【Premiere Pro】テキストに背景が追従する「レスポンシブデザイン」【テロップ作成】
当ページのリンクには広告が含まれています。

テロップ作成の際に、テキストの形に合わせて背景を作りたいときはありませんか?背景だけであれば、エフェクトを追加するだけなので簡単ですね。
しかし、エフェクトやモーションが入った複雑なものは作成できませんね。テキストに合わせて背景が変化するようなテロップを作成するにはどうしたら良いのでしょうか?
それは「モーショングラフィックス」の「レスポンシブデザイン」を使うと簡単に作成できます!
目次
テロップの作成
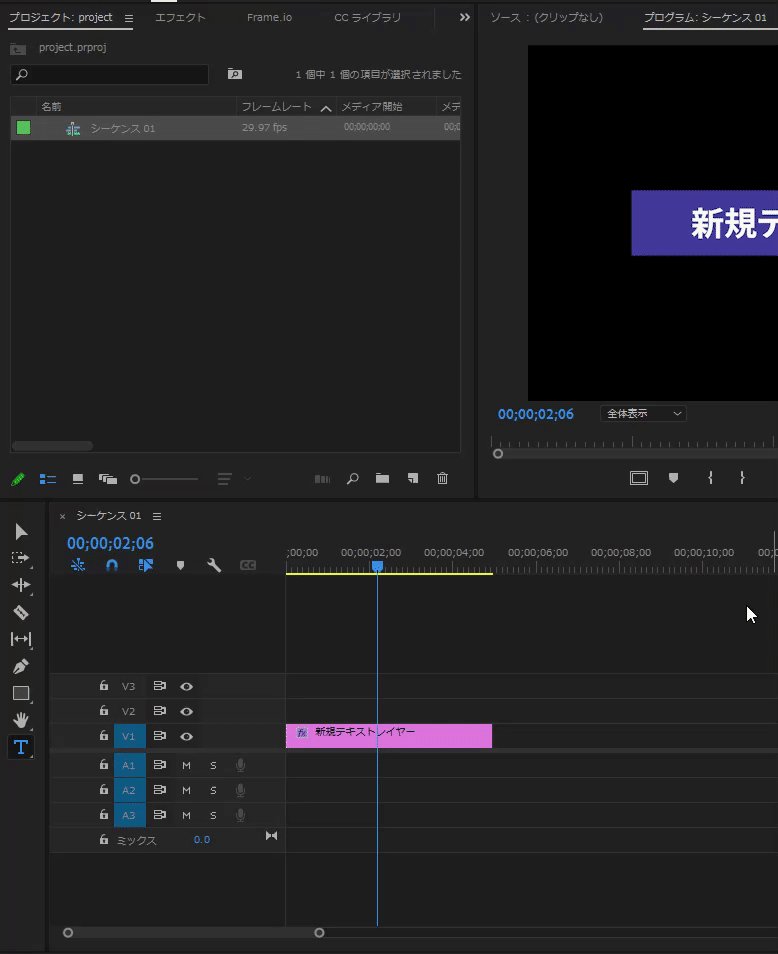
シーケンスを作成し、
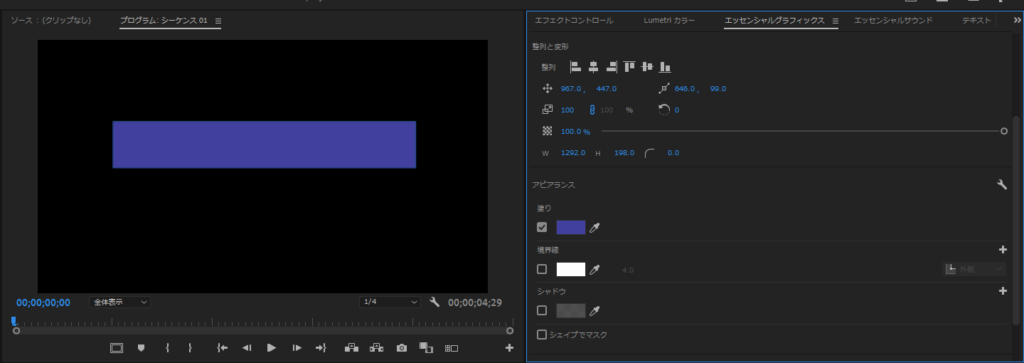
背景(座布団)の作成
まず最初に簡単にテロップの背景を作成しましょう。

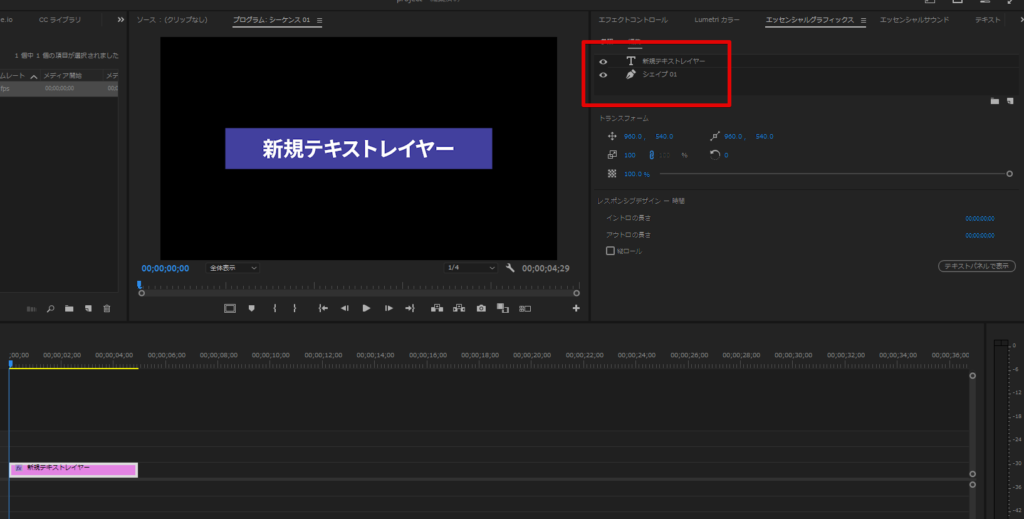
テキストの作成
次にテキストを作成します。

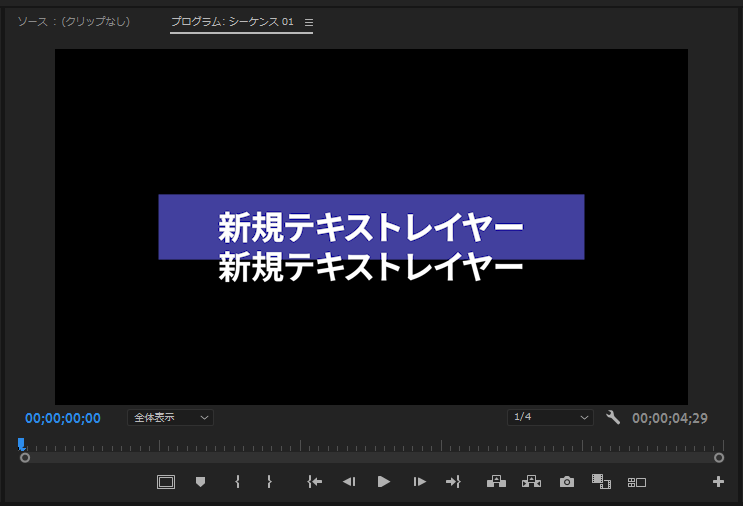
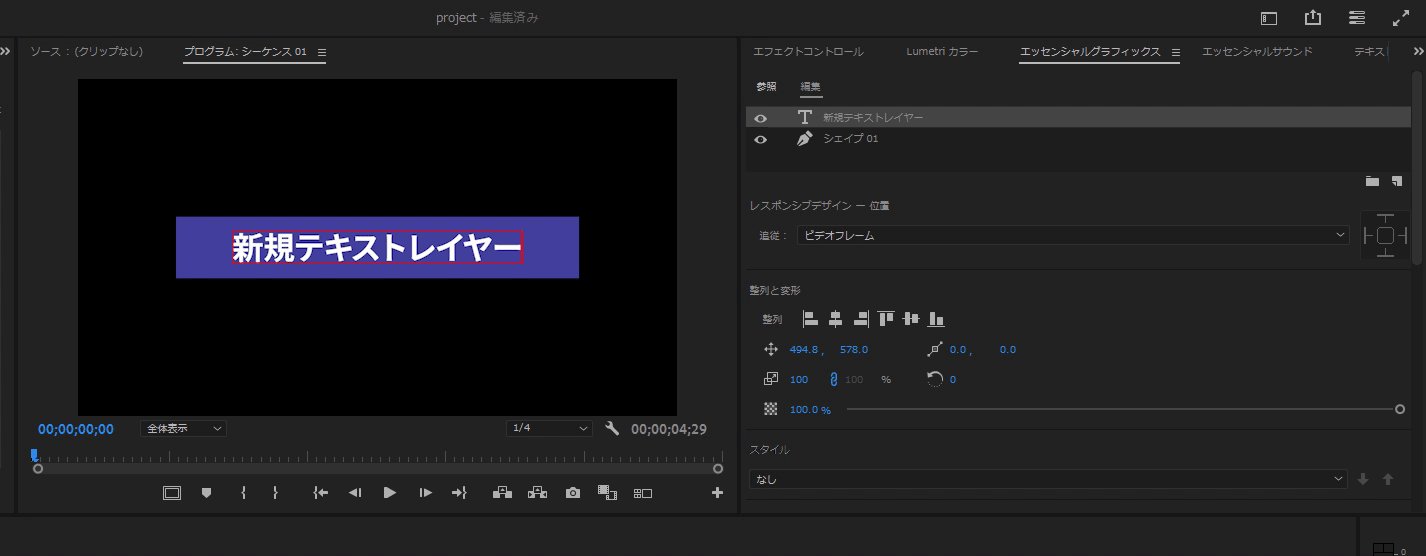
テキストを2行にすると当然ですが、座布団からはみ出ます。

これをはみ出ないように、座布団が広がってくれるように修正します。
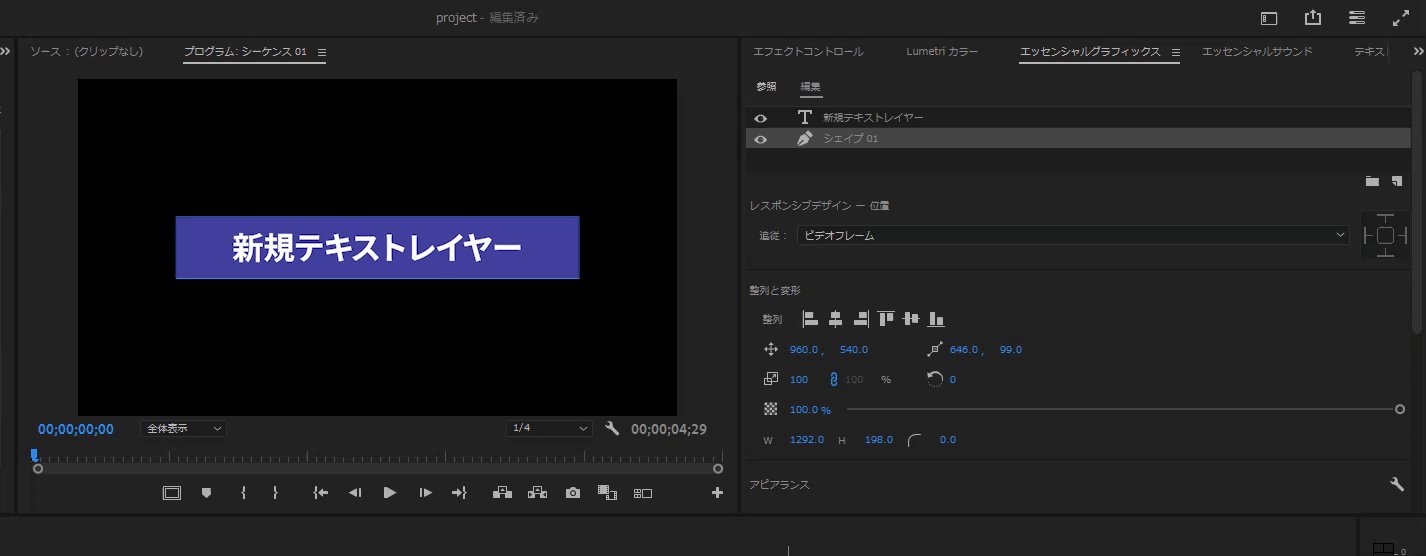
レスポンシブデザインにする
追従する対象を選択
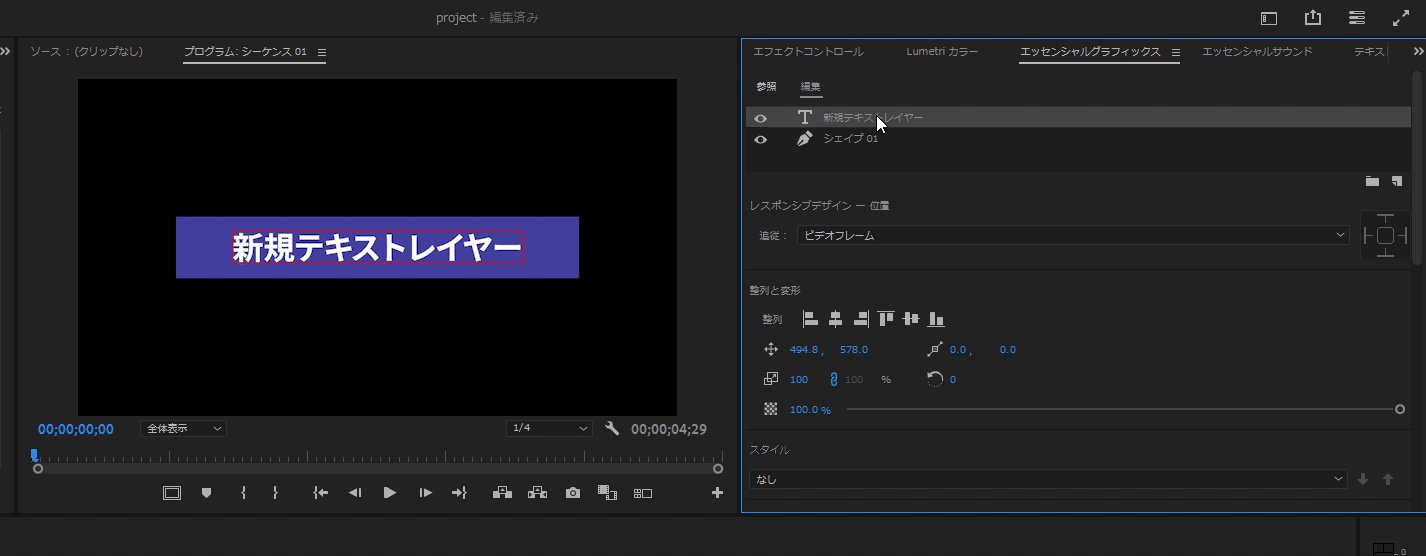
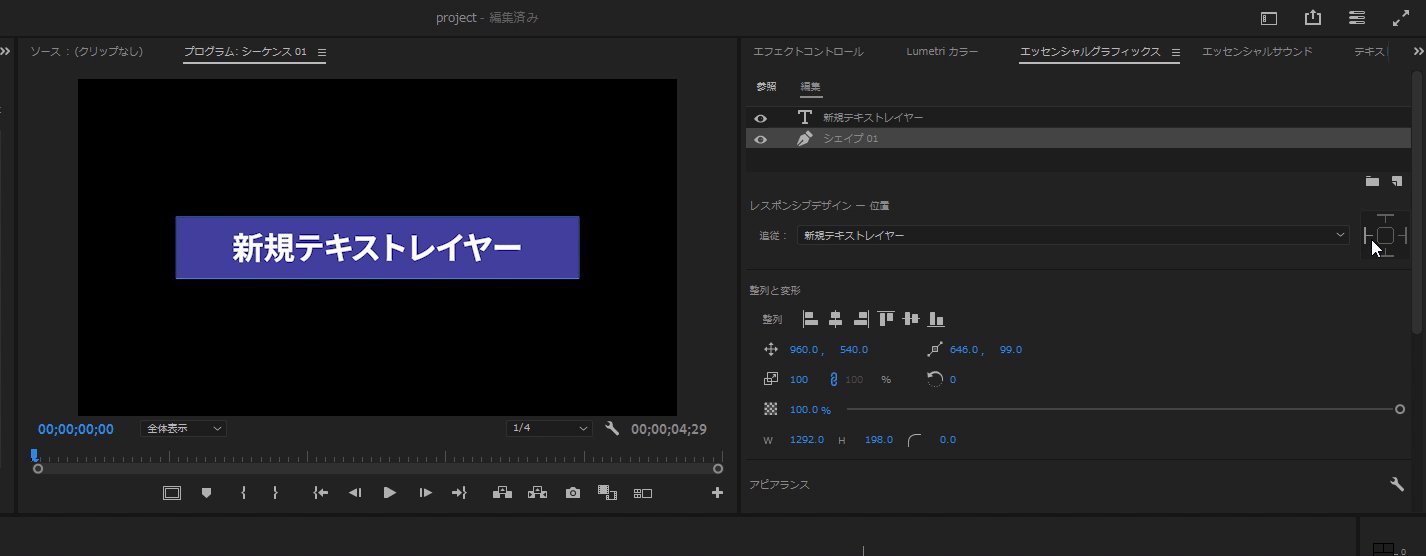
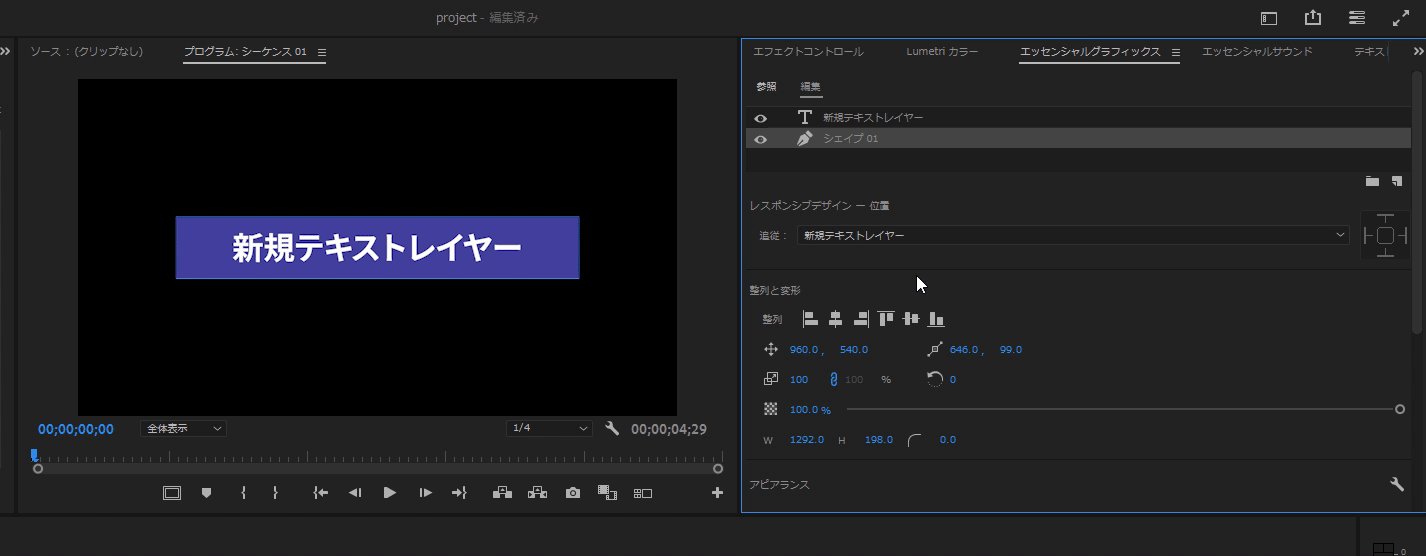
レスポンシブデザインにするためには、まずは「何に対して」追従するか選択します。
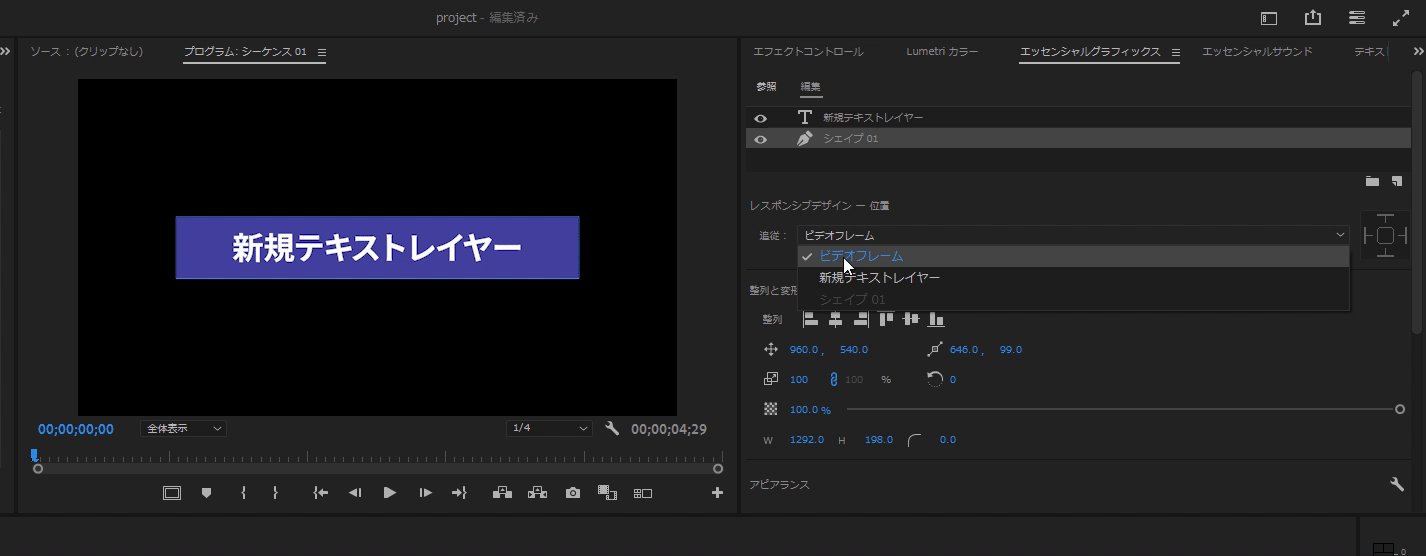
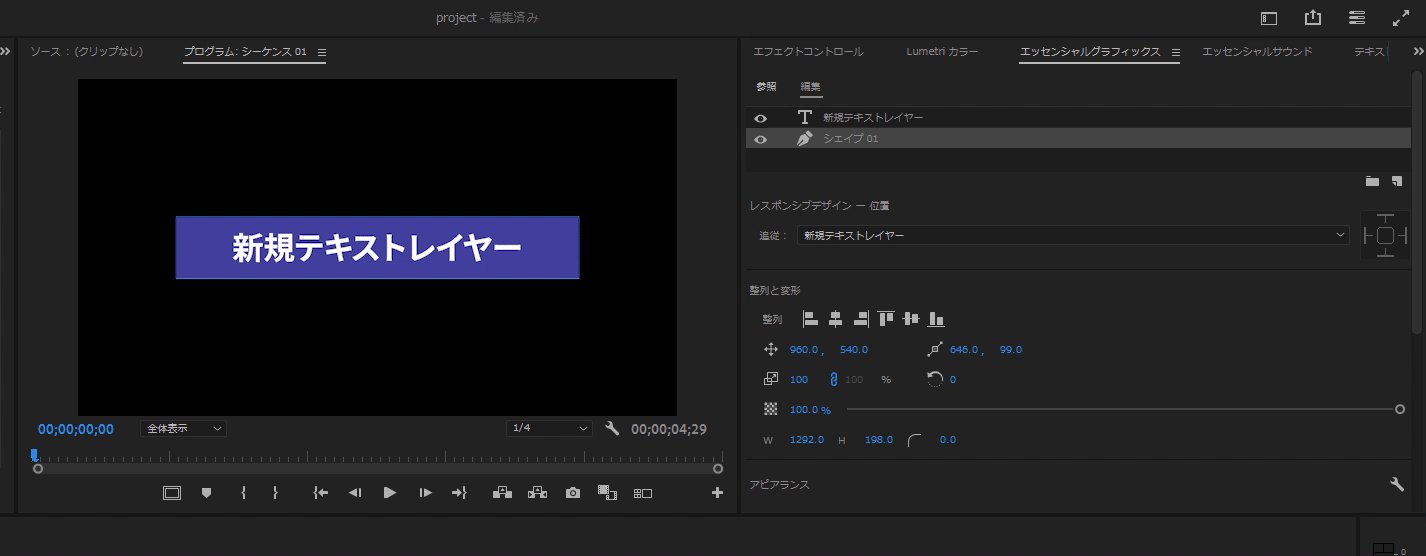
「レスポンシブデザイン-位置」から追従するキャプションを選択します。

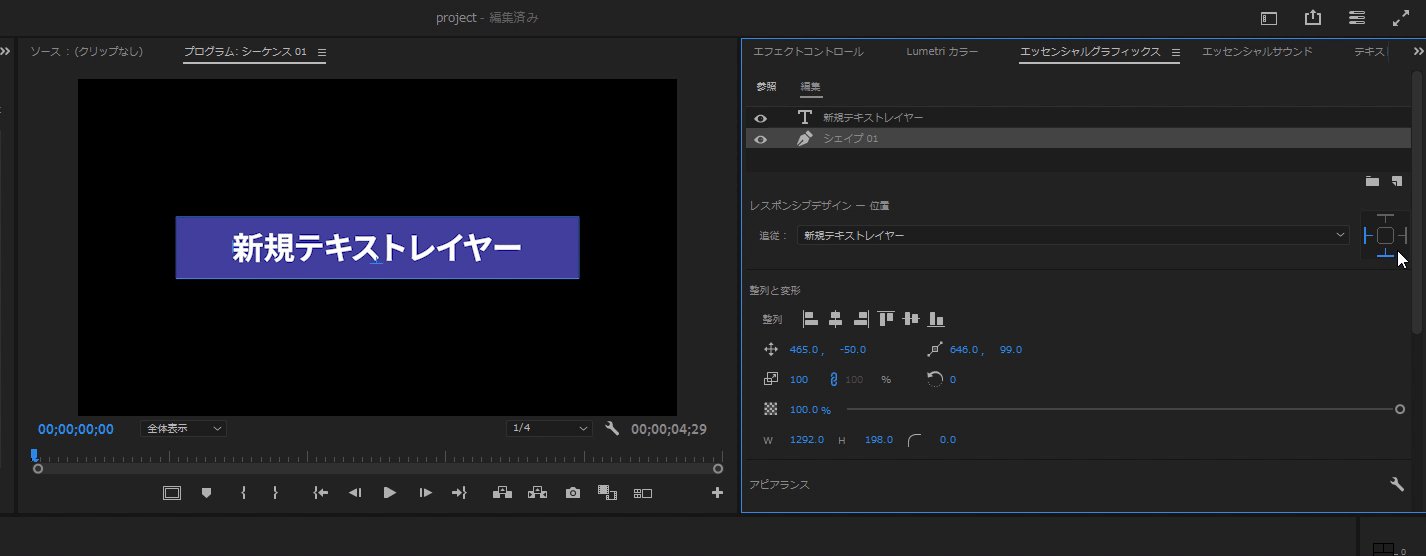
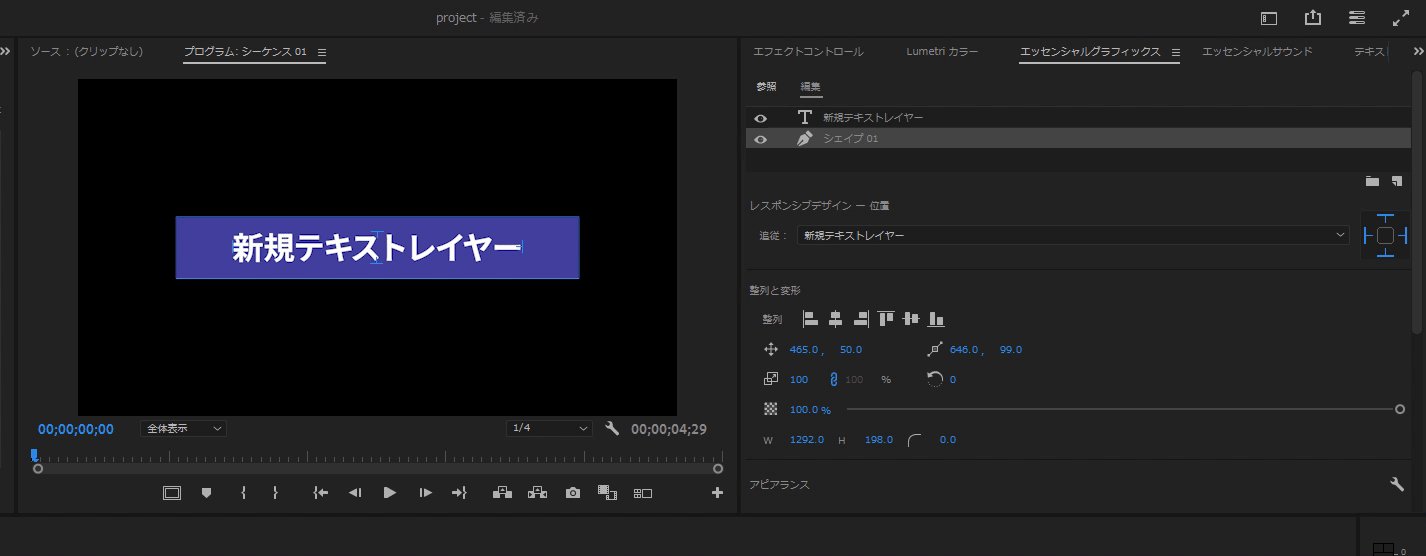
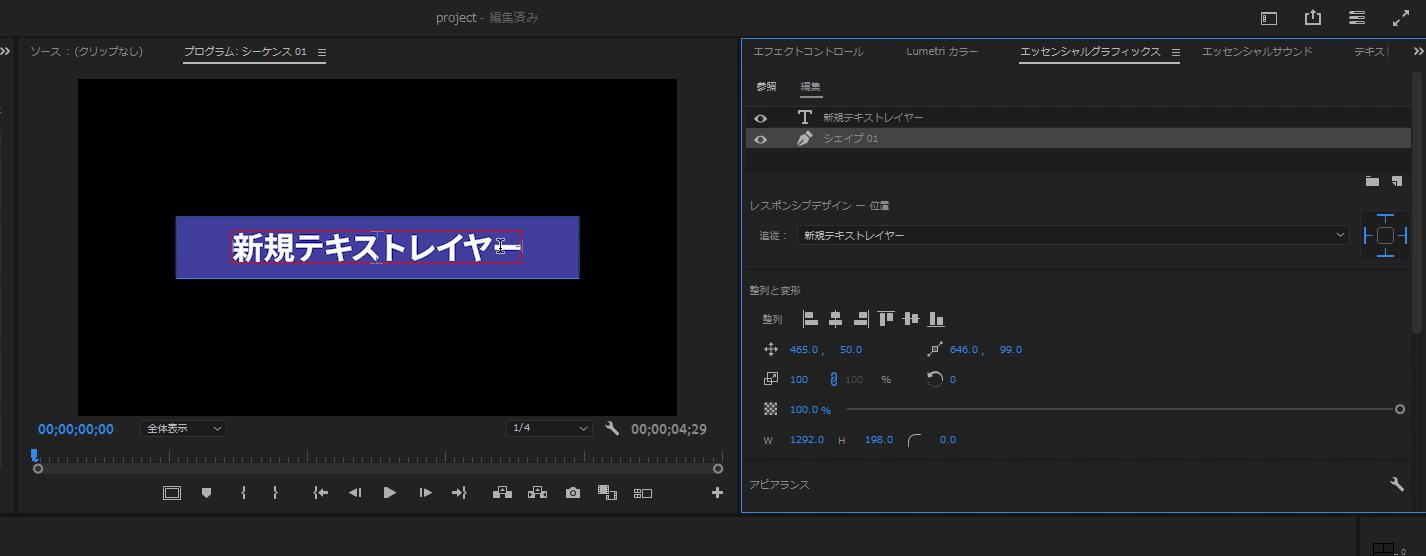
レスポンシブ要素の方向を選択
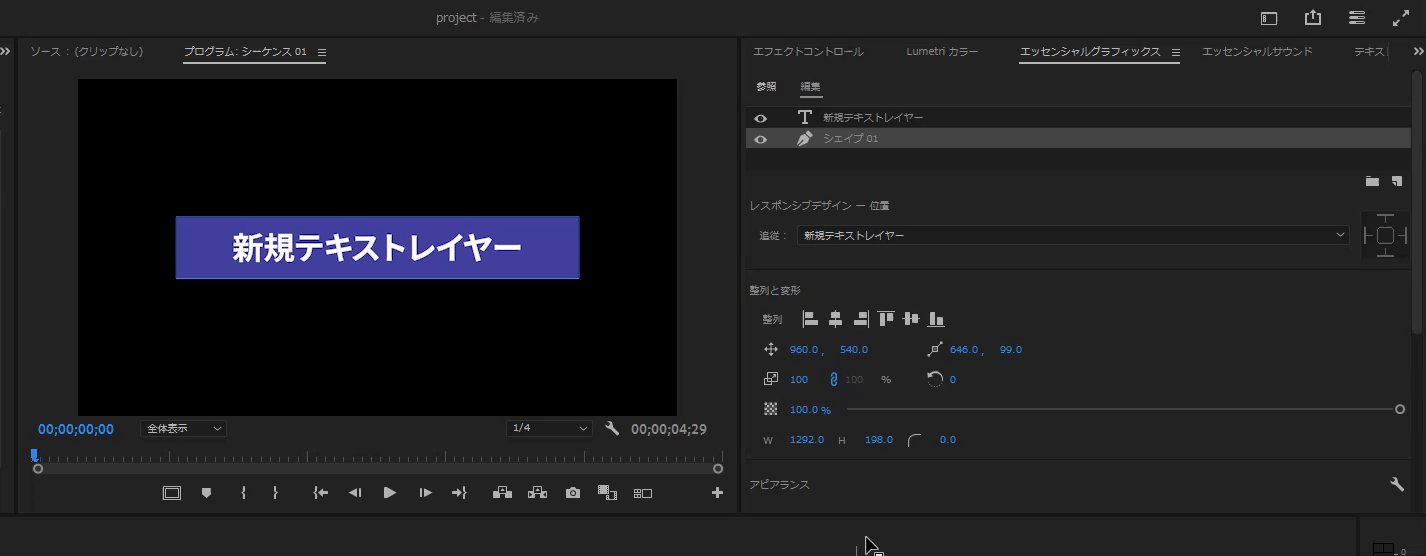
上下左右のレスポンシブにする方向を選択します。今回は全体的に広がってほしいので全部を指定します。

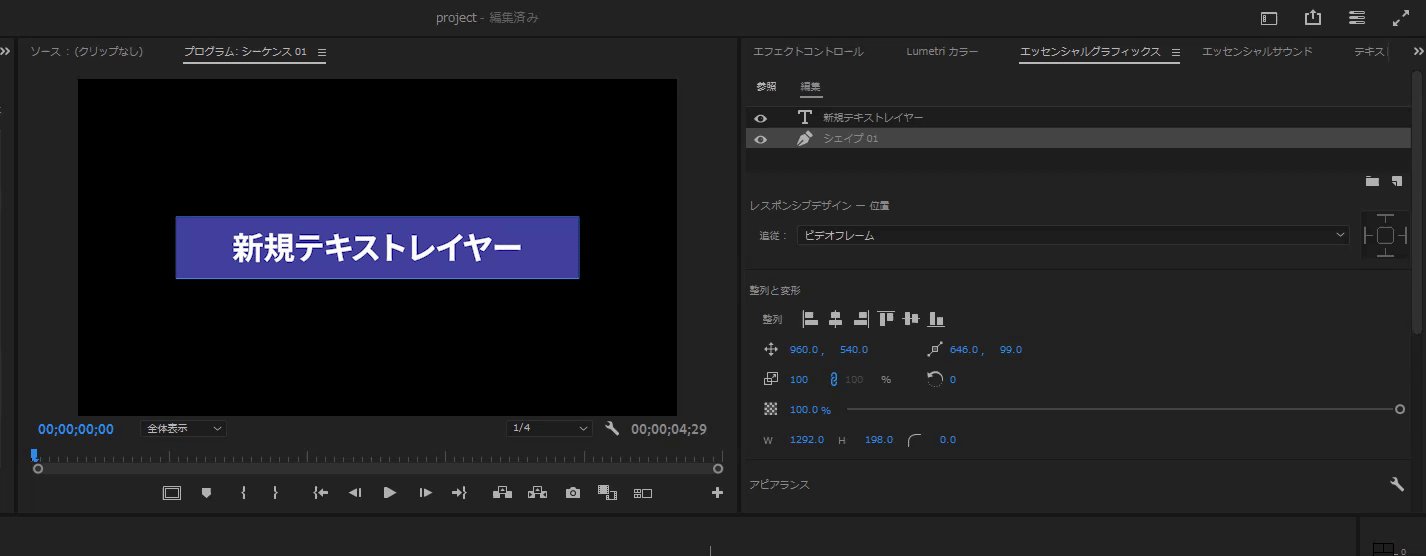
これで作業は完了です!!一連の流れから確認まで行います。

レスポンシブになっていることが確認できました!
「モーショングラフィックステンプレート」として書き出して再利用
エフェクトを作り込んだりしたデザインは、繰り返し使えるように「モーショングラフィックステンプレート」として書き出しておくと便利です。
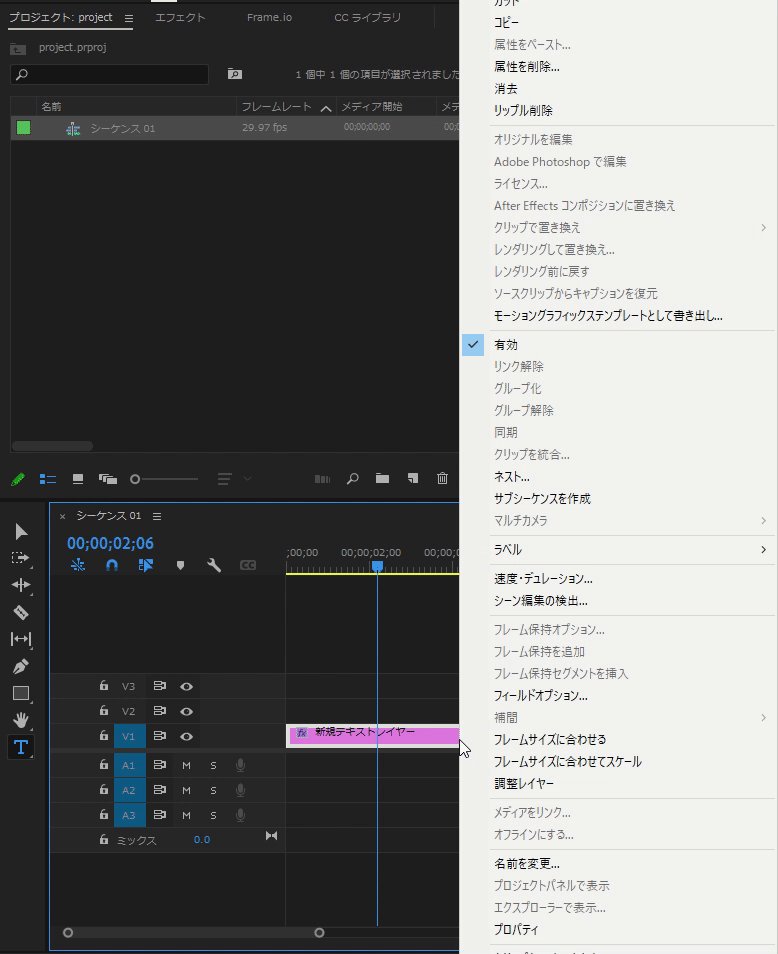
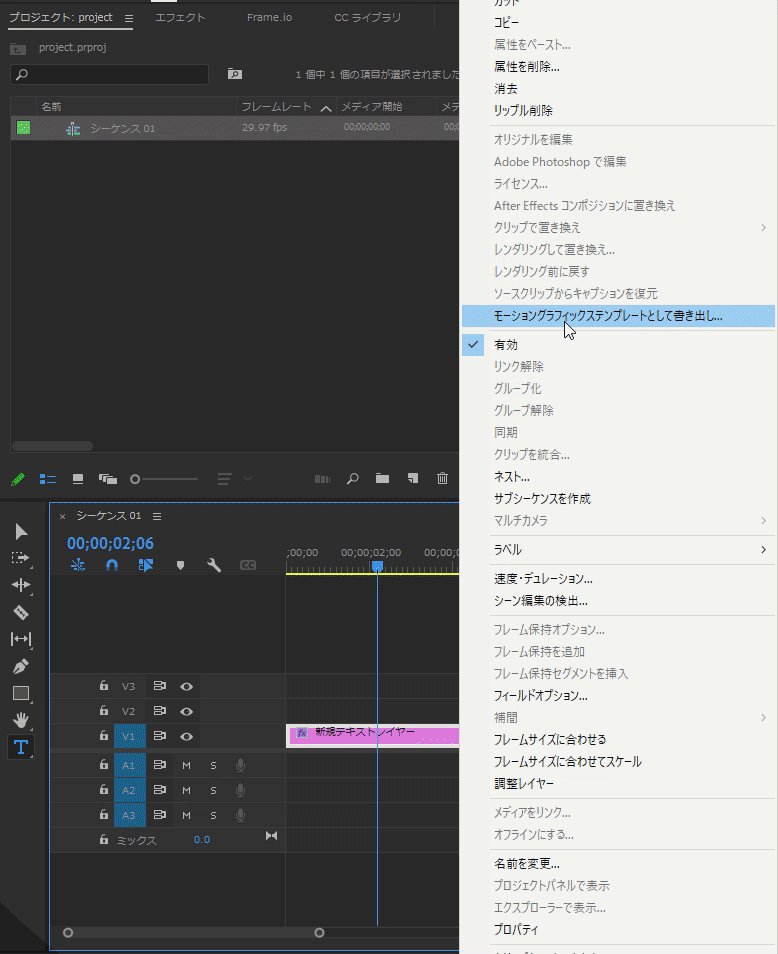
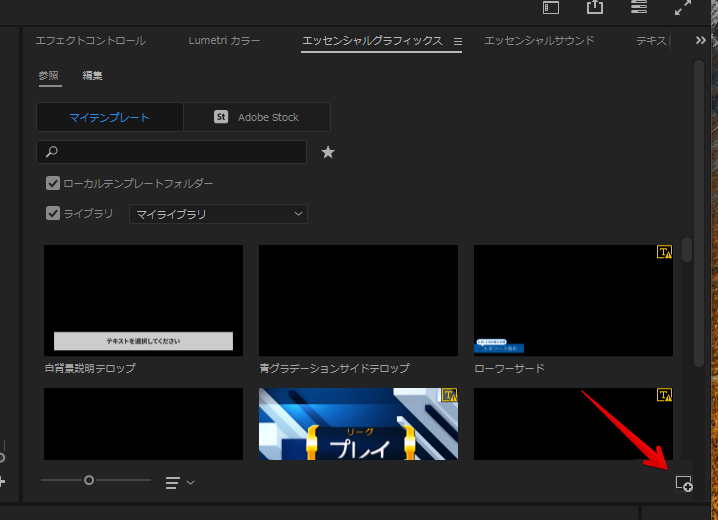
やり方は、キャプションを選択し右クリック、「モーショングラフィックステンプレートとして書き出し」を選択します。

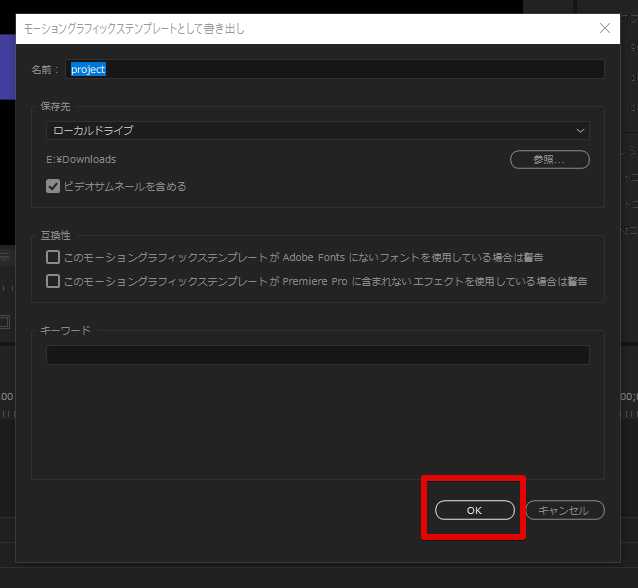
ダイアログが出るので、OKします。

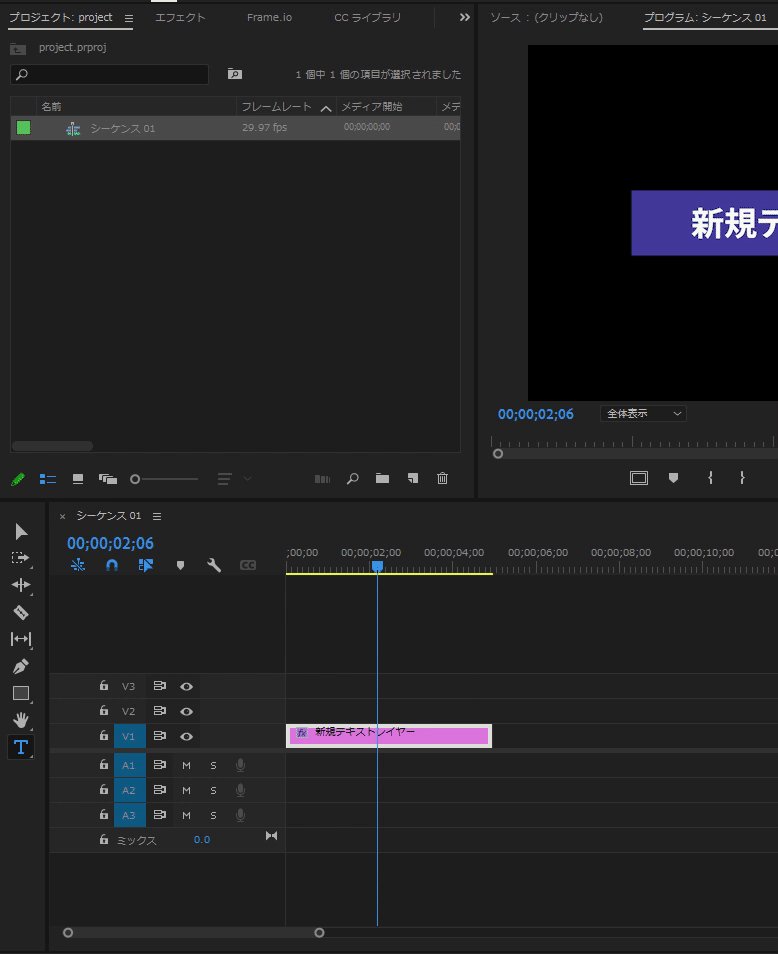
書き出しできたら、「エッセンシャルグラフィックス」から取り込めます。

以上です!
参考記事
公式記事
https://helpx.adobe.com/jp/premiere-pro/using/responsive-design-features.html

コメント