Seleniumを使ったブラウザ操作の自動化の方法【基本】

- ブラウザで行っている日々の定型業務を自動化したい
- 自動でサイトから情報を収集してデータ化したい
こんなことを実現したいなら、ブラウザ操作ライブラリの「Selenium」がおすすめです!
- Python実行環境が必要です
- HTMLの知識が少しだけ必要です

Seleniumとは?

Seleniumはプログラミング言語(Java, Python, Ruby)などで実行できるものです。
プログラムでブラウザ操作を記述して、操作の自動化が可能になります。
Seleniumとドライバーのインストール
初期設定として、Seleniumとブラウザのwebドライバーをインストールしていきます。
Seleniumのインストール
pip install seleniumコマンドからpipでインストールしておきます。
Webドライバーのインストール
WebドライバーはPythonとブラウザをつなぐ変換器のようなものです。
今回はGooglechromeのドライバーを取得します。
ドライバーはchromeのバージョンによって細かく変わっていくので、適宜変更してください。
Chromeのバージョン確認方法

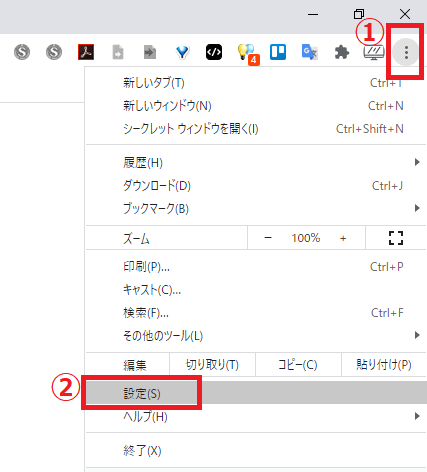
Chromeを起動して、右上の「…」を選択後、「設定」をクリックします。

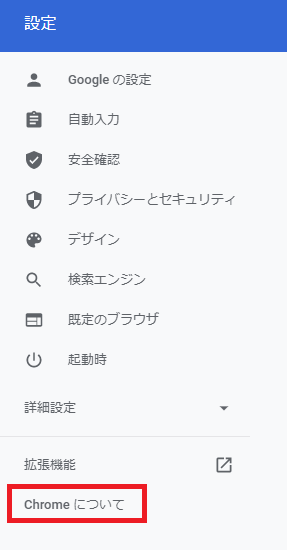
左サイドバーから「Chromeについて」を選択。

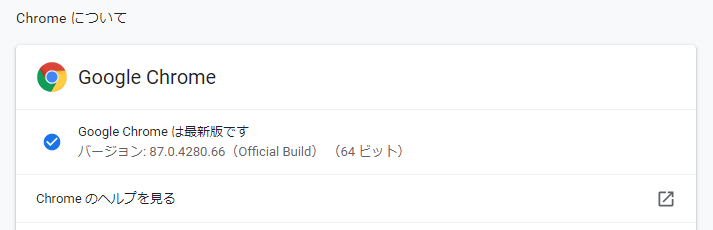
バージョンの確認が出来ました。
ChromeDriverのダウンロード

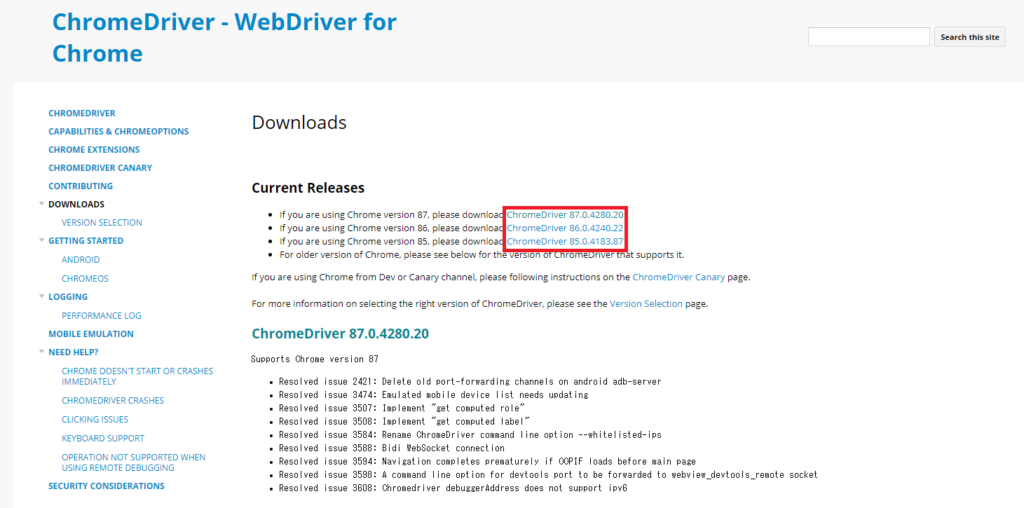
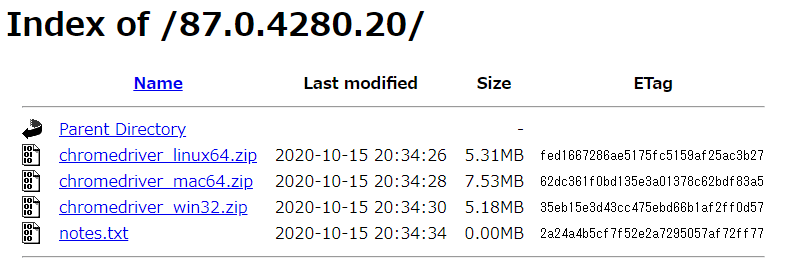
chromedriverのダウンロードページで、自分の環境に合ったドライバーをインストールします。

Linux・Mac・Windowsと自分のOSに合わせて選択ください。
ダウンロード後、zipファイルを解凍しておきます。
Seleniumでブラウザの起動
準備が整いました。pythonでプログラミングしていきます。
from time import sleep
from selenium import webdriver
DRIVER_PATH = 'chromedriver.exe'
google_url = 'https://www.google.com/'
driver = webdriver.Chrome(DRIVER_PATH)
driver.get(google_url)ブラウザの起動
DRIVER_PATH = 'chromedriver.exe'
driver = webdriver.Chrome(DRIVER_PATH)Driverのパスを指定して、Chromeを起動します。
任意のページを開く
google_url = 'https://www.google.com/'
driver.get(google_url)URLを指定して、引数に指定します。
ページの要素
ブラウザを操作するには
- 要素がどこにあるのか特定する
- 特定した要素に対してプログラムで処理を指示する
この手順の繰り返しです。
要素の調べ方と、よく使われる関数をご紹介します。
要素の調べ方
ブラウザの任意の要素を指定する際には「タグ」や「名前」を調べて最適なものを選びます。
Googleのトップページで試してみましょう。

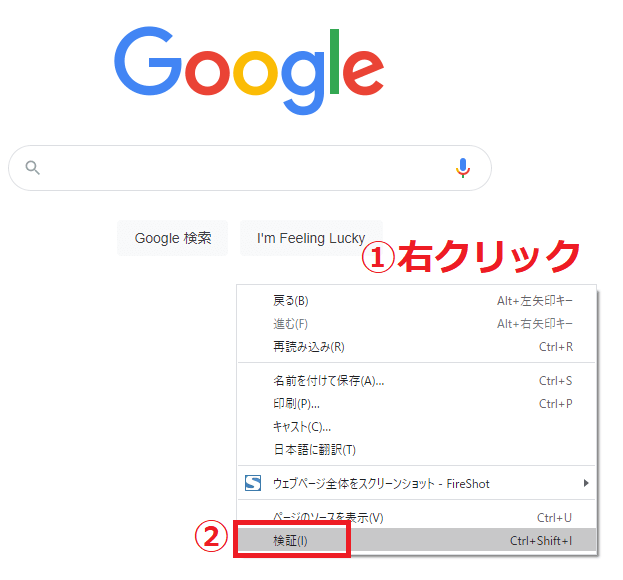
画面上で「右クリック」をして「検証」を選択します。

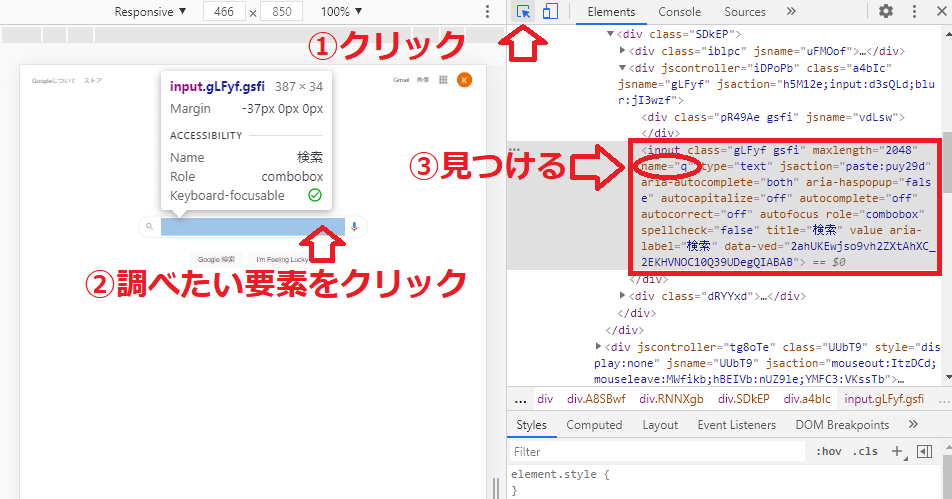
検証画面が立ち上がるので、①をクリックして調べたい要素をクリックしてみましょう。
右側の画面に、クリックしたhtml要素が表示されます。
nameやid属性から最適な要素を選びます。
今回はname属性の”q”を見つけました。
要素を取得する
name属性から
element = driver.find_element_by_name('q')class_name—class属性から
element = driver.find_element_by_class_name('class_name')id属性から
element = driver.find_element_by_id('foo')linkTextから
element = driver.find_element_by_link_text('登録はこちら')リンクになっているテキストから検索します。
tag—タグ名から
element = driver.find_element_by_tag_name('a')XPATH
element = driver.find_element_by_xpath("//div/div/td[1]")nameやidで指定できない時に便利なのが「XPATH」です。一意の値で指定できるので簡単です。
しかし、画面UIが変更になると値が変わる可能性があるので注意が必要です。
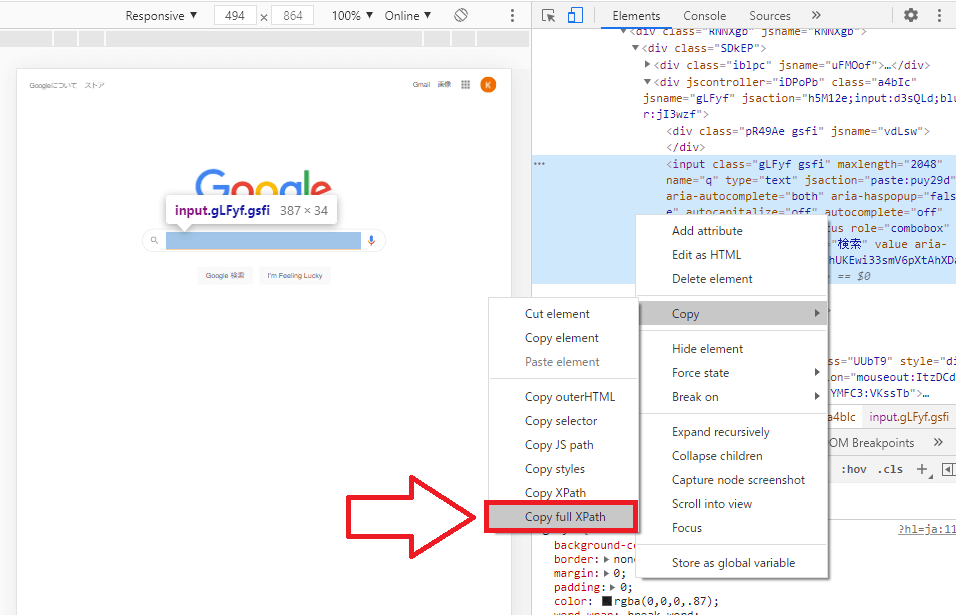
XPATHは検証画面でコピーできます。

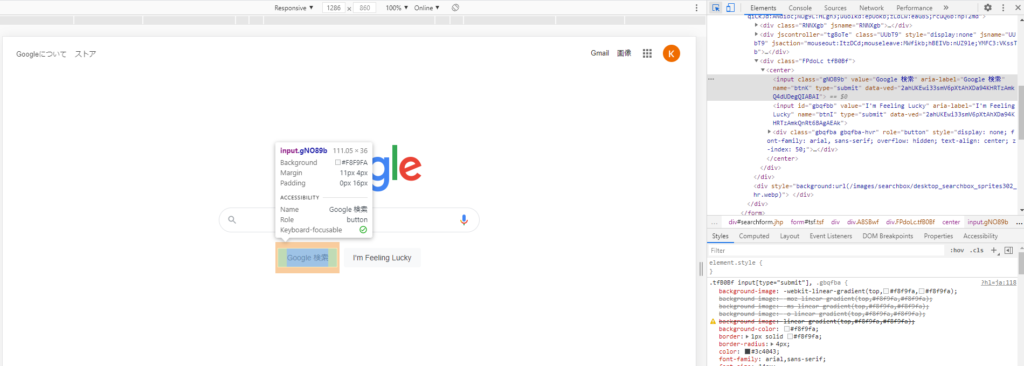
要素から情報を取得
要素から情報を取得する際には、「要素を取得」してから指示を与えます。
属性名から
# 要素を取得
element = driver.find_element_by_name('btnK')
# 要素から情報を取得
elment.get_attribute('value')
print(element.get_attribute('value'))
# >>> Google 検索属性名から取得するテキストを選択できます。

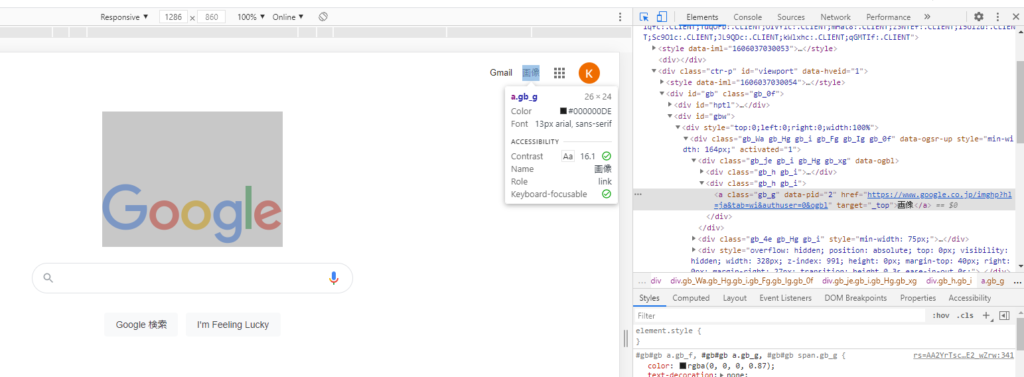
innerText
# 要素を取得
element = driver.find_element_by_class_name('gb_g')
# 要素から情報を取得
element.text
print(element.text)
# >>> 画像表示されているテキストを取得します。

要素の操作
文字入力
テキストの入力
element.send_keys("test")要素に対して、send_keys(“string”)で入力できます。
入力されている値をクリア
element.clear()特殊操作
クリック操作
element.click()エンターやバックスペース操作
from selenium.webdriver.common.keys import Keys特殊キーを使う場合には、seleniumから「Keys」をインポートします。
from selenium.webdriver.common.keys import Keys
element = driver.find_element_by_name('q')
# エンター
element.send_keys(Keys.ENTER)
# バックスペース
element.send_keys(Keys.BACK_SPACE)まとめ
毎日の繰り返しブラウザ操作、自動化に挑戦おすすめです!
PythonによるWebスクレイピング〜入門編〜【業務効率化への第一歩】参考記事
- 日本語なら一番おすすめ
- ドキュメント



コメント