【Next.js 12】basic認証を簡単に実装可能に!【検証】
当ページのリンクには広告が含まれています。
社内ツール用や、検索されたくないWebページなどセキュリティをそこまで気にしなくても良い場合にはベーシック認証は便利です。
今回は、Next.js 12で実装されたベーシック認証の方法を備忘として記載します。
CyberSecurityTIMES


簡易的な認証方法、『Basic認証』について知ろう! | CyberSecurityTIMES
Basic認証はその名の通り、Webサイトに対して必要最低限の認証設定をかけることを指します。Webサイトを公開する前に、特定の人にだけアクセスができるようにしたい時など…
目次
basic認証の追加方法
Next.jsのプロジェクト作成後、pagesディレクトリに_middleware.tsとして下記を配置します。
import { NextRequest, NextResponse } from 'next/server'
export function middleware(req: NextRequest) {
const basicAuth = req.headers.get('authorization')
if (basicAuth) {
const auth = basicAuth.split(' ')[1]
const [user, pwd] = Buffer.from(auth, 'base64').toString().split(':')
if (user === '4dmin' && pwd === 'testpwd123') {
return NextResponse.next()
}
}
return new Response('Auth required', {
status: 401,
headers: {
'WWW-Authenticate': 'Basic realm="Secure Area"',
},
})
}これだけです!
適宜usernameやpasswordなどは環境変数(.env.local)に入れるのも良いかと思います。
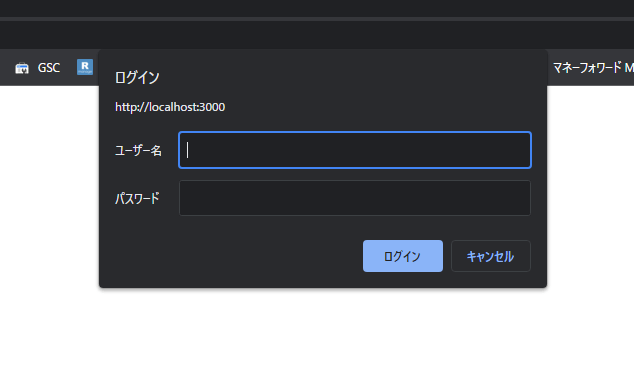
確認
ローカルサーバーを立ち上げて確認してみます。
`

いやー面倒な設定も不要で最高ですね!
参考記事
GitHub

File not found · vercel/examples
Enjoy our curated collection of examples and solutions. Use these patterns to build your own robust and scalable applications. – File not found · vercel/example…
y-ohgi's blog

Next.js middleware でBasic 認証を試す - y-ohgi's blog
TL;DR Next.js 12 でリリースされたmiddleware を試す middleware でBasic 認証をかけてみる About Next.js 12でリリースされたmiddleware でBaisc 認証を試した備忘録。 ...

コメント