【Photoshop】ガイド線の使い方&プラグインインストール【Griddify】

photoshopを使用して、WEBデザインやバナーを作成するときなどは基準線としてグリッドや余白を設けたくなりますよね。
今回はガイド機能の使い方と、便利なプラグインをご紹介いたします。
基本の使い方
まずは簡単な使い方をご紹介します。
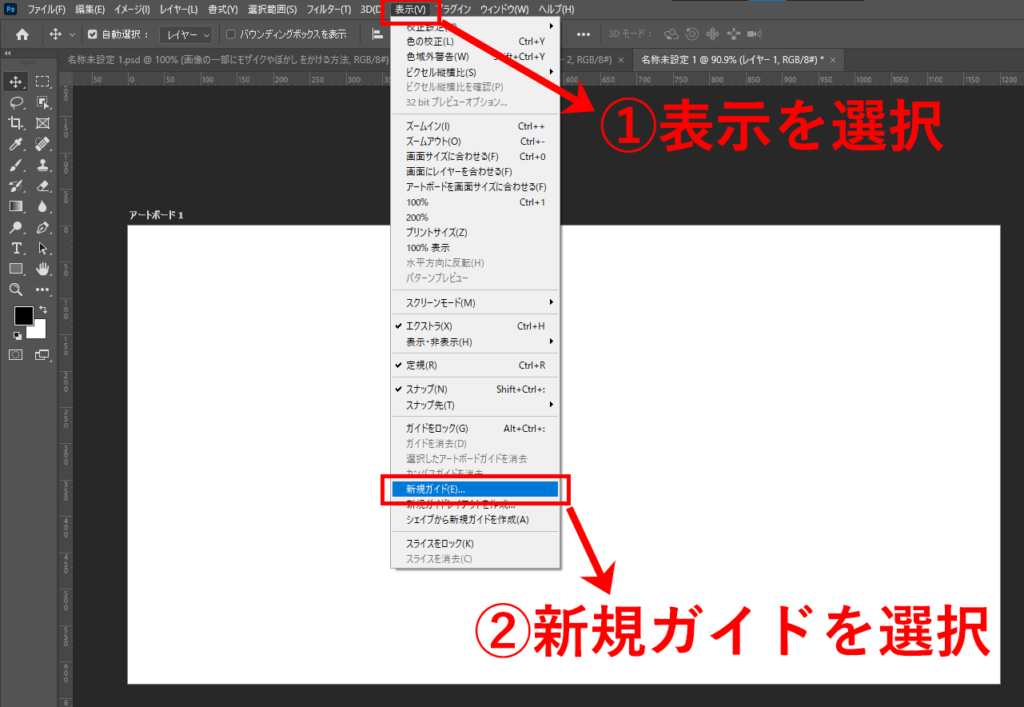
photoshopを起動して、上部から表示→新規ガイドを選択します。

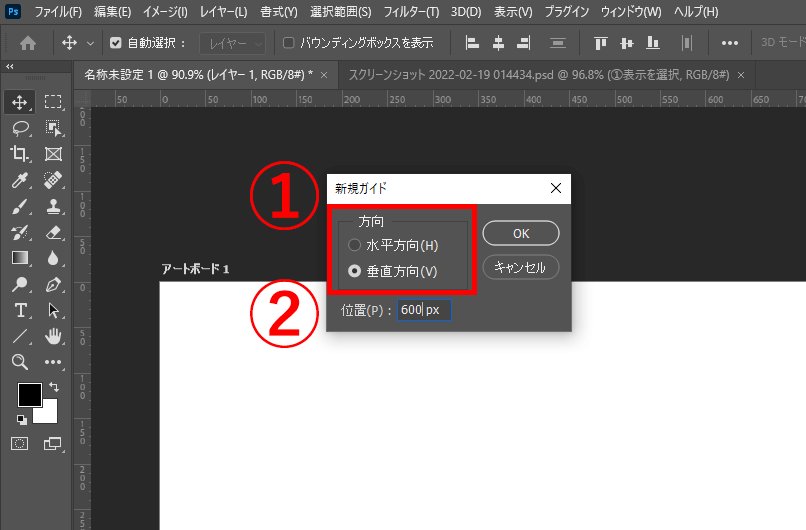
新規ガイドを選択したら
- 水平方向(横)
- 垂直方向(縦)
のどちらかを選択します。位置の始点は
- 水平方向は上から
- 垂直工法は左から
になります。設定出来たらOKしましょう。

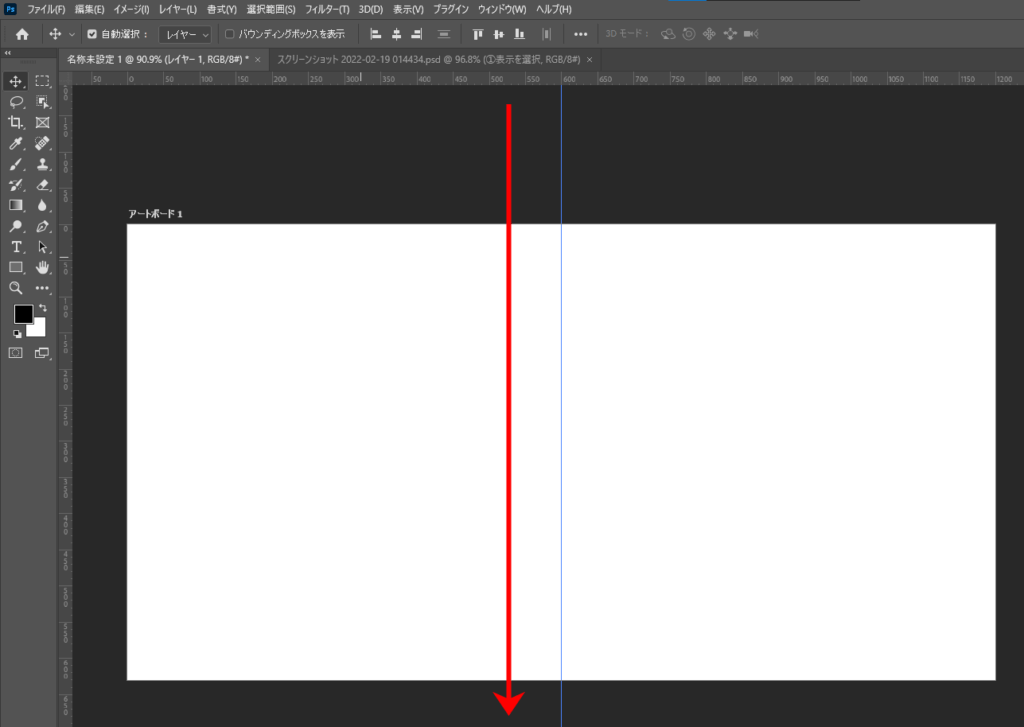
垂直方向に青い線が引かれていますね。

複数の線を引くのはめんどくさい
複雑なレイアウトなどの時に複数の線を引きたくなりますが、紹介した動作を何度も繰り返すのはめんどくさいですよね。
さらに等間隔で線を引きたいけど省力化したい・・・。
そんな時には便利なプラグインの「Griddify」をご紹介します。
Griddifyのインストール方法
Griddifyはphotoshopで使える拡張機能です。
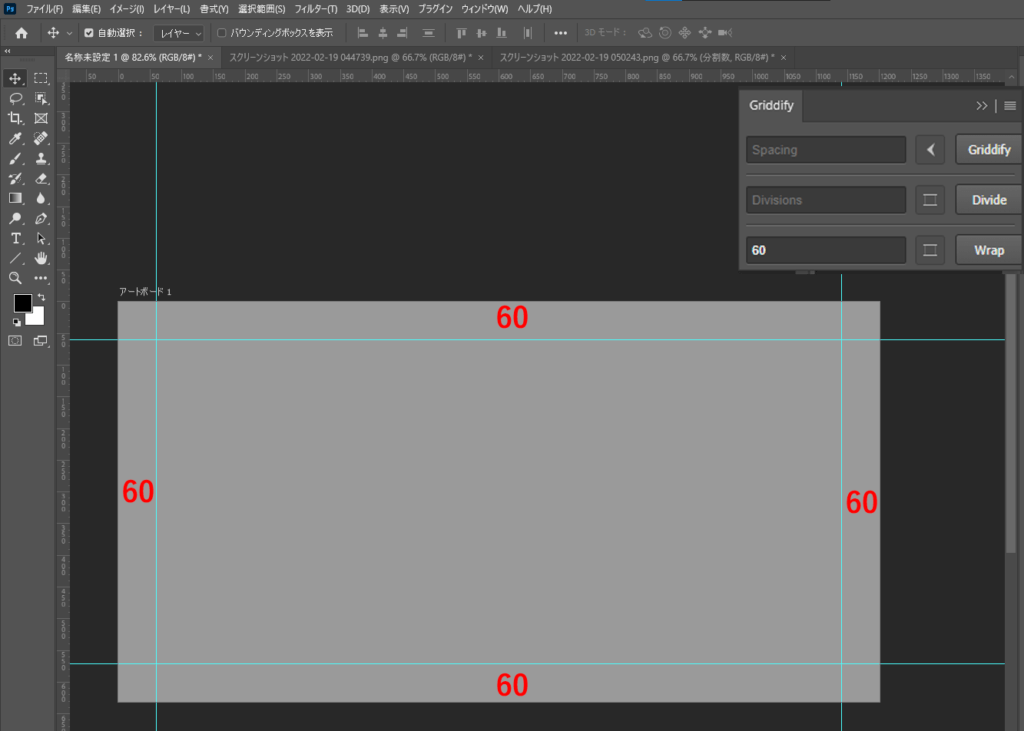
下記のように任意にガイド線が一括で引けるようになります。

Griddifyのダウンロード
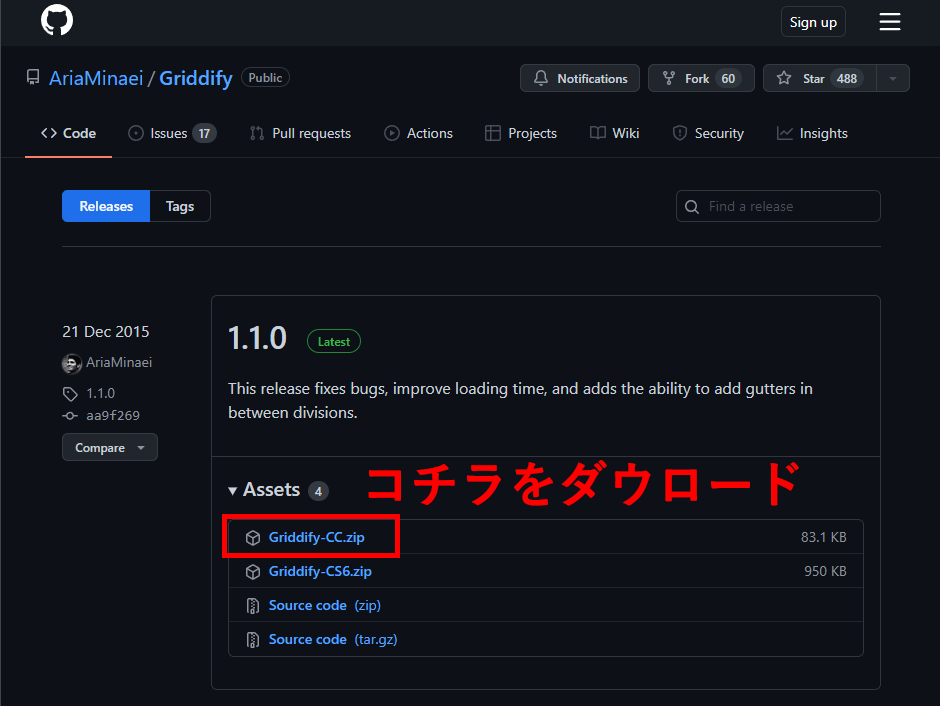
まずはプラグインデータをダウンロードします。

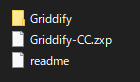
zipファイルダウンロード後、解凍したファイルの中から、Griddify-CC.zxpファイルを確認します。

こちらのファイルは後でインストーラー経由で使用します。
ZXPInstallerのインストール
ZXPInstallerは「.zxp」ファイルをドラッグ&ドロップするだけで、Adobe製品に拡張機能をインストールすることが出来ます。

Griddifyのインストール
ダウンロードしたファイルを実行し、インストール終了後は下記画面が表示されます。

先ほどダウンロードしたGriddify-CC.zxpをドラッグ&ドロップしてインストールします。
これでインストール完了です。photoshopを起動して確認してみましょう。
Griddifyの使い方
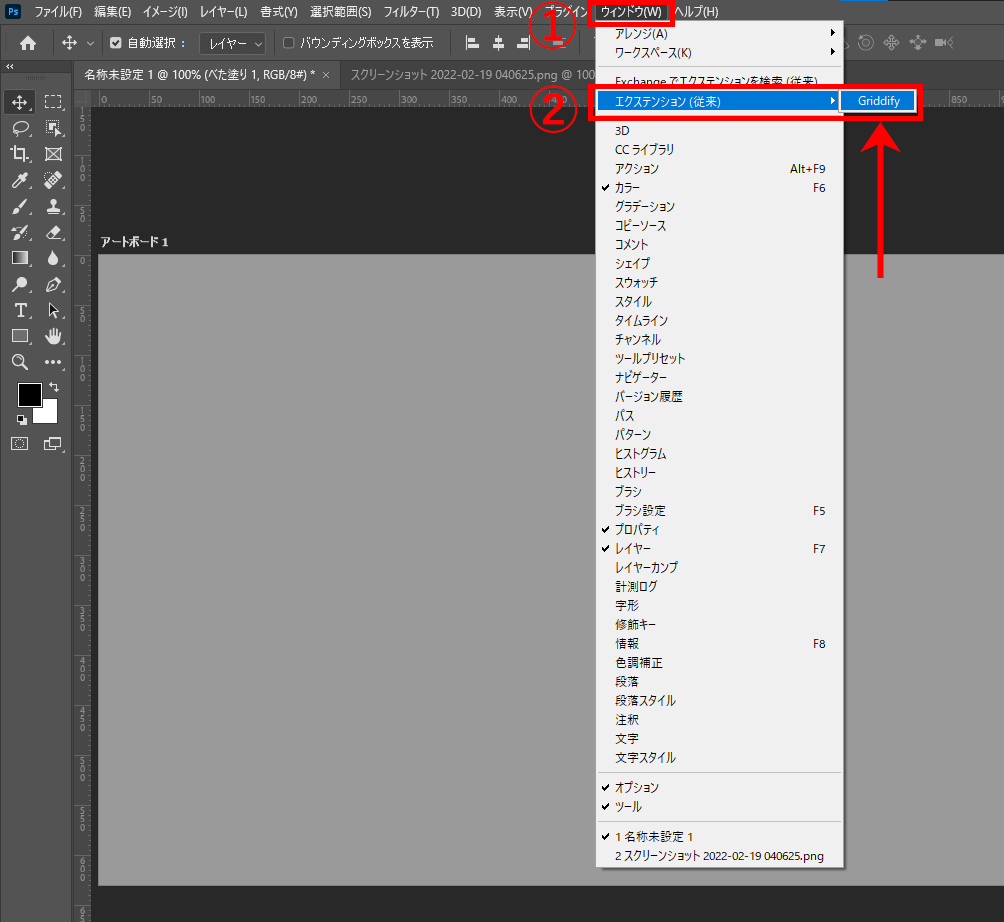
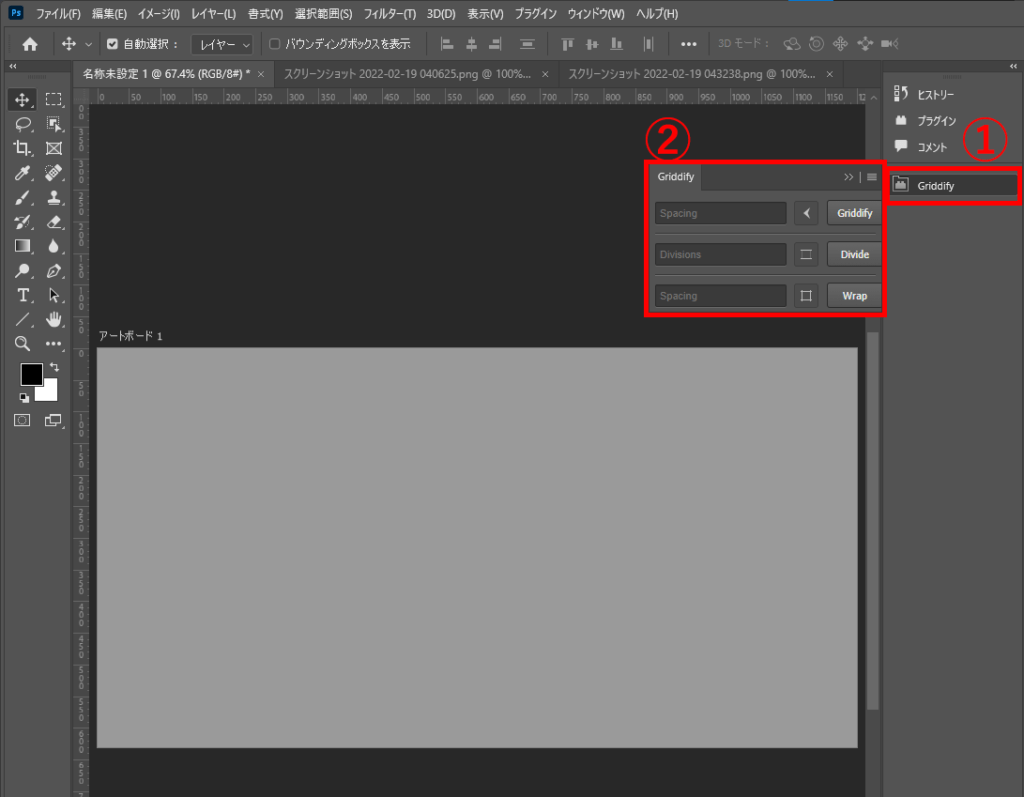
photoshop起動後、ウインドウ→エクステンション→Griddifyを選択します。

右のパネルに表示されてますね。次は使い方をご紹介します。
機能としては3種類あり
- Griddify
- Divide
- Wrap
があります。

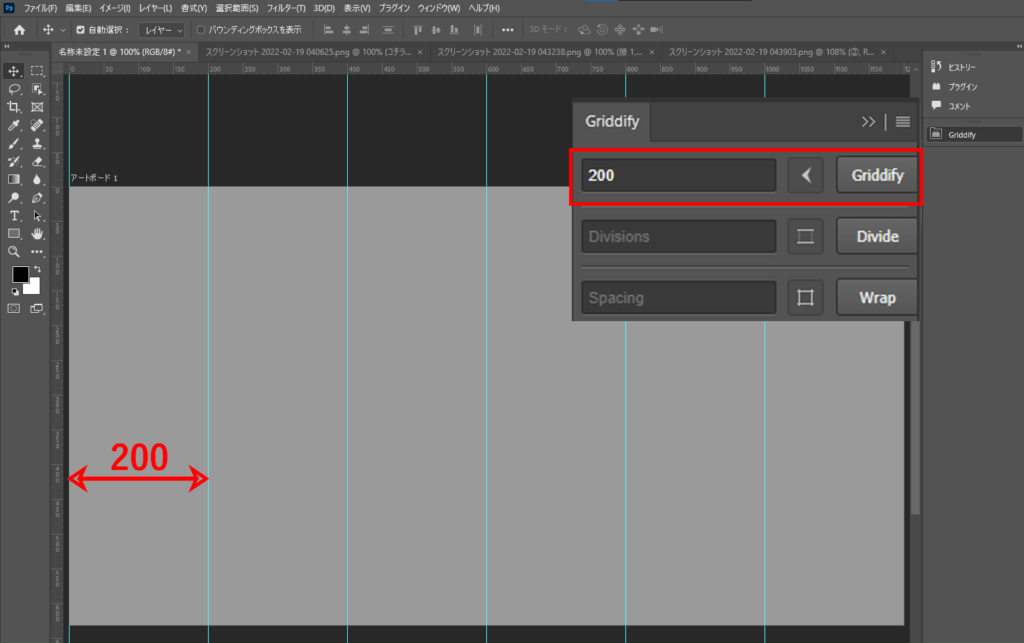
Griddify
グリッドレイアウトで指定幅でガイドが出来ます。
今回の場合は横幅が1200pxなので200pxで六分割されています。

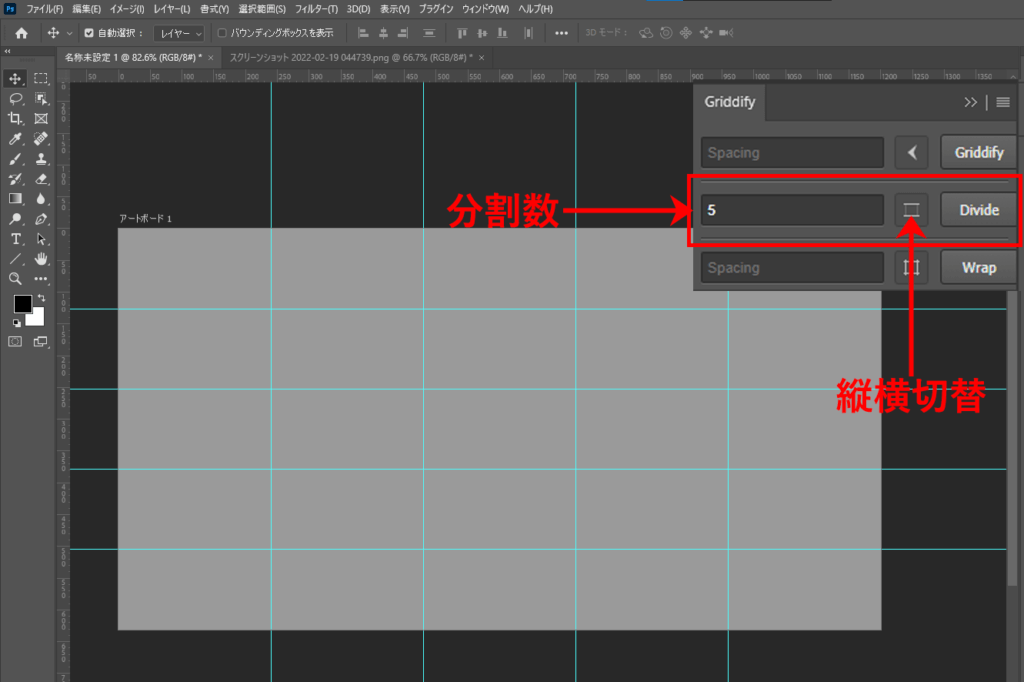
Divide
分割数を指定できます。右横のボタンで水平・垂直の縦横切り替えができます。

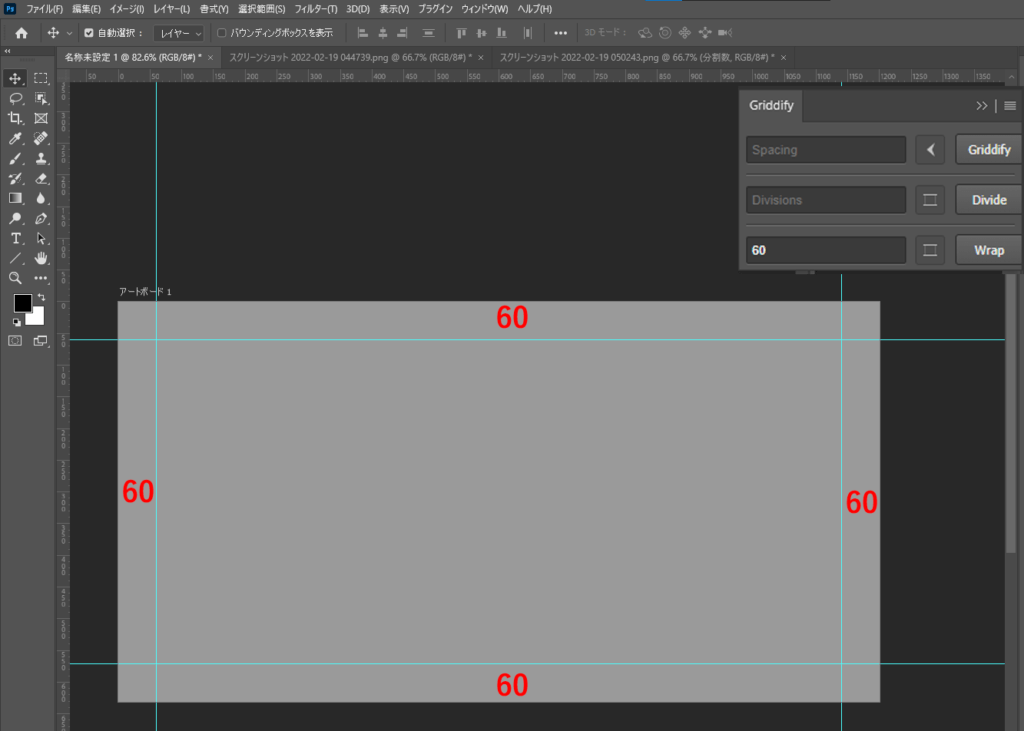
Wrap
周りに余白を設けます。

まとめ
まとめてガイド線を引けるのはとても便利ですね!ぜひ使ってみてください!

コメント