【Photoshop】ペンツールの基本操作【パス・ベジエ】
当ページのリンクには広告が含まれています。

ペンツールを使いこなせれば、きれいな曲線で「切り抜き」や「シェイプ」が可能になります。
今回は、ペンツールの基本操作をご紹介いたします。
目次
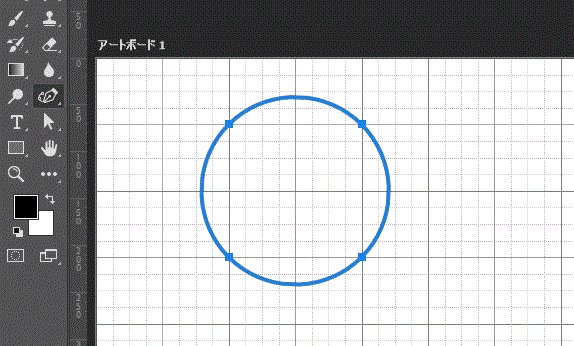
基本操作
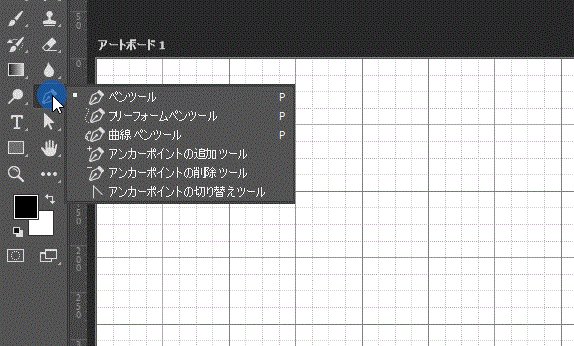
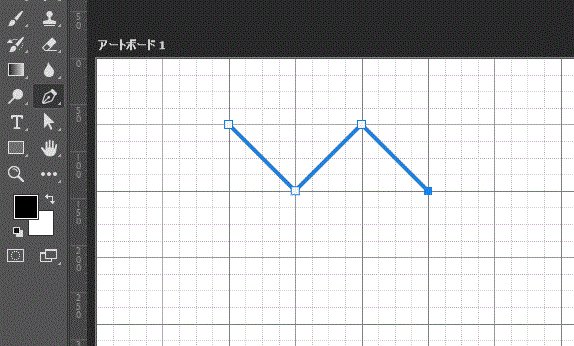
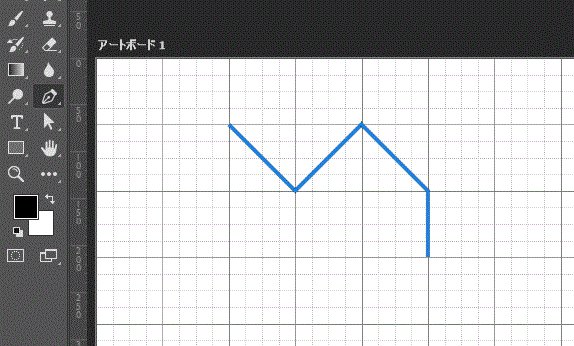
線を引く場合には、「ペンツール」を用います。

水平・垂直の線の引き方
45°間隔の「水平・垂直」の線を引く場合には、Shiftキーを押しながらクリックします。

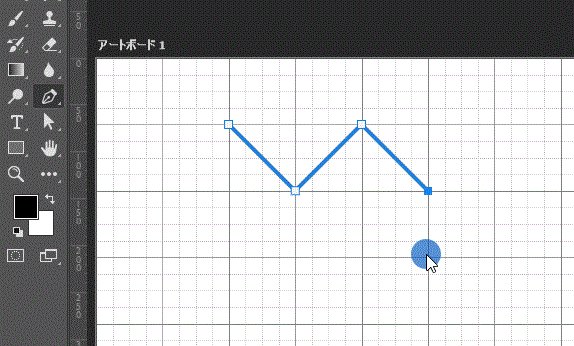
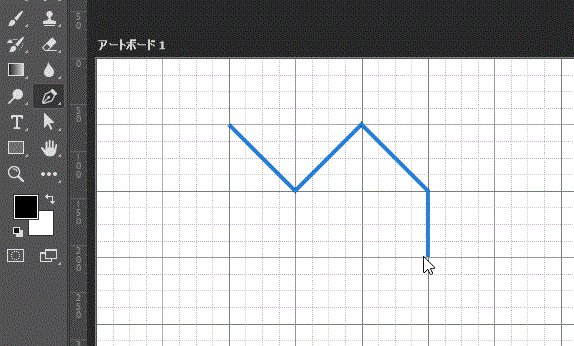
終点
線の終端を決める場合には、Ctrlキーを押しながら任意の場所をクリックします。

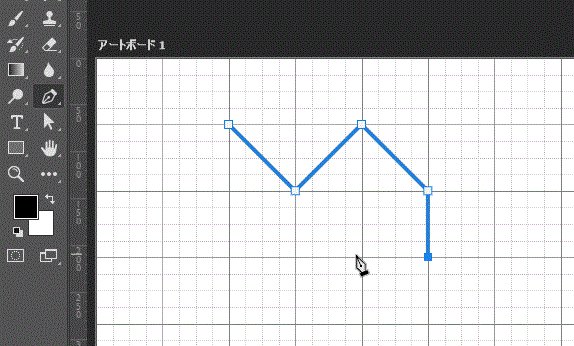
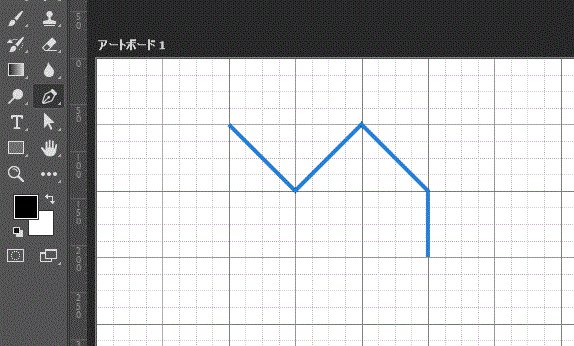
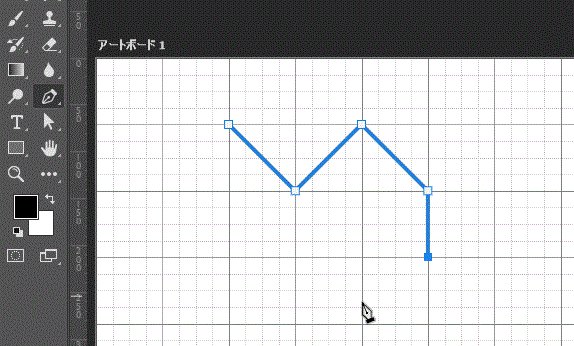
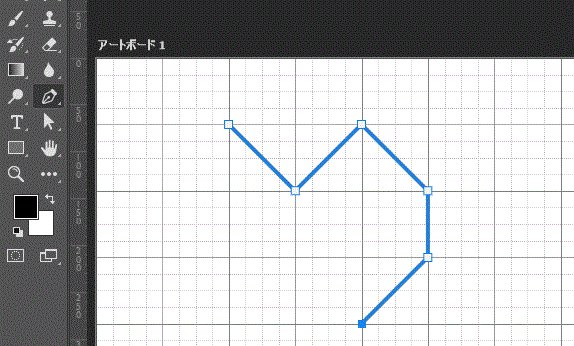
再編集
パスを再度編集する場合には、末端部分を再度クリックします。
クリックすると選択され、パスの追加が可能になります。

ベジエ曲線
ベジエ曲線とは?
ベジェ曲線またはベジエ曲線とは、N 個の制御点から得られる N − 1 次曲線である。フランスの自動車メーカー、シトロエン社のド・カステリョ とルノー社のピエール・ベジェにより独立に考案された。ド・カステリョの方が先んじていたが、その論文が公知とならなかったためベジェの名が冠されている。
ウィキペディア
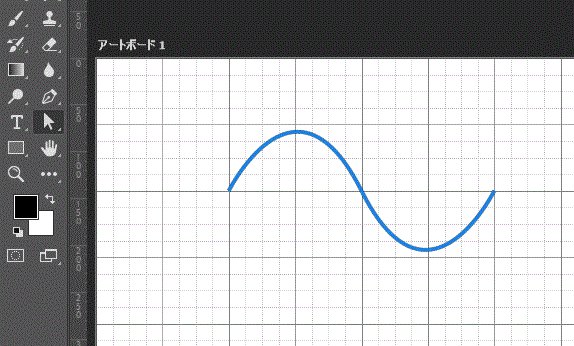
上記表現だと少し難しいですが、簡単に言うと点と点間の滑らかな曲線のことを言います。
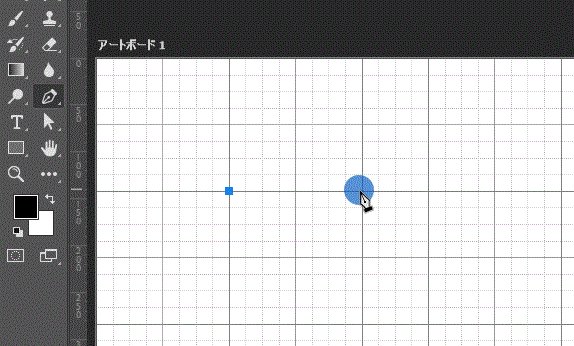
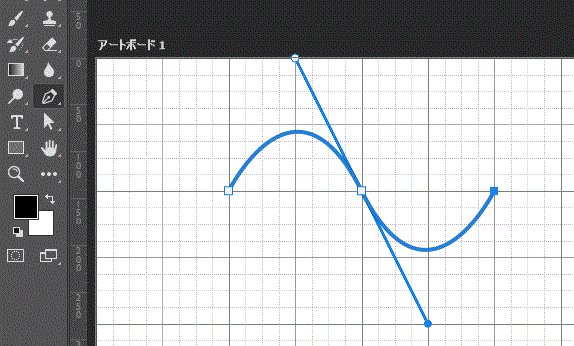
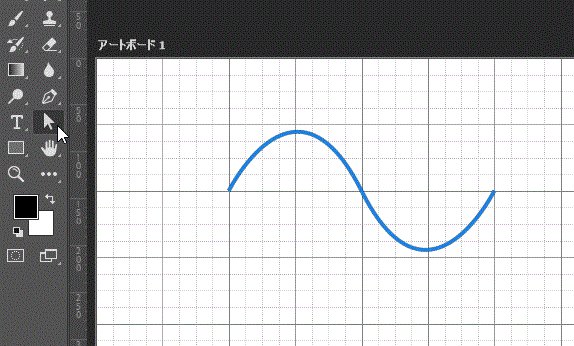
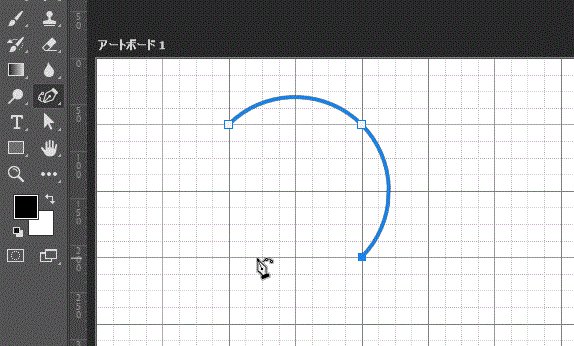
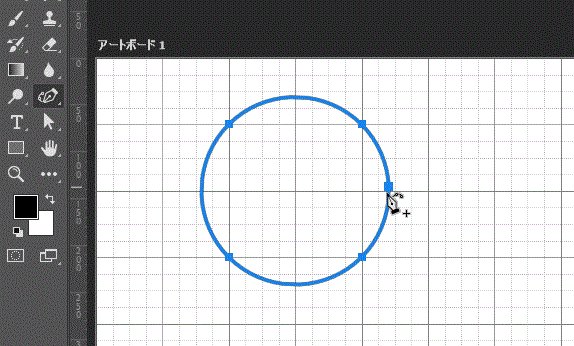
ベジエ曲線の書き方
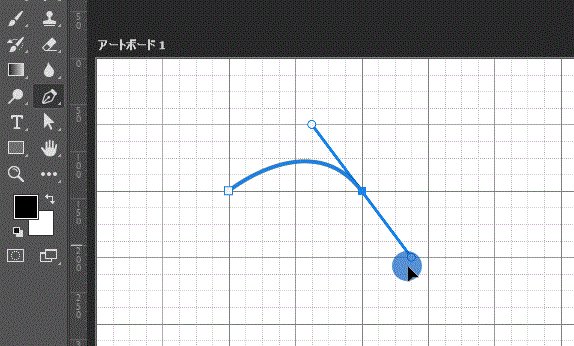
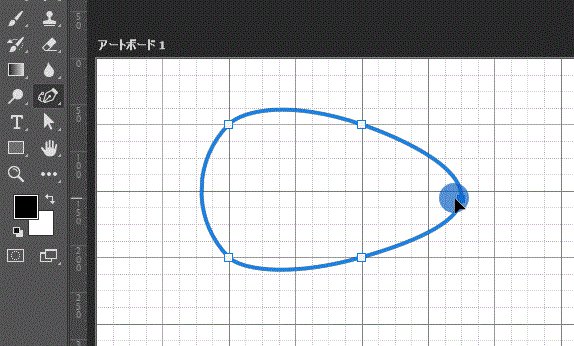
先ほどは「ペンツール」でクリックして線を描いていましたが、ベジエ曲線の場合には長めにクリックします。

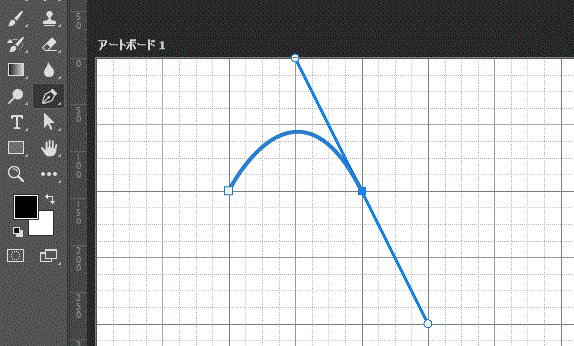
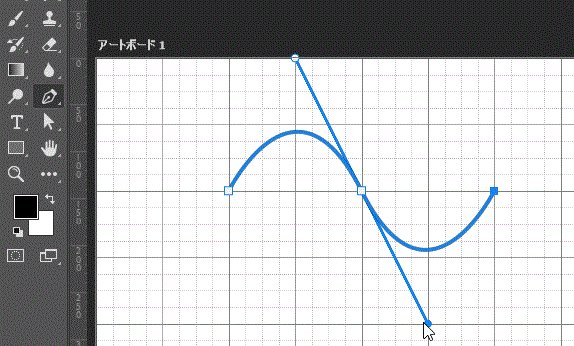
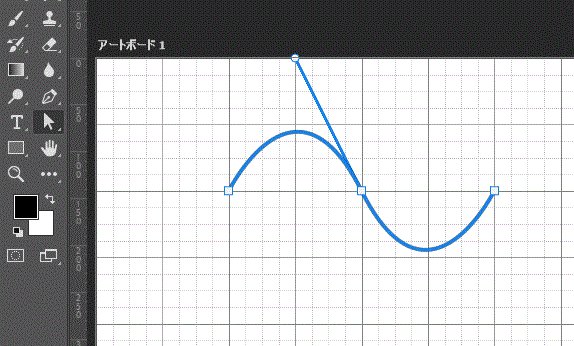
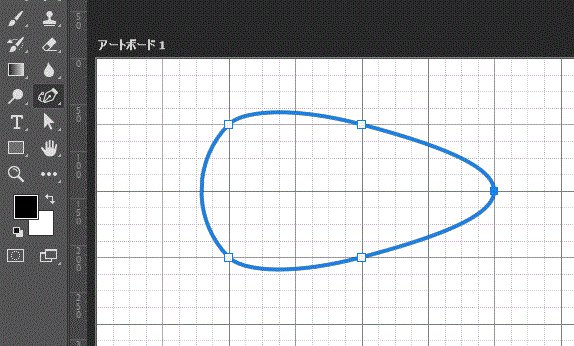
方向線の修正
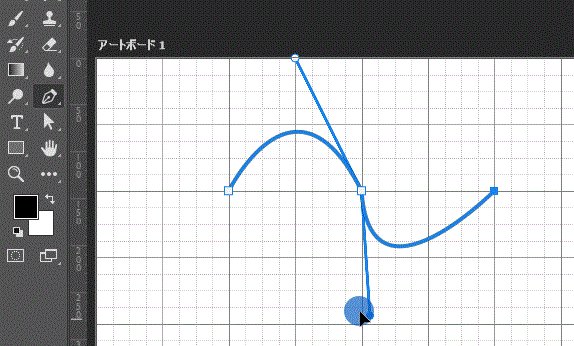
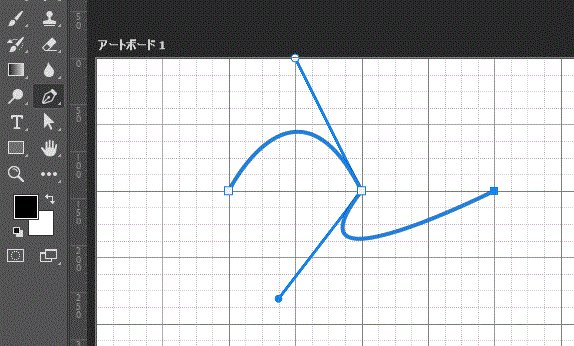
方向線を別々に修正する場合にはAltを押しながら方向線を移動させます。

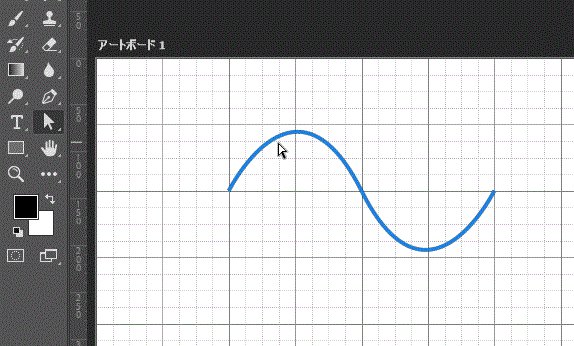
再編集
再度修正する場合には
- パスコンポーネントツール
- パス選択ツール
を使用し、配置や方向線の修正が可能です。

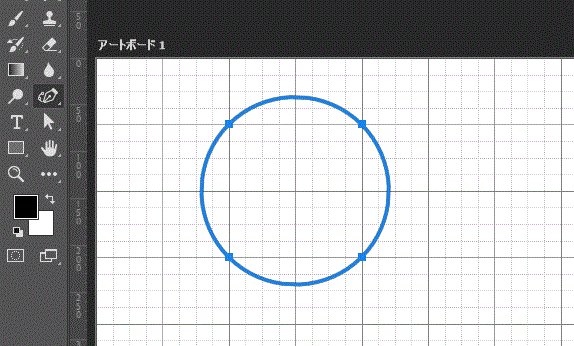
曲線ペンツール
点を打つだけで簡単に曲線を描くことが出来ます。
特長としては、モードを維持したまま編集が可能です。

アンカーを追加する場合も簡単です。

フリーフォームペンツール
名前の通り、フリーフォームで書けます。


コメント