長いページのキャプチャーに便利!chrome拡張機能「FireShot」
当ページのリンクには広告が含まれています。

長いWEBページをキャプチャーしたいときに、どうやってやればいいかお困りではありませんか?
全画面キャプチャーならWindows標準機能で出来ますが、キレイなレイアウトを保ったまま画面を保存したいときありますよね。
そんな時はchrome拡張機能の「FireShot」がおすすめです!
目次
chrome拡張機能 FireShotのインストール

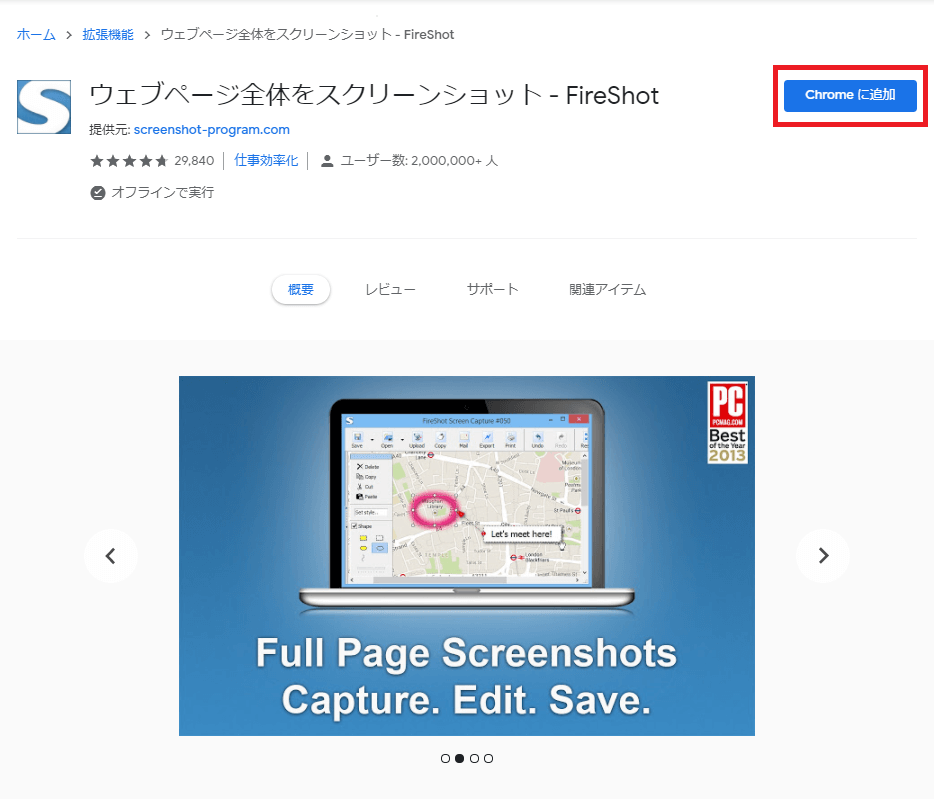
まずは「FireShot」のインストールページから「chromeに追加」します。

ポップアップウインドウが表示されるので「拡張機能を追加」を選択。

こちらの画面が表示されたらインストール完了です。
右上にロゴが表示されているはずです。
FireShotの使い方
FireShotの使い方はとても簡単です。ひとつずつ見ていきます。

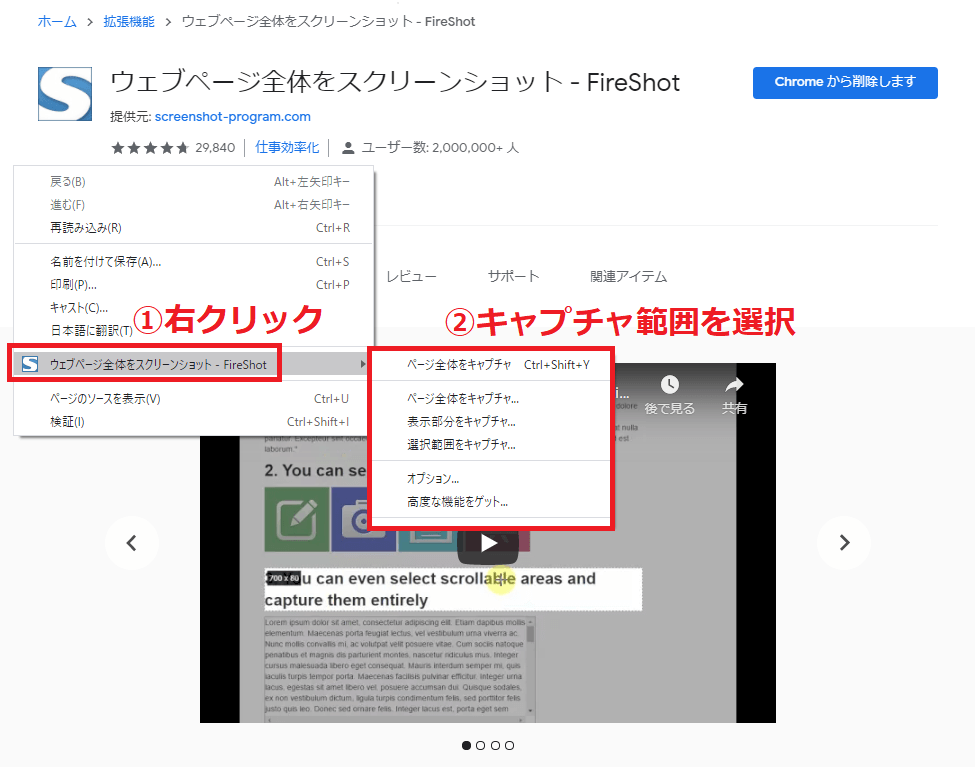
ブラウザ上で「右クリック」をして
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ
いずれかを選択します。
選択すると別ウインドウが開き、キャプチャ画面の確認が出来ます。
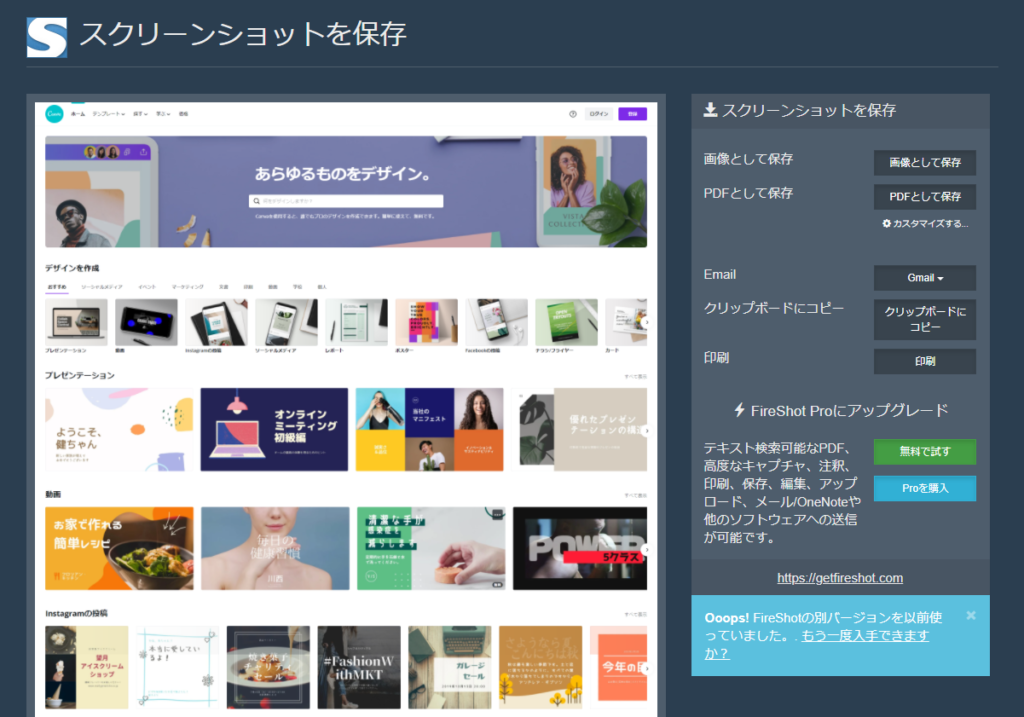
試しにCanvaのサイトをキャプチャーしてみました。
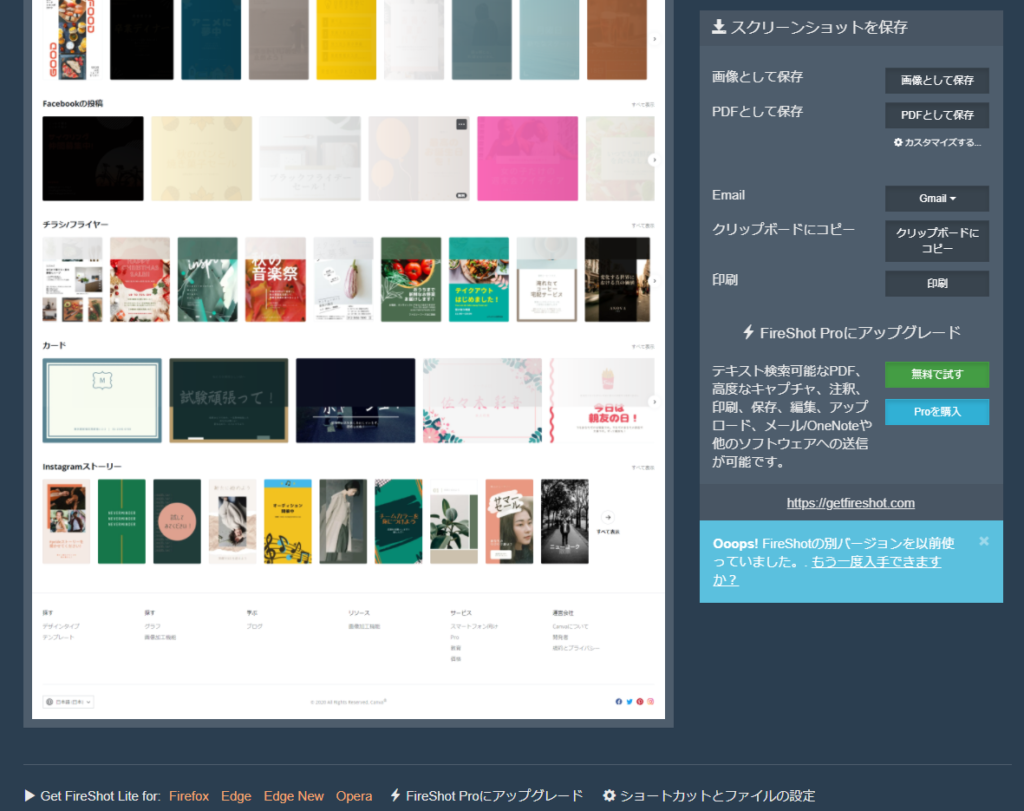
ページ全体をキャプチャ


スクロールしてみると、最後のフッターまできれいにキャプチャーされています。
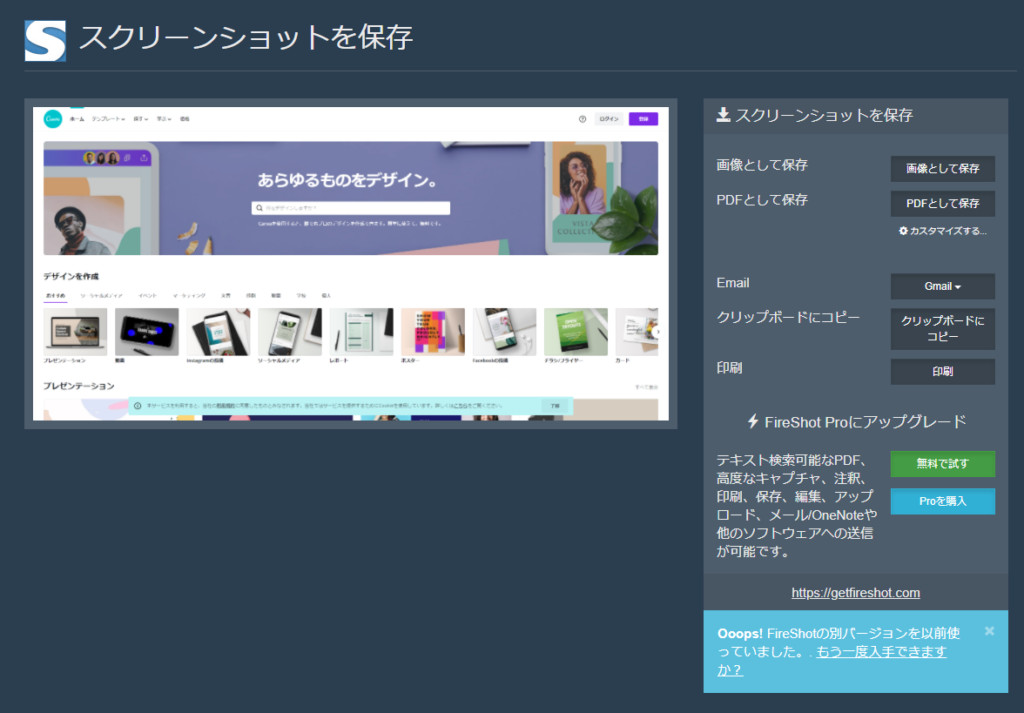
表示部分をキャプチャ

表示部分をキャプチャを選択すると、モニター上に表示されている画面だけ保存されます。
選択範囲をキャプチャ

好きな範囲をキャプチャできました。
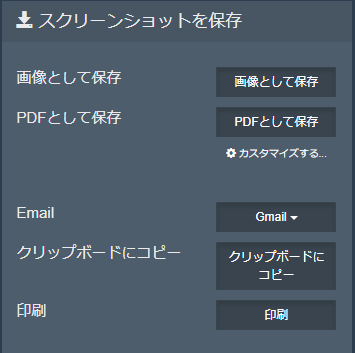
スクリーンショットの保存方法

キャプチャは画像もしくはPDF形式で保存できます。
クリップボードにコピーやそのまま印刷も可能です。
まとめ
これは便利ですね!
- マニュアル作成
- デザイン収集
- 証拠画像
色んな用途に使えるので是非使ってみてください!


コメント