx
},
'followRedirects': false,
'muteHttpExceptions': false
}
let response = UrlFetchApp.fetch(`${url}posts`, options)
Logger.log(response)
}optionsでの指定の通り、methodやheadersを追記して、fetch関数の第二引数に指定します。
POSTメソッド
POSTメソッドの場合も先ほどご紹介したoptionsのようにメソッドを指定してデータを送信します。
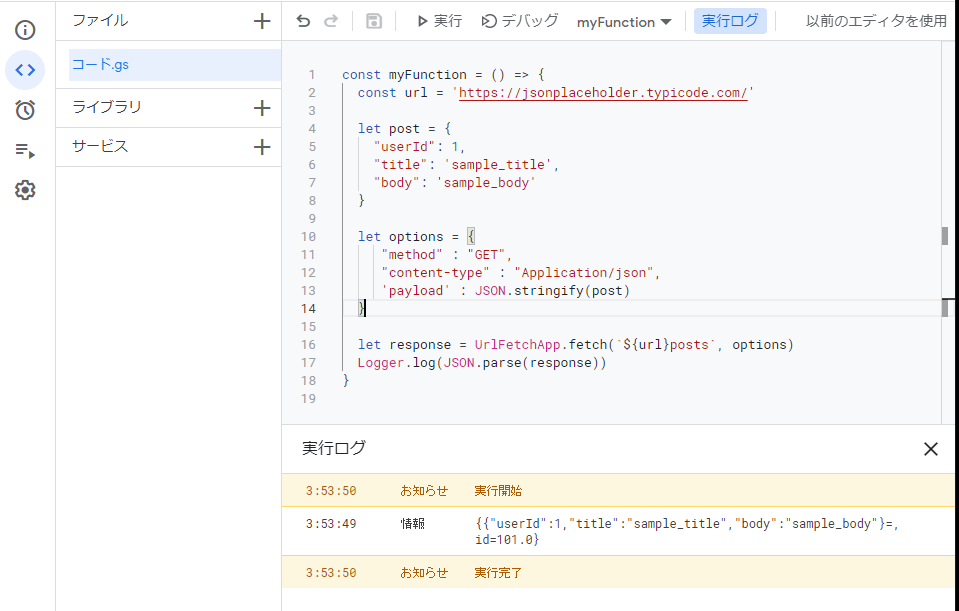
const myFunction = () => {
const url = 'https://jsonplaceholder.typicode.com/'
let post = {
"userId": 1,
"title": 'sample_title',
"body": 'sample_body'
}
let options = {
"method" : "POST",
"content-type" : "Application/json",
'payload' : JSON.stringify(post)
}
let response = UrlFetchApp.fetch(`${url}posts`, options)
Logger.log(JSON.parse(response))
}レスポンスを確認してみましょう。

送信した内容が返ってきました!
まとめ
これらを活用すれば
- 定期的にWebAPIで取得したデータをスプレッドシートに書き込み
- スプレッドシートの内容を送信する
- 定期的に内容を加工してslackへ通知
など夢が広がりますね!ぜひ試してみてください!
あわせて読みたい


【GAS】WebAPIから取得した情報をスプレッドシートへ書込み
WebAPIを使用すると、簡単に様々な情報にアクセスすることができます。 一方で、その情報を共有しようとすると一手間かかることが多いですよね。 今回は、WebAPIから取…
あわせて読みたい


【GoogleAppsScript】便利な使い方【まとめ】
GoogleAppsScriptでの記事をまとめました。 GASの関数 外部WebAPIから情報を取得する方法【URLFetchApp】 スプレッドシート スプレッドシートに書き込みを行う方法【一…
おすすめのUdemy学習動画
ビジネスパーソンに贈る業務効率化大全 〜Google Apps Scriptによる業務の自動化〜
おすすめ学習書籍
¥2,860 (2025/06/09 13:36時点 | Amazon調べ)
¥2,870 (2025/06/09 13:36時点 | Amazon調べ)
¥2,618 (2025/06/09 13:36時点 | Amazon調べ)




コメント