jupyter notebookで画像や動画を表示させる簡単な方法
当ページのリンクには広告が含まれています。

jupyter notebookを使っていると、マークダウンでの記述以外にも「画像や動画」を表示させたい時があります。
簡単に表示できるIPython.displayモジュールをご紹介します。
この記事で分かること
- 画像・動画・音声の表示方法
- HTML・iframe・YouTubeの埋め込み方法
目次
画像—Image()
Image(data=None, url=None, filename=None, format=None, embed=None, width=None, height=None, retina=False, unconfined=False, metadata=None)| パラメーター | 意味 |
|---|---|
| data | ダウンロードURLやファイルパスを指定します |
| format | 画像データのフォーマットを指定 指定が無ければ拡張子から読み取ります |
| embed | 画像を埋め込むか bool |
| width, height | ピクセル単位の幅・高さ |
| retina | 幅・高さを半分にして表示 bool |
wikiから画像データを引っ張ってみます。
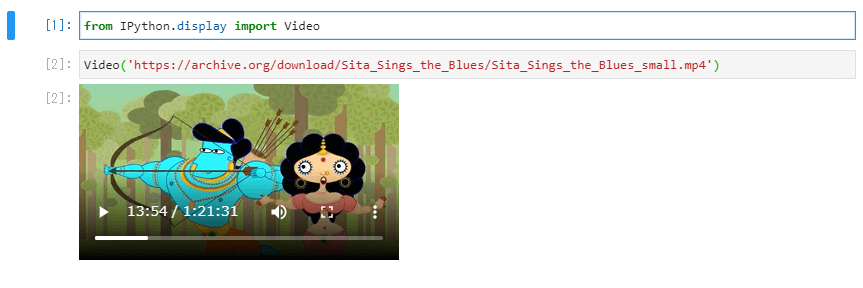
動画—Video()
Video(data = None、url = None、filename = None、embed = False、mimetype = None、width = None、height = None、html_attributes = 'controls')Image()とほぼ変わりません。

上記のように表示されました。再生や全画面表示も可能です。
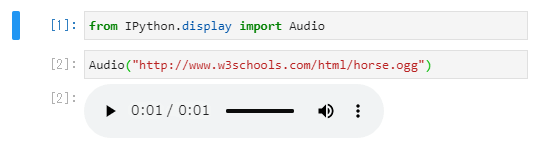
音声—Audio()
Audio(data=None, filename=None, url=None, embed=None, rate=None, autoplay=False, normalize=True, *, element_id=None)
音声再生バーが出現しました。
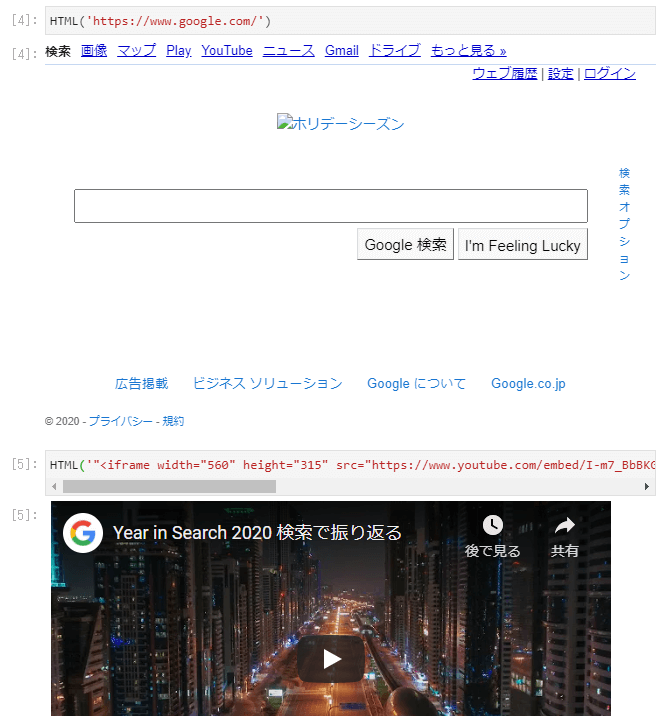
HTMLの表示—HTML()
HTML(data=None, url=None, filename=None, metadata=None)URLやHTMLソースであれば表示可能です。iframe埋め込みも可能です。

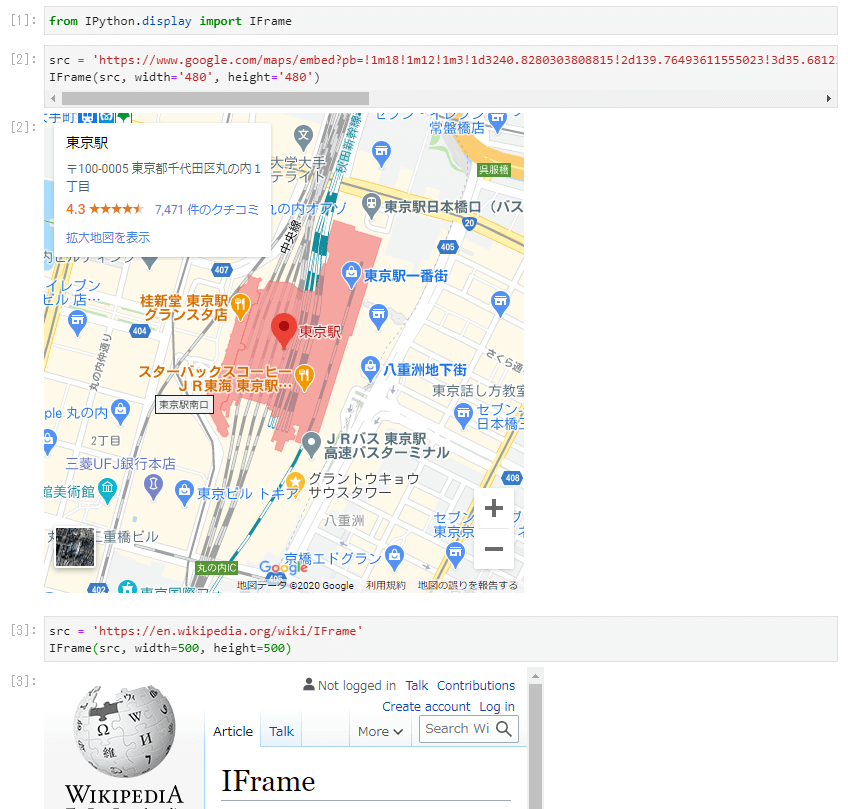
iframeの埋め込み—IFrame()
IFrame(src、width、height、** kwargs)width・heightを指定する必要があります。

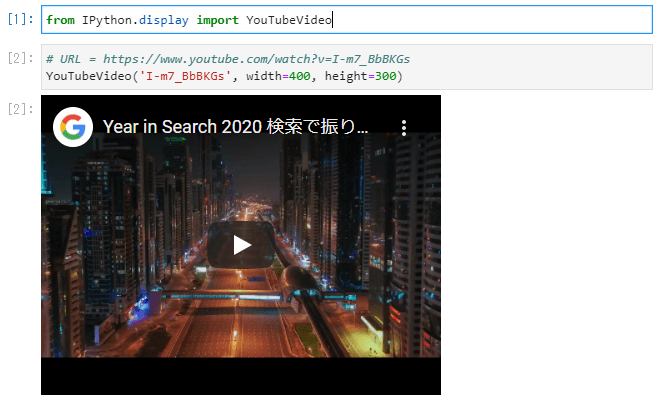
YouTubeの埋め込み—YouTubeVideo()
YouTubeVideo(id、width = 400、height = 300、** kwargs)YouTube動画の末尾のIDを指定するだけです。

めちゃくちゃ簡単ですね。
まとめ
これで色々と捗りそうです。
参考:THE IPython API Module: display
機械学習・データ処理を学ぶのにおすすめの教材
じっくり書籍で学習するなら!
¥2,090 (2022/02/20 08:45時点 | Amazon調べ)





コメント