【簡単時短】Googleドキュメントで見出しデザインを一括変更

Googleドキュメントで文章を作成する際に、WEBページのように見出しデザインを使って書きたいことはありませんか?
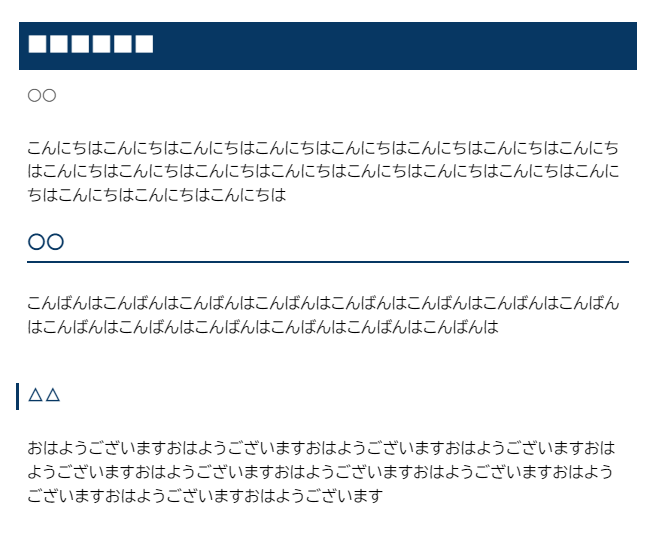
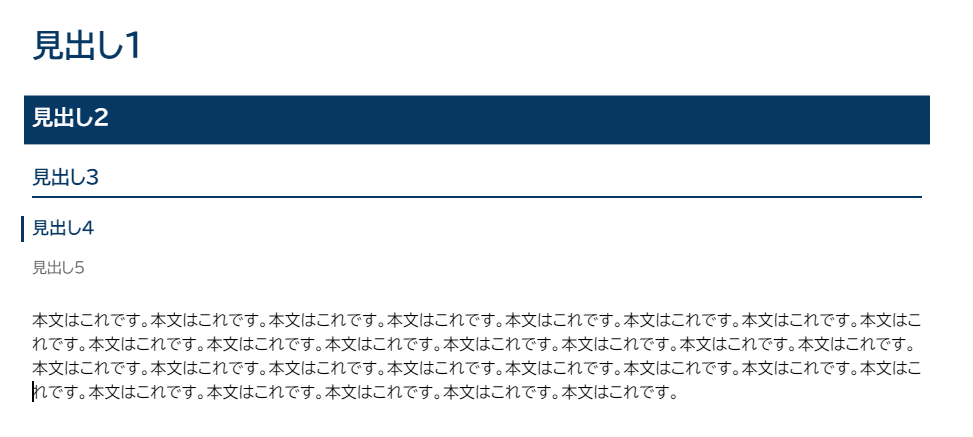
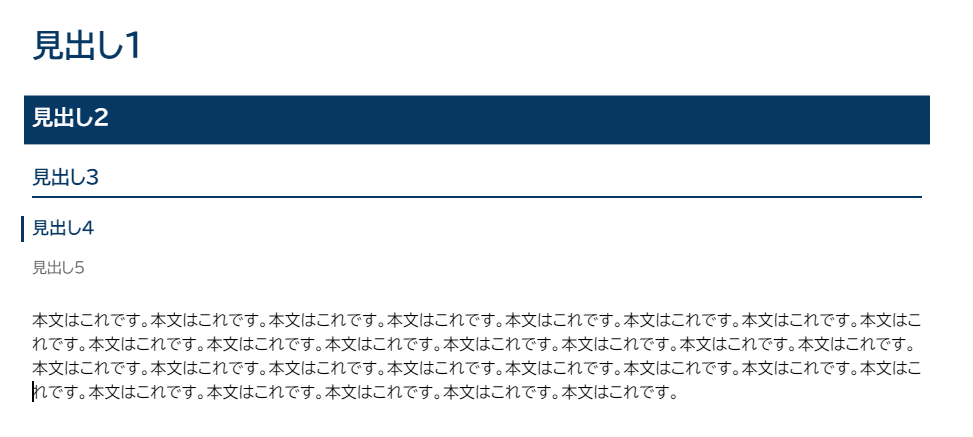
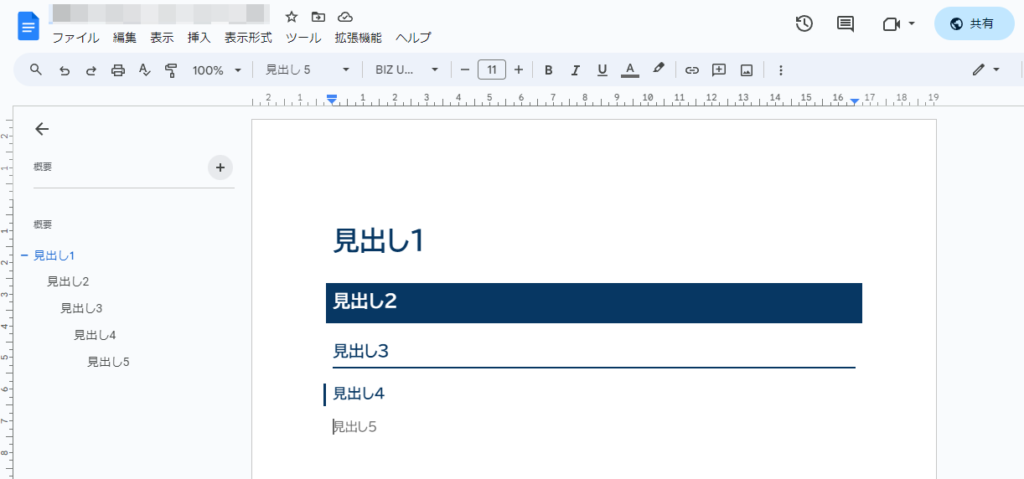
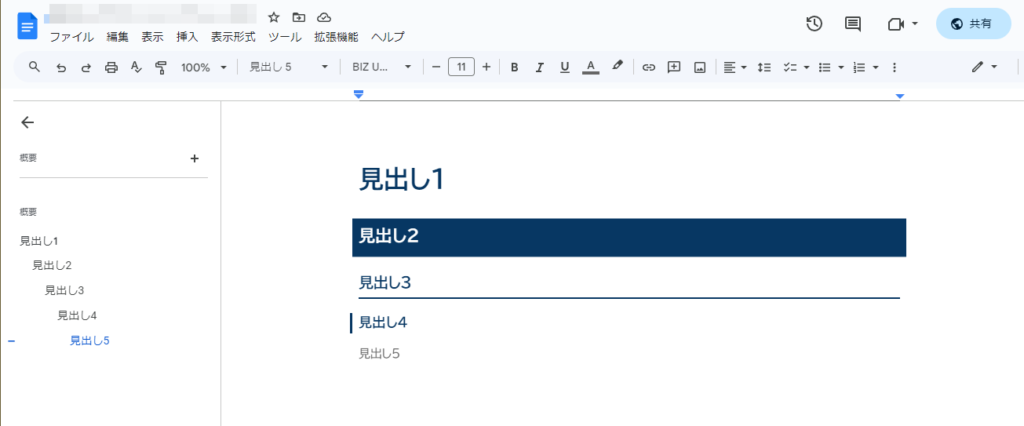
今回はGoogleドキュメントで、下記のような見出しデザインを設定する方法をご紹介します。

- Googleドキュメントで見出しのデザインを変えられるようになる
- 見出しテンプレートを一括簡単で適用できる
おすすめの初期設定
見出しデザインを変更する前に、Googleドキュメントの便利な設定をご紹介します。
Markdownを自動検出する
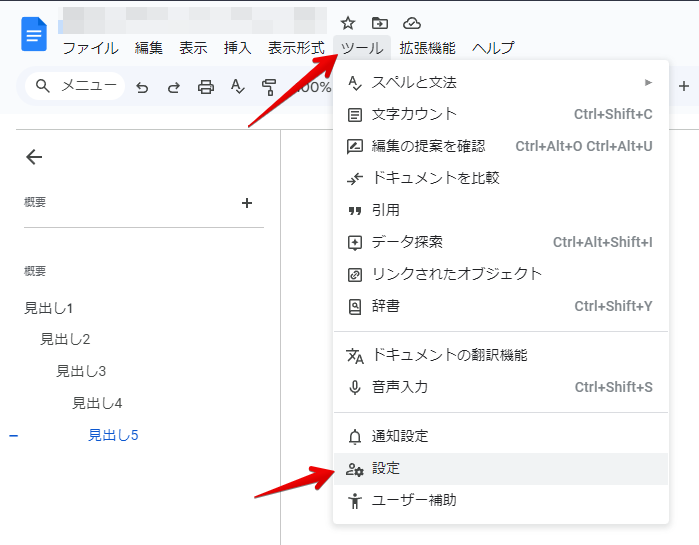
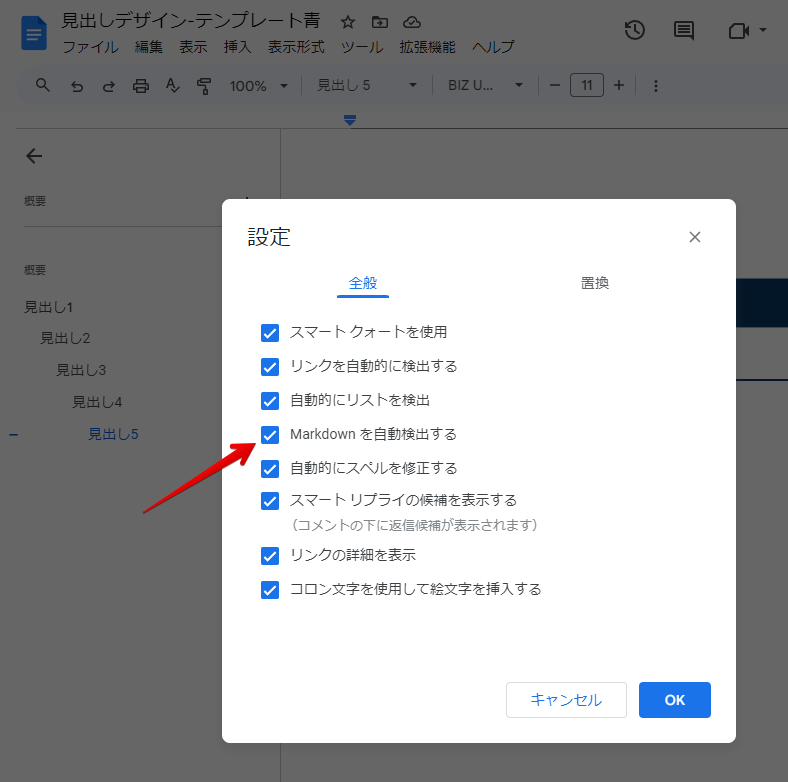
ツール→設定→Markdownを自動検出するを有効にします。
「Markdownを自動検出」を有効にすると、「## 見出しタイトル〇〇」のように入力するだけで見出しを作成できます。
手順は以下の通りです。



ページ分け設定を無しに
ページ分け設定を無効にすると、ページで分けられることが無くなります。
ページ分け設定の違い
- ページ分けあり
-

- ページ分けなし
-

印刷前提でなければ、かなり使いやすくなります。
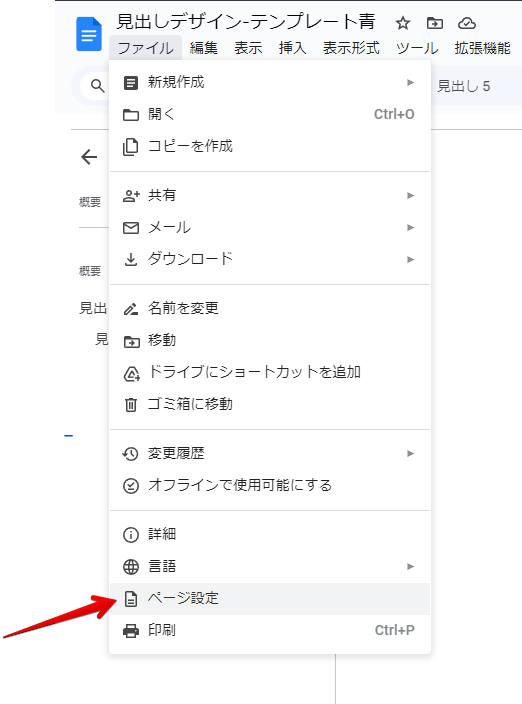
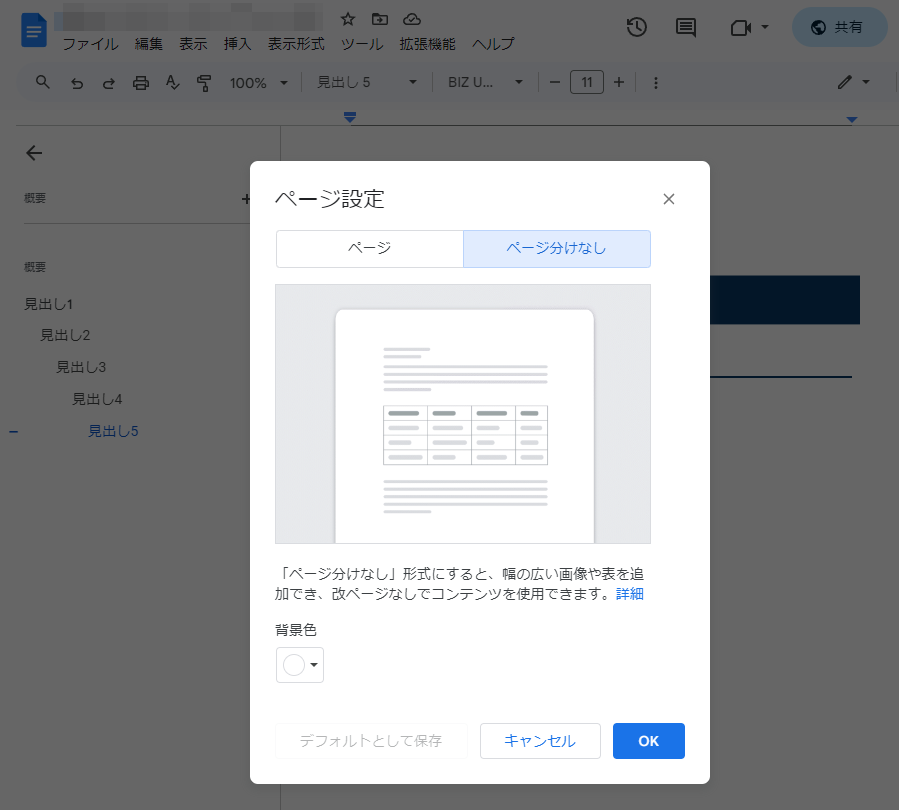
ページ分け設定の変更方法
ファイル→ページ設定からページ分けなしを選びます。


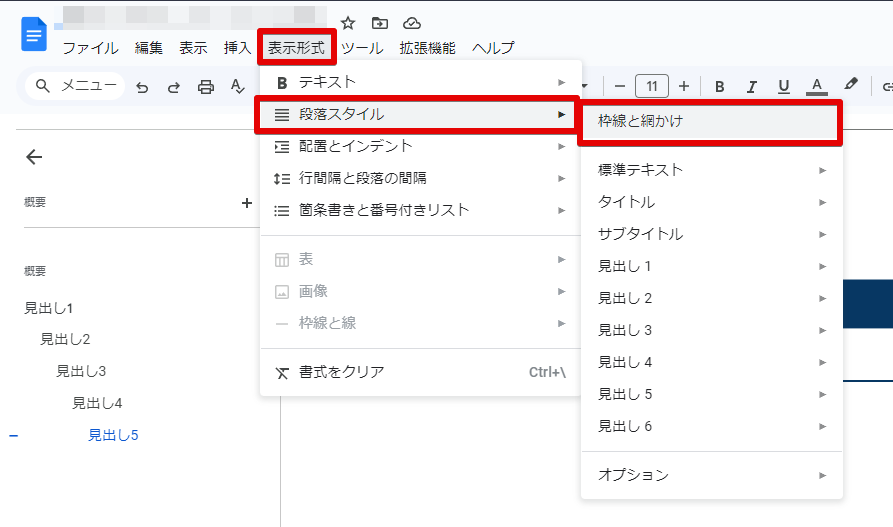
「枠線と網掛け」で見出しデザインの変更する
見出しデザインは、表示形式→段落スタイル→網掛けと枠線でデザインを変更することができます。
- Before
-

- After
-

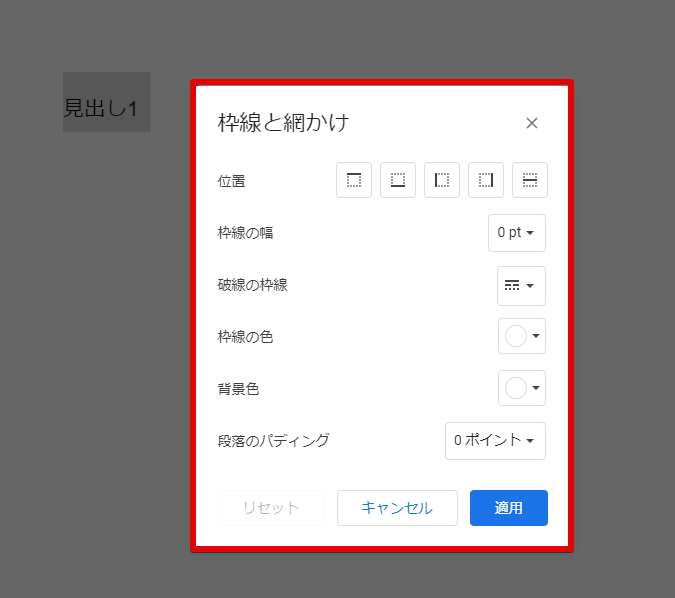
枠線と網掛け
それでは設定方法をご紹介します。
変更したいテキストを選択した状態で、表示形式→段落スタイル→枠線と網掛けを選択します。

枠線と網掛けでは
- 位置
- 枠線の幅
- 破線の枠線
- 枠線の色
- 背景色
- 段落のパディング
の設定を変更出来ます。

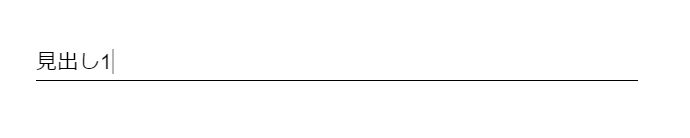
位置で下線をつけると下記のようになりました。色々試してみてください!

見出しデザインを適用
作成したデザインを、標準デザインとして適用させるためにはさらに設定が必要です。
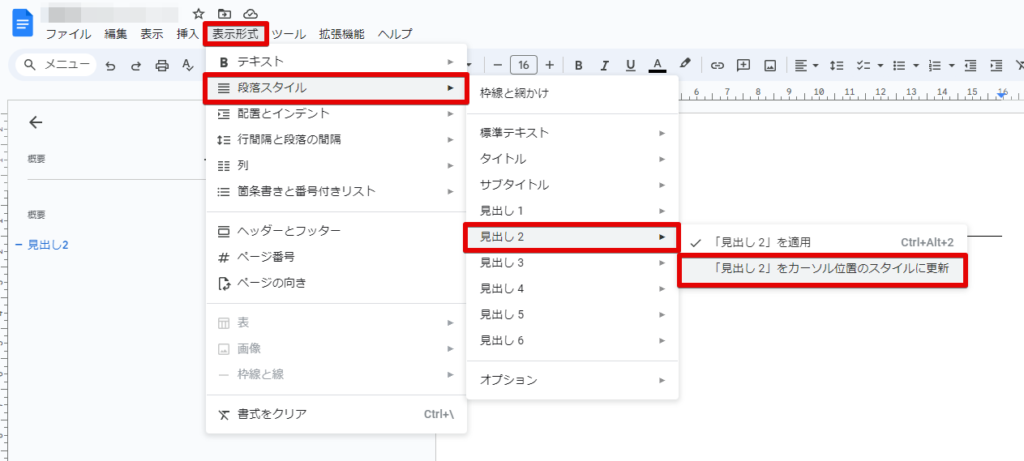
表示形式→段落スタイル→見出し〇〇→「見出し〇〇」をカーソル位置のスタイルに更新を設定します。

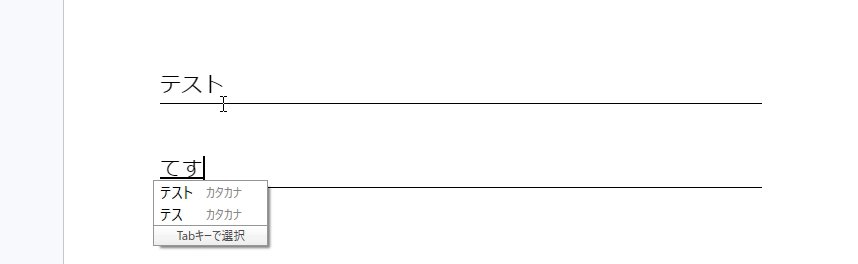
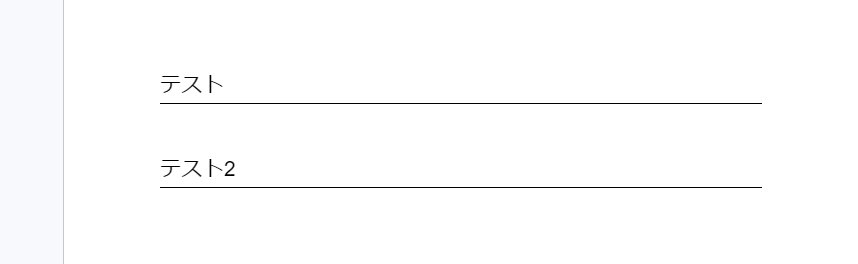
設定を確認してみましょう。## テストと見出し2を挿入します。

出来ていますね!
見出しデザインのテンプレートを一括で変更

デザイン変えたいけど、一個ずつ設定するのはめんどくさい・・・
そんなあなたのために、見出しテンプレートデザインを用意しました!


下記の手順で簡単に出来ます!
下記ボタンをクリックします。
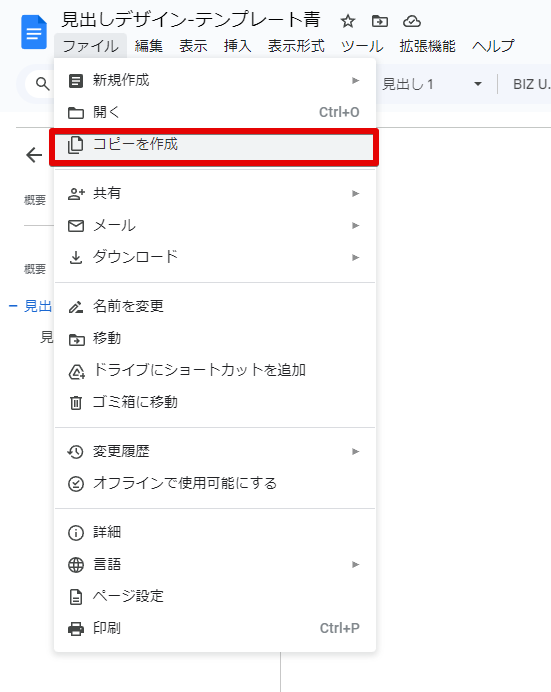
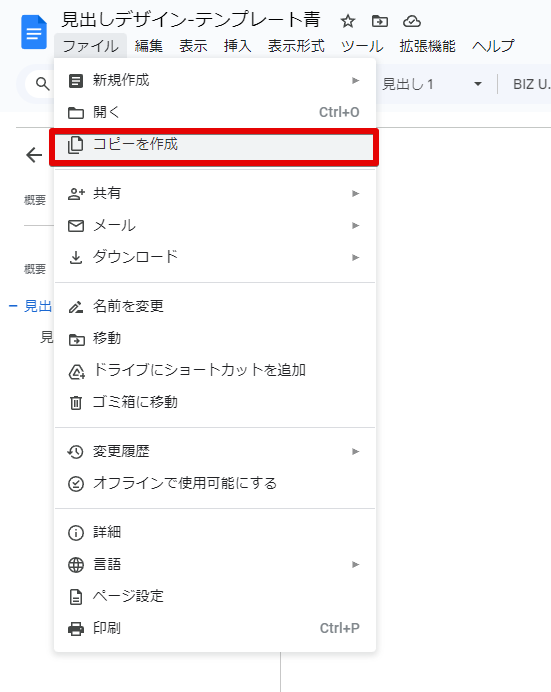
ファイル→コピーを作成でファイルをコピーします。


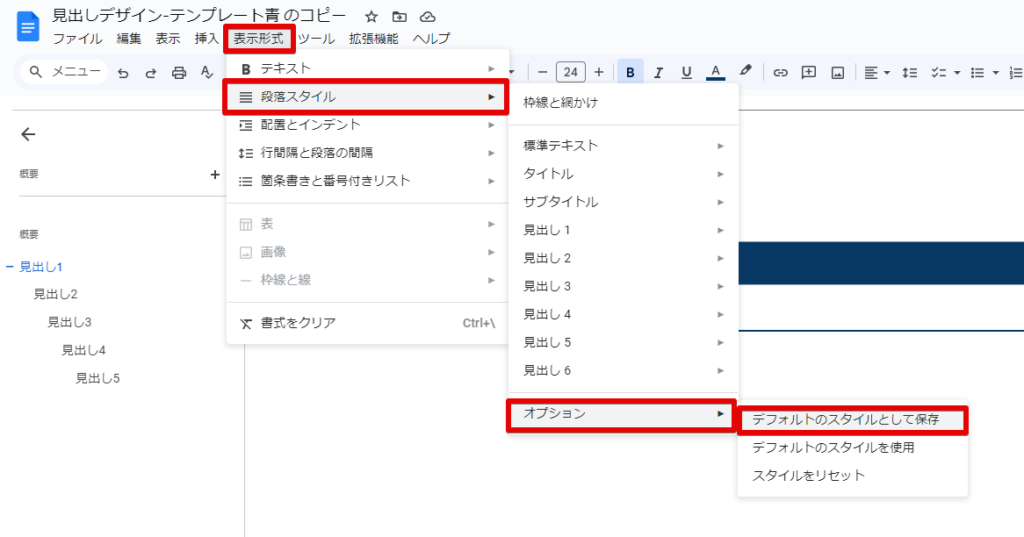
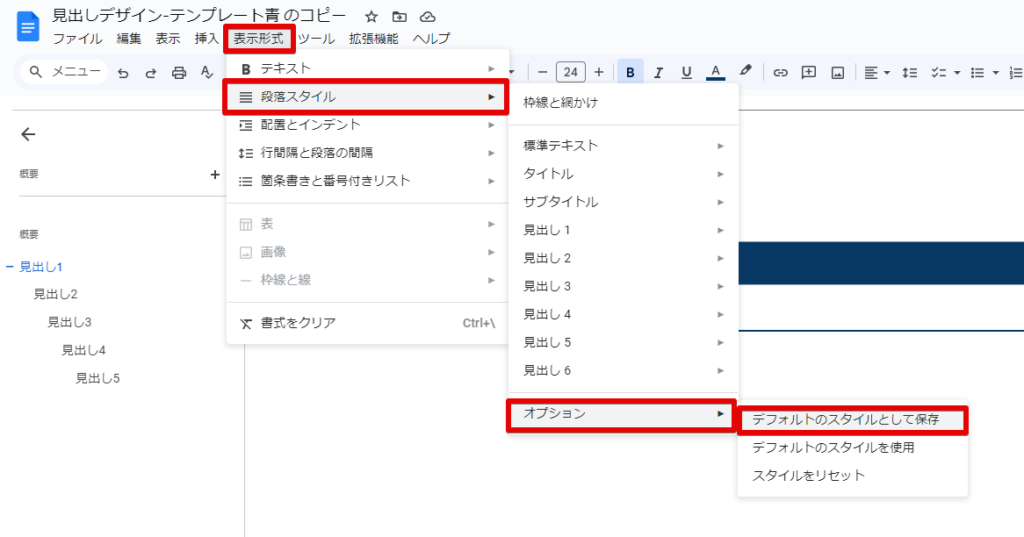
コピーしたファイルから表示形式→段落スタイル→オプション→デフォルトのスタイルとして保存を選択します。


スタイルが適用されているか、新規ファイルを作成して確認してみましょう。


できていますね!
まとめ
いかがでしたか?
見出しデザインを作っておくと、普段の資料作成が捗り便利です。ぜひ試してみてください!








コメント