【Photoshop】選択範囲を切り抜いてエフェクトを追加【クリッピングマスク】
当ページのリンクには広告が含まれています。

素材の一部分にエフェクトを追加できる「クリッピングマスク」の活用方法についてご紹介いたします。

今回は下記のように、大陸部分の色を変更するエフェクトを追加していきます。

目次
範囲の選択
まずは範囲を選択します。今回は「オブジェクト選択ツール」にて範囲指定を行いました。

範囲が選択出来たらCtrl+Jで選択範囲をコピーします。

このまま「明度」や「カラー」などのエフェクトを適用できれば良いのですが、今のままでは全体に反映されてしまいます。

このような場合には「調整レイヤー」を活用して部分的に効果を反映させるようにします。
調整レイヤーの追加
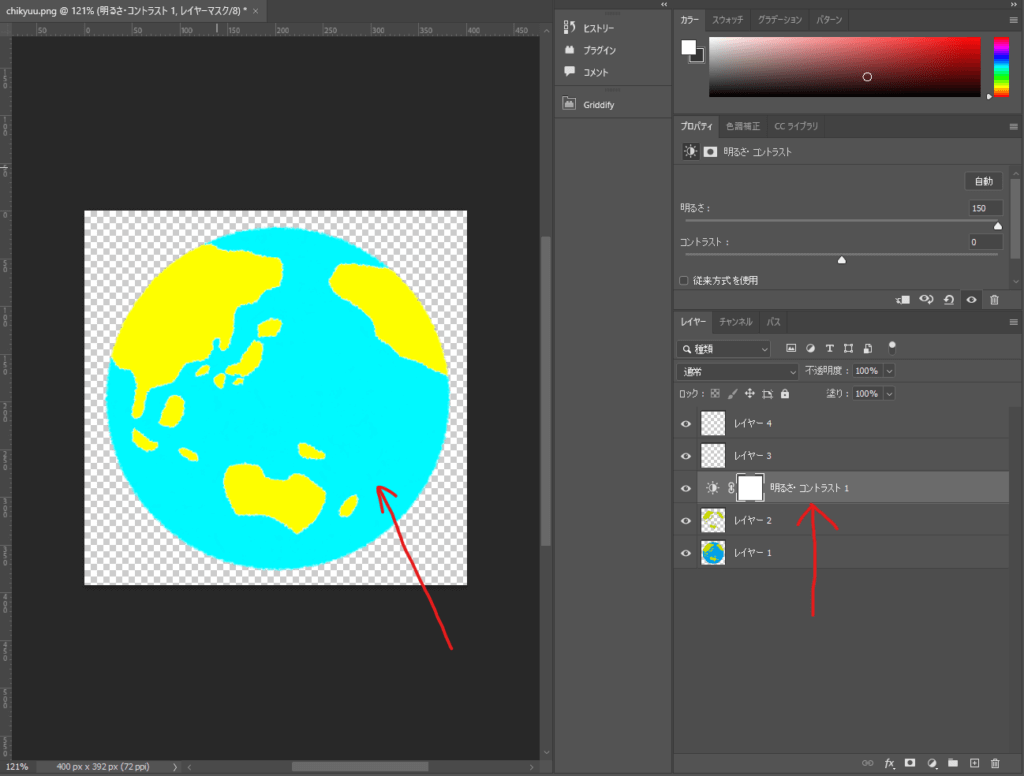
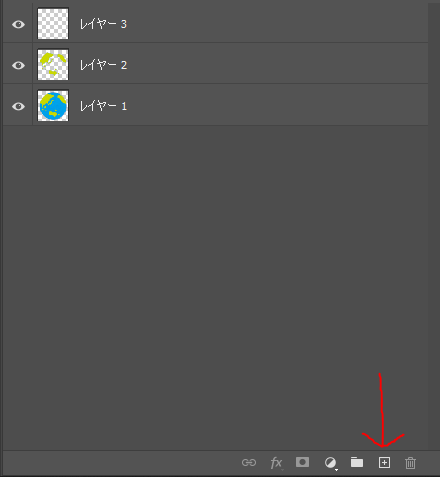
エフェクト追加用の調整レイヤーを追加します。

クリッピングマスクの活用
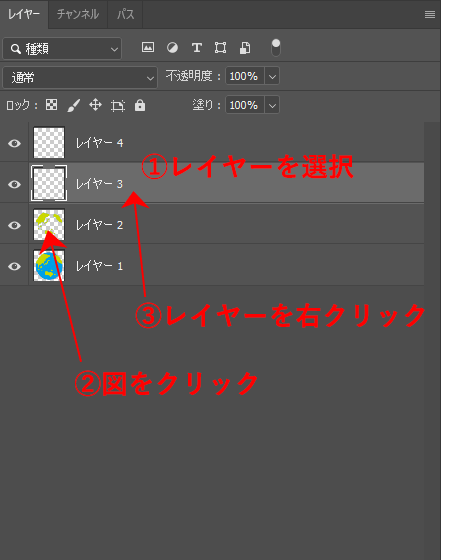
部分的に、今回の場合は大陸部分のみにエフェクトを適用したいので「レイヤー2」の選択範囲を活用します。
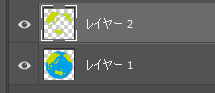
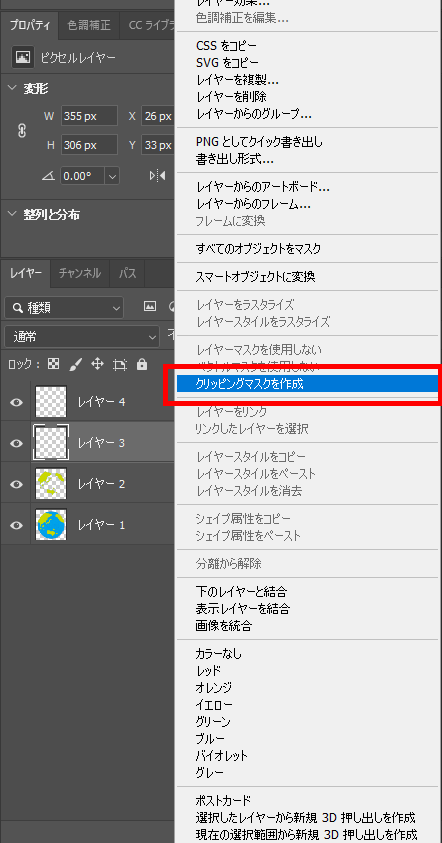
「レイヤー3」を選択した状態で図をクリックし、「右クリック」→「クリッピングマスクを作成」を選択します。


クリッピングマスクが作成出来たら、選択範囲を解除するためにCtrl+Dをして完了です。
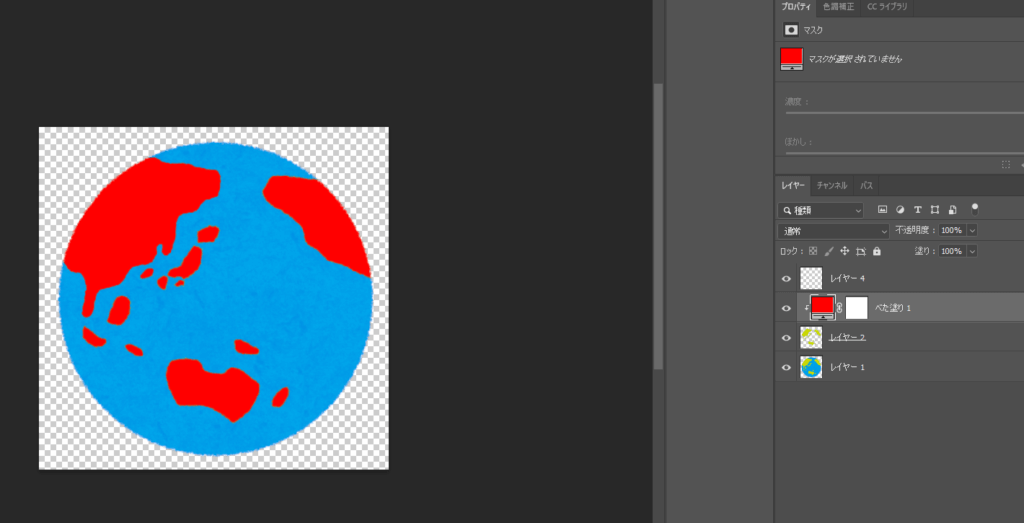
表示が下記のようになっているはずです。

適用
最後にエフェクトを適用します。
「べた塗り」で赤に変更しました。簡単ですね!


コメント