【django】ImageFieldの使い方【GCS編】
当ページのリンクには広告が含まれています。

前回、開発環境でのImageFieldの設定方法をご紹介しました。
関連記事


【django】ImageFieldの使い方【開発環境編】
djangoでの画像ファイルの扱い方は他のフィールドと異なるため初見では分かりづらい部分があります。 今回は、開発環境でメディアファイルを扱えるようにする方法をご紹…
今回はGCPのGoogleCloudStorage、通称GCSにアップロードする方法をご紹介します。
Django/DjangoRESTframeworkについて記事まとめ
目次
django-strageのインストール
Google Cloud Strageをdjangoで扱うためのライブラリをインストールします。
$ pip install django-storages google-cloud-storageGoogle Cloud Storage — django-storages 1.11.1 documentation
GCSにパケットを作成
GoogleCloudPlatform内での作業になります。手順は
- GCPにプロジェクトを作成
- サービスアカウントを作成し、GCSを扱うための適切な権限を与える
- サービスアカウントの認証キーのダウンロード
- GCSにバケットを作成
となります。
①GCPにプロジェクトを作成
※プロジェクト作成済みの方は飛ばしてください
https://console.cloud.google.com/からプロジェクトを作成します。
②サービスアカウントの作成
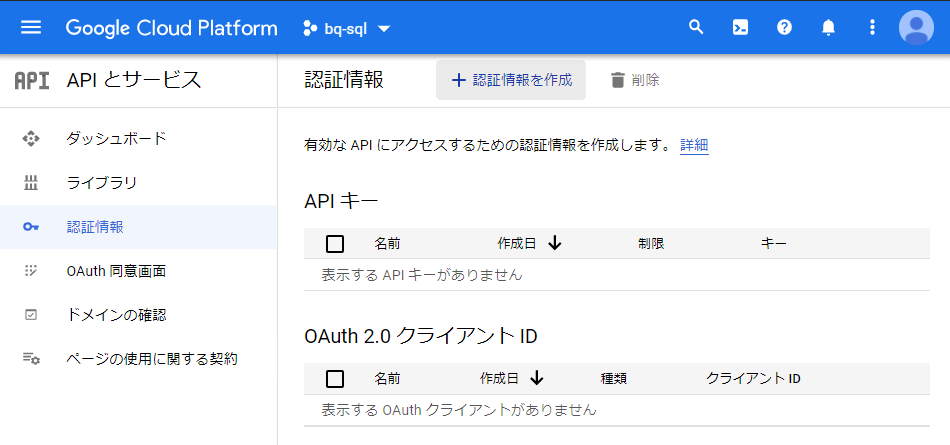
「APIとサービス」を選択し、認証情報を作成します。

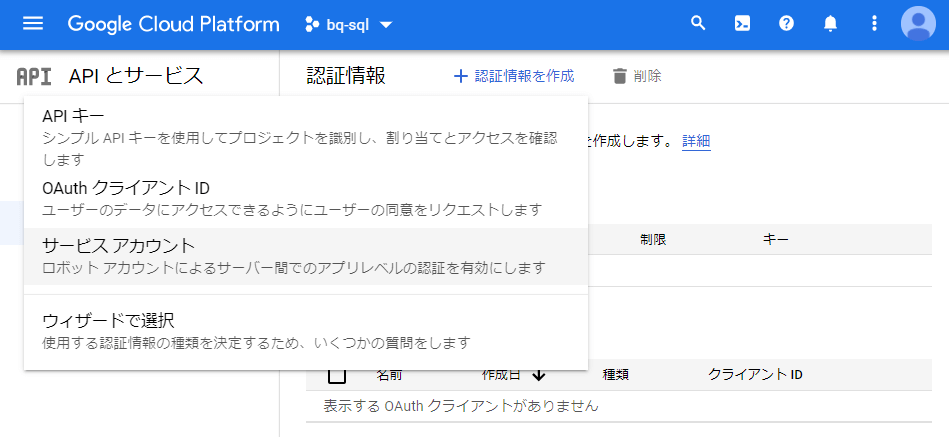
サービスアカウントを選択。

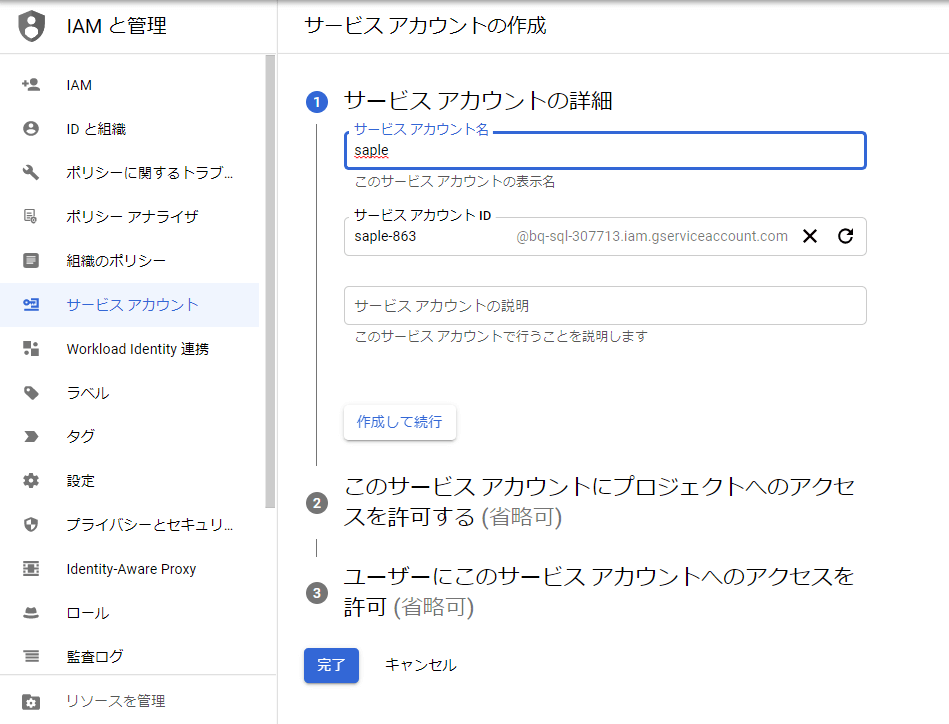
サービスアカウント名を入力します。

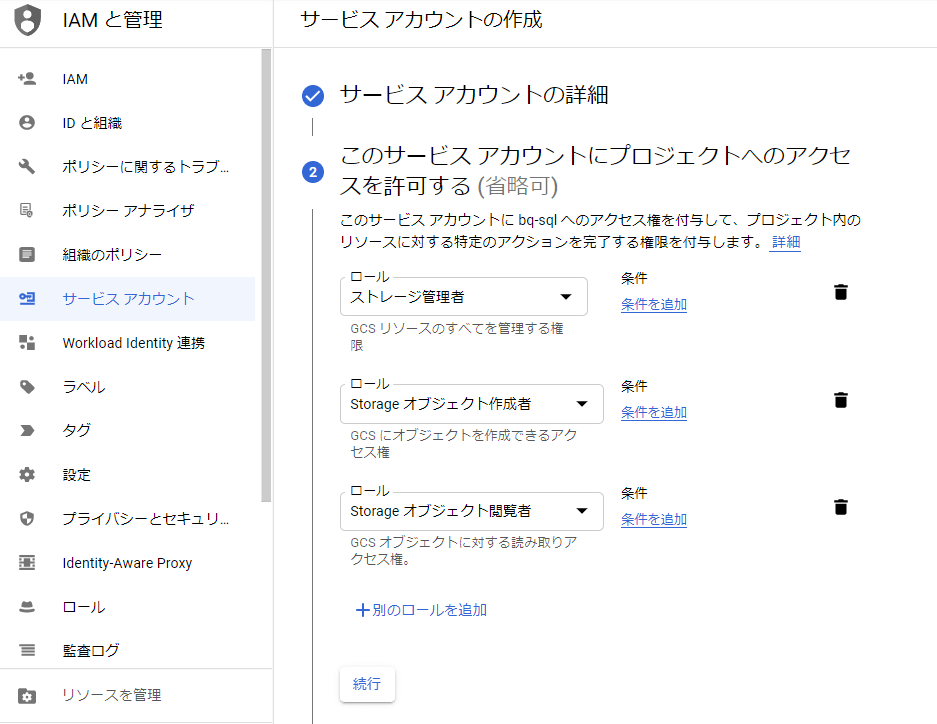
GCSのアクセス権限を付与します。
- ストレージ管理者
- ストレージ作成者
- ストレージ閲覧者
をそれぞれ付与しました。

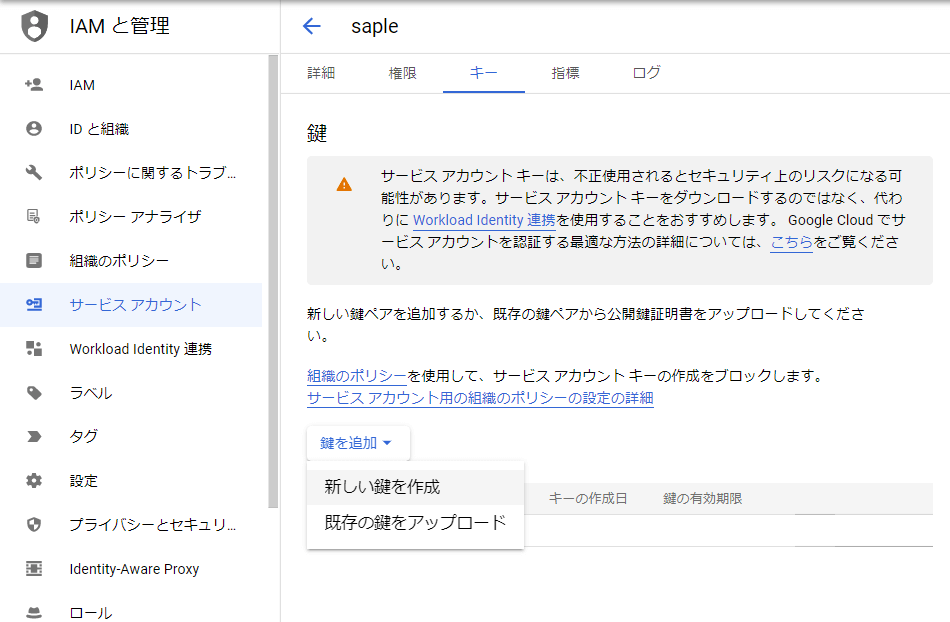
③サービスアカウントの認証キーのダウンロード
サービスアカウント作成後、認証のためのカギをダウンロードします。
※この鍵は非常に大事なものなので、保管方法に気を付けてください。

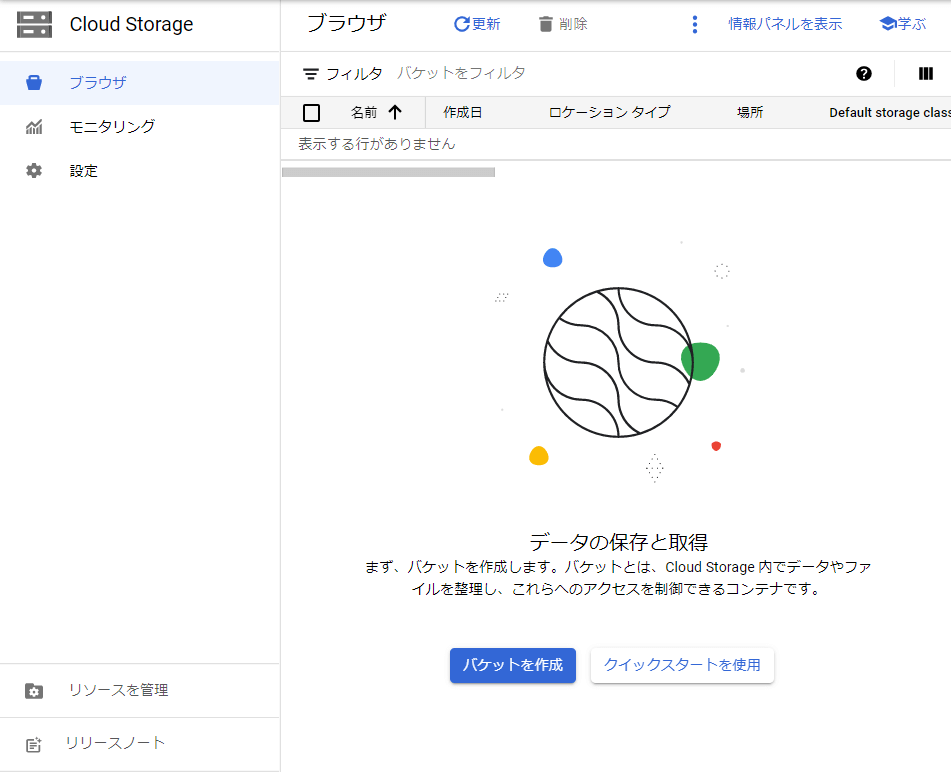
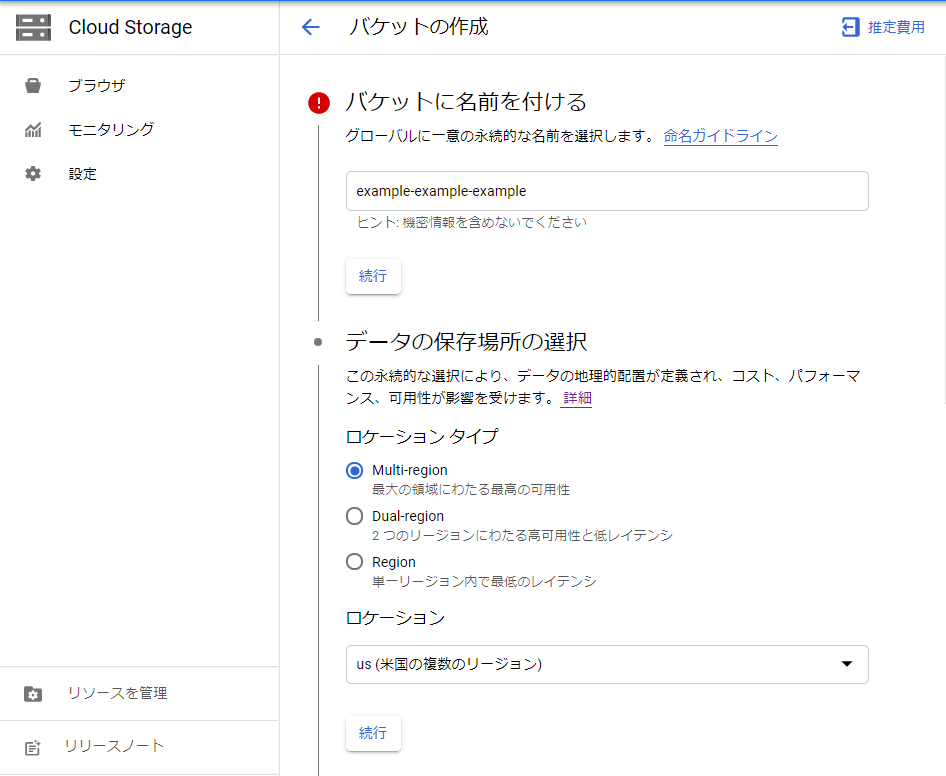
④バケットの作成
Cloud Storageからバケットを作成します。

設定はバケット名、ロケーションを入力、後はお好みで設定してください。

バケットが作成出来たら完了です。
settings.pyの設定
INSTALLED_APPSに'storages'を追記します。
INSTALLED_APPS = [
・・・,
'storages'
]それぞれ記入していきます。
- STATICFILES_STORAGE
- STATIC_URL
をGCSに置かない場合は記載しなければ大丈夫です。また、MEDIAファイルはGCSに置かれます。
# Google Cloud Storage
from google.oauth2 import service_account
GS_CREDENTIALS = service_account.Credentials.from_service_account_file(
'secrets.json' #サービスアカウントからダウンロードした鍵
)
DEFAULT_FILE_STORAGE = 'storages.backends.gcloud.GoogleCloudStorage'
STATICFILES_STORAGE = 'storages.backends.gcloud.GoogleCloudStorage'
GS_BUCKET_NAME = 'xxxxxxxxx'
GS_PROJECT_ID = 'xxxxxxxx'
STATIC_URL = 'https://storage.googleapis.com/bucket_name/'最後に、管理画面から画像をアップロードしてバケットを確認してあればOKです!
参考記事
Django学習におすすめの教材
【徹底的に解説!】Djangoの基礎をマスターして、3つのアプリを作ろう!(Django2版 / 3版を同時公開中です)
Djangoの概要から学び、3つのアプリを作る中でフレームワークに対する理解を深めることができます。最後はVPSを使ってウェブサイトを公開していきましょう!Djangoだけではなく、フレームワークをこれから学びたい方にもおススメです。
【Python 3 x Django 2.0】作りながら覚えるDjango
初心者でも安心!DjangoとPython ( Python 3 )を使ったウェブサイト構築の基本を最初の一歩からデプロイまでをステップバイステップで解説。自分のアイディアを世界に発信しよう!
【Python】 Django3で「本当に使える」WEBアプリケーションを開発しよう
GAEへデプロイやCloudSQL、GCSとも連携でき、登録・ログイン機能はもちろん、決済機能、フォーム送信のreCAPTCHA実装もできます。そのほかキャッシュやサイトマップ、マテリアルデザインにも触れ、多数の機能を実装します。
リンク
リンク
リンク

コメント